انتخاب Select اطلاعات از Mysql و نمایش آن در جدول با PHP

انتخاب Select اطلاعات از Mysql و نمایش آن در جدول با PHP – نرم افزار WampServer یک نرم افزار منبع باز برای سیستم عامل مایکروسافت ویندوز است که توسط رومن بوردون ساخته شده است. این برنامه از سرور وب Apache ، OpenSSL برای پشتیبانی SSL ، پایگاه داده MySQL و زبان برنامه نویسی PHP تشکیل شده است. در اینجا ، قبل از شروع برنامه ، باید یک پایگاه داده MySQL در سرور localhost خود ایجاد کنیم. سپس ، ما قرار است یک جدول HTML تهیه کنیم که با کدهای PHP مرتبط باشد.
از پی اچ پی برای ارتباط با سرور localhost و واکشی داده ها از جدول پایگاه داده موجود در سرور localhost استفاده و نمایش داده های MySQL استفاده می شود. Wampserver کمک می کند تا Apache و MySQL را راه اندازی کرده و آنها را به PHP متصل کنید.
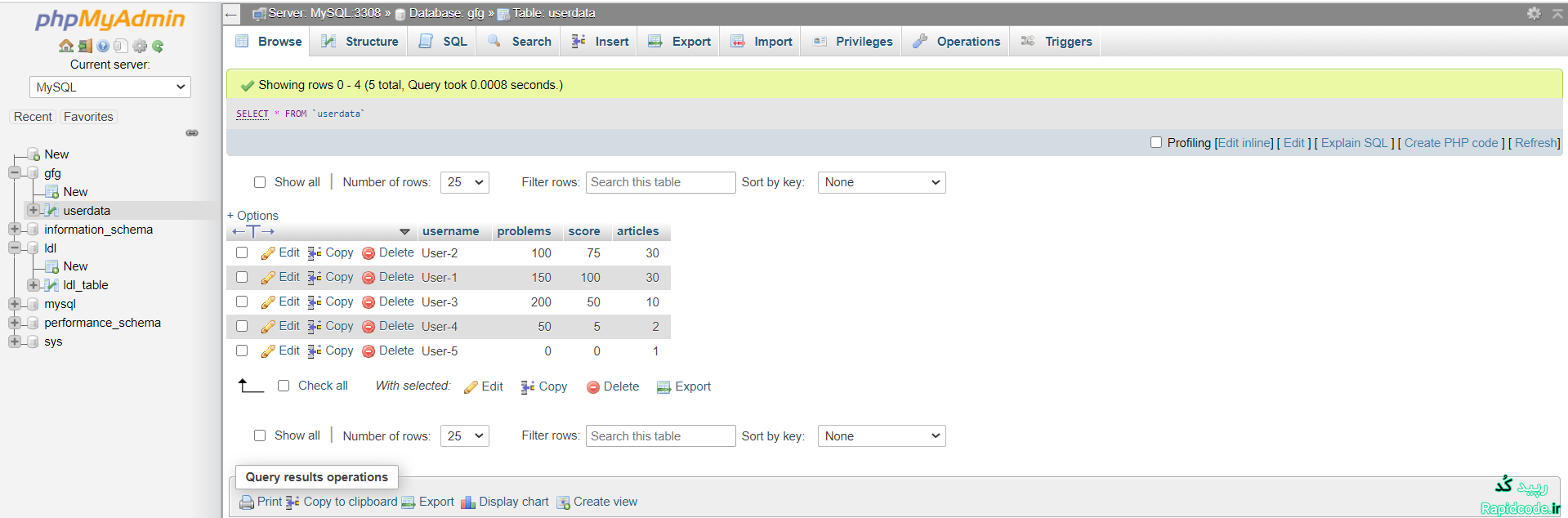
در نظر بگیرید ، ما یک بانک اطلاعاتی به نام gfg یک جدول به نام userdata داریم ، در اینجا کد PHP برای واکشی داده ها از پایگاه داده و نمایش در جدول HTML استفاده می شود .

ایجاد بانک اطلاعاتی:
مثال:
// PHP code to establish connection
// with the localserver
<?php
// Username is root
$user = 'root';
$password = '';
// Database name is gfg
$database = 'gfg';
// Server is localhost with
// port number 3308
$servername='localhost:3308';
$mysqli = new mysqli($servername, $user,
$password, $database);
// Checking for connections
if ($mysqli->connect_error) {
die('Connect Error (' .
$mysqli->connect_errno . ') '.
$mysqli->connect_error);
}
// SQL query to select data from database
$sql = "SELECT * FROM userdata ORDER BY score DESC ";
$result = $mysqli->query($sql);
$mysqli->close();
?>
// HTML code to display data in tabular format
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GFG User Details</title>
<!-- CSS FOR STYLING THE PAGE -->
<style>
table {
margin: 0 auto;
font-size: large;
border: 1px solid black;
}
h1 {
text-align: center;
color: #006600;
font-size: xx-large;
font-family: 'Gill Sans', 'Gill Sans MT',
' Calibri', 'Trebuchet MS', 'sans-serif';
}
td {
background-color: #E4F5D4;
border: 1px solid black;
}
th,
td {
font-weight: bold;
border: 1px solid black;
padding: 10px;
text-align: center;
}
td {
font-weight: lighter;
}
</style>
</head>
<body>
<section>
<h1>GeeksForGeeks</h1>
<!-- TABLE CONSTRUCTION-->
<table>
<tr>
<th>GFG UserHandle</th>
<th>Practice Problems</th>
<th>Coding Score</th>
<th>GFG Articles</th>
</tr>
<!-- PHP CODE TO FETCH DATA FROM ROWS-->
<?php // LOOP TILL END OF DATA
while($rows=$result->fetch_assoc())
{
?>
<tr>
<!--FETCHING DATA FROM EACH
ROW OF EVERY COLUMN-->
<td><?php echo $rows['username'];?></td>
<td><?php echo $rows['problems'];?></td>
<td><?php echo $rows['score'];?></td>
<td><?php echo $rows['articles'];?></td>
</tr>
<?php
}
?>
</table>
</section>
</body>
</html>
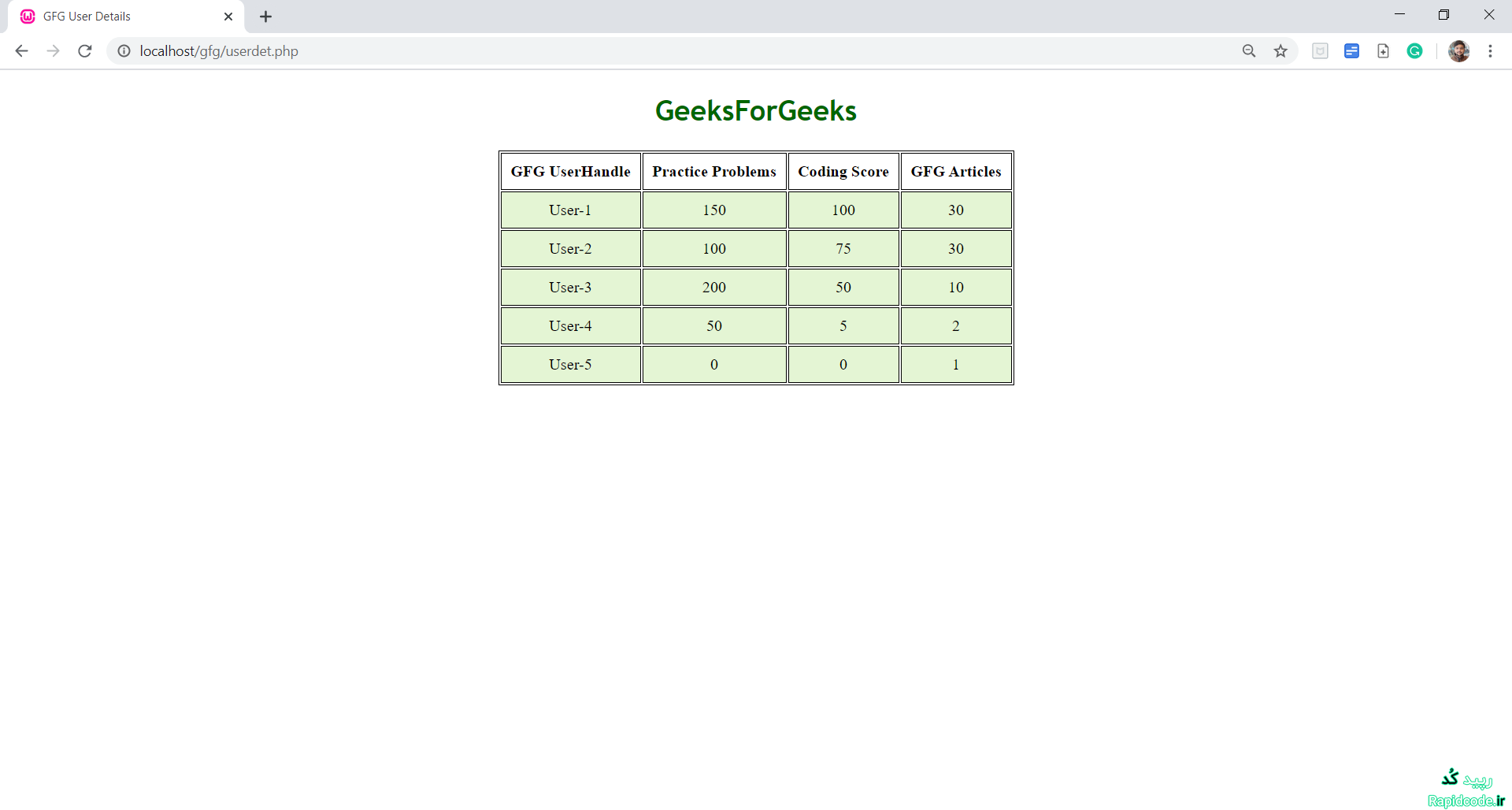
خروجی:

ارسال نظر