چگونه فایل تصویری در PHP آپلود و در پایگاه داده ذخیره کنیم ( بروزرسانی دوم )

چگونه فایل تصویری در PHP آپلود و در پایگاه داده ذخیره کنیم – بارگذاری تصاویر / فیلم ها در دیتابیس و نمایش آن با استفاده از PHP .
در آین آموزش یاد خواهیم گرفت که چگونه یک فایل تصویری را با استفاده از Php آپلود کرده و در دیتابیس Mysql ذخیره کنیم .
ویدیوی پروژه
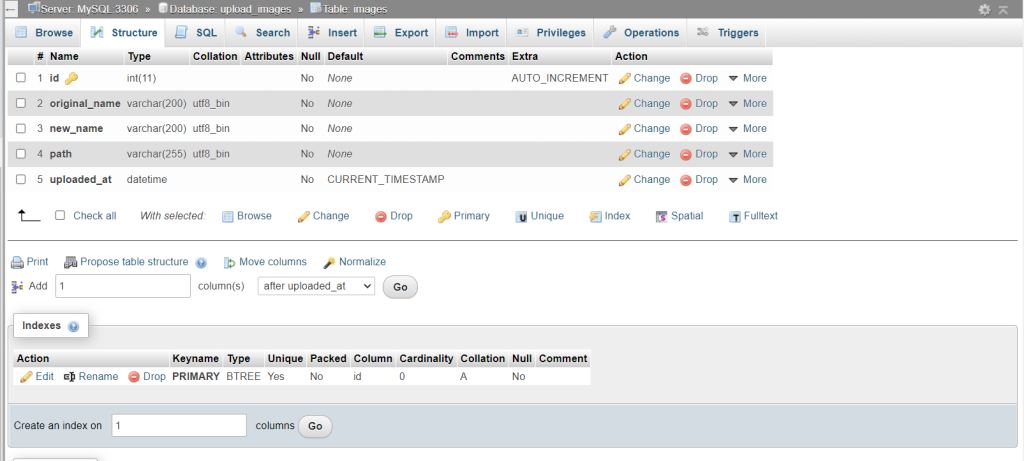
ساختار جدول images در دیتابیس upload_images

باید یکسری محدودیت ها برای آپلود فایل تعیین کنیم مثل:
- محدودیت حجم فایل
- محدودیت فرمت فایل با استفاده از پسوند فایل مثل jpg
اسکریپت functions.php
یکسری توابع کاربردی برای مدیریت بهتر آپلود و ذخیره در دیتابیس
<?php
define("UPLOAD_PATH", __DIR__ . "/upload/");
define("UPLOAD_LIMITS", [
"size" => 500000,
"formats" => ["png", "jpg", "gif"]
]);
function get_limitUploadMessage()
{
$formats = join(" , ", UPLOAD_LIMITS['formats']);
$size = round(UPLOAD_LIMITS['size'] / 1000);
$message = " فرمت های مجاز {$formats} و حداکثر حجم فایل {$size} کیلوبایت";
return $message;
}
function uploadPathType(string | null $type = null): string
{
$type = strtoupper($type ?? "DISK");
$result = "";
switch ($type) {
case "DISK":
$result = realpath(UPLOAD_PATH);
$result .= DIRECTORY_SEPARATOR;
break;
case "HTTP":
$result = str_replace(__DIR__, "", UPLOAD_PATH);
break;
}
return $result;
}
function insert_image($theFile, $new_name)
{
$row = [];
$mysqli = new mysqli("localhost", "root", "", "upload_images");
if ($mysqli->connect_error) {
die("MYSQL ISSUE : " . $mysqli->connect_error);
}
$mysqli->set_charset("utf8");
$stmt = $mysqli->stmt_init();
$upload_path = uploadPathType("disk") . "{$new_name}";
$result_move_file = move_uploaded_file($theFile['tmp_name'], $upload_path);
if (!$result_move_file) {
die("خطایی حین انتقال فایل در دیسک به وجود آمده");
}
$upload_path = uploadPathType("http") . "{$new_name}";
$finalData = [
"original_name" => $theFile['name'],
"new_name" => $new_name,
"upload_path" => $upload_path
];
$query = "INSERT INTO `images` (original_name , new_name , path) VALUES (? , ? , ?)";
$inserted_id = 0;
$stmt->prepare($query);
$stmt->bind_param('sss', ...array_values($finalData));
if ($stmt->execute()) {
$inserted_id = $stmt->affected_rows ? $stmt->insert_id : 0;
}
$stmt->close();
$mysqli->close();
if($inserted_id){
$finalData['id'] = $inserted_id;
$row = $finalData;
}
return $row;
}
function validateFile(array $theFile): bool
{
$result = false;
if ($theFile['error']) {
die("خطایی حین آپلود فایل پیش آمده ");
}
$filename = $theFile['name'];
$filesize = $theFile['size'];
$extension = @pathinfo($filename)['extension'] ?? "";
if (UPLOAD_LIMITS['size'] < $filesize) return $result;
else if (!in_array($extension, UPLOAD_LIMITS['formats'])) return $result;
$result = true;
return $result;
}
function generate_new_file_name(string $extension)
{
$result = "file_" . time() . "." . "{$extension}";
return $result;
}
اسکریپت index.php
فرم آپلود در این اسکریپت وجود دارد
<?php
require_once "functions.php";
?>
<!DOCTYPE html>
<html lang="fa" dir="rtl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>آپلود تصویر در PHP و نمایش آن</title>
<link rel="stylesheet" href="<?= dirname($_SERVER['SCRIPT_NAME']) . "/css/style.css"?>">
</head>
<body>
<a href="https://rapidcode.ir" class="intro" target="_blank">رپید کد - کتابخانه مجازی برنامه نویسان</a>
<form action="<?= dirname($_SERVER['SCRIPT_NAME']) ?>/upload.php" method="post" enctype="multipart/form-data">
<p><?= get_limitUploadMessage() ?></p>
<input type="file" name="the_file" id="the_file">
<input type="submit" value="آپلود">
</form>
</body>
</html>
اسکریپت upload.php
مراحل اعتبار سنجی و اعمال محدودیت ها و همچنین ذخیره فایل در دیسک و دیتابیس را بر عهده دارد .
<?php
require_once "functions.php";
if (!empty($_FILES['the_file'])) {
$theFile = isset($_FILES['the_file'][0]) ? $_FILES['the_file'][0] : $_FILES['the_file'];
$result = validateFile($theFile);
if ($result) {
$extension = @pathinfo($theFile['name'])['extension'];
if (!$extension) {
die("پسوند ناشناخته");
}
$new_name = generate_new_file_name($extension);
$row = insert_image($theFile, $new_name);
if (!$row) {
die("ذخیره تصویر در دیتابیس با خطا مواجه شد");
}
} else {
$limitUploadMessage = get_limitUploadMessage();
die("<p dir=\"rtl\">فایل آپلود نگردید : دلیل آپلود می تواند یکی از این شرایط باشد {$limitUploadMessage}</p>");
}
} else {
die("هیچ فایل معتبری آپلود نشد");
}
?>
<!DOCTYPE html>
<html lang="fa" dir="rtl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>نمایش تصویر</title>
<link rel="stylesheet" href="<?= dirname($_SERVER['SCRIPT_NAME']) . "/css/style.css" ?>">
</head>
<body>
<a href="https://rapidcode.ir" class="intro" target="_blank">رپید کد - کتابخانه مجازی برنامه نویسان</a>
<?php if ($row) : ?>
<?php $file_link = dirname($_SERVER['SCRIPT_NAME']) . $row['upload_path'] ?>
<h1>تصویر آپلود شده</h1>
<img width="250" src="<?= $file_link ?>" alt="تصویر آپلود شده"><br>
<a style="font-size:xx-large" href="<?= $file_link ?>">لینک فایل</a>
<?php endif; ?>
</body>
</html>
قبل استفاده از سورس وارد اسکریپت functions.php شده و در تابع insert_image اطلاعات دیتابیس خود را تنظیم کنید .
ارسال نظر