نمایش کشور کاربر بر اساس ip در جاوا اسکریپت

نمایش کشور کاربر با ip در javascript – از آن جایی که جاوا اسکریپت برای فرانت اند استفاده می شود نمی توان به طور مستقیم آیپی کاربر را نمایش داد به همین منظور باید از یک وب سرویس خارجی استفاده کنیم .
در این آموزش از وبسایت ip-api استفاده می کنیم که اطلاعاتی از جمله آیپی , کشور , شهر و اپراتور را در اختیارمان می گذارد .
همچنین از وبسایت countryflags برای نمایش پرچم استفاده می کنیم .
فایل index.html
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>Rapidcode.iR - نمایش کشور کاربر بر اساس آیپی در Javascript</title>
<link rel="stylesheet" href="static/css/main.css">
</head>
<body>
<div class="check-ip-wrapper">
<table class="ds-none">
<thead>
<tr>
<th>آیپی شما</th>
<th>کشور</th>
<th>پرچم</th>
<th>کد کشور</th>
<th>استان</th>
<th>ناحیه</th>
<th>اپراتور اینترنت</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
</tbody>
</table>
<br>
<button id="check-ip">بررسی آیپی آدرس</button>
</div>
<script src="static/js/app.js"></script>
</body>
</html>
فایل main.css استایل برنامه
.check-ip-wrapper{
margin: 50px auto;
width: 80%;
text-align: center;
direction: rtl;
}
#check-ip{
border: none;
padding: 15px 35px;
font-weight: bold;
font-size: large;
background-color: lime;
opacity: 0.6;
cursor: pointer;
}
#check-ip:hover{
opacity: 1;
}
.check-ip-wrapper table{
border-collapse: collapse;
display: inline-block;
}
.check-ip-wrapper table tr td , .check-ip-wrapper table tr th{
border: 1px solid #000;
padding: 5px;
}
.ds-none{
display: none !important;
}
فایل app.js ( ارسال درخواست GET )
const checkIpWrapper = document.getElementsByClassName('check-ip-wrapper')[0];
const checkIpBtn = document.getElementById('check-ip');
checkIpBtn.addEventListener('click' , function () {
const thisElement = this;
thisElement.setAttribute("disabled" , "disabled");
const xhr = new XMLHttpRequest();
xhr.open("GET","http://ip-api.com/json/");
xhr.responseType = "json"
xhr.onreadystatechange = function(e) {
if (this.status === 200 && this.readyState == this.DONE){
thisElement.remove();
const table = document.querySelector(".check-ip-wrapper table");
table.classList.toggle('ds-none');
const data = this.response;
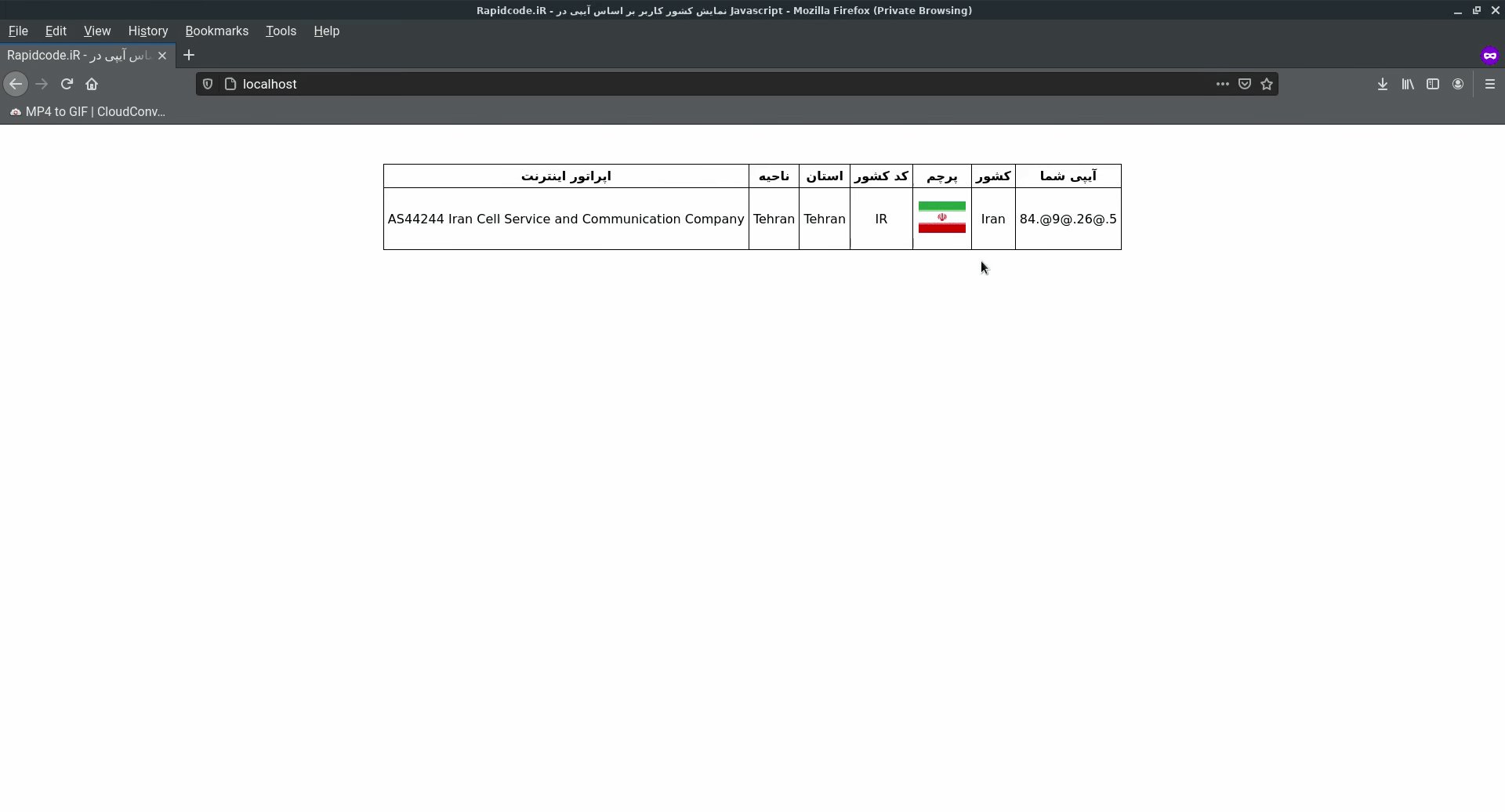
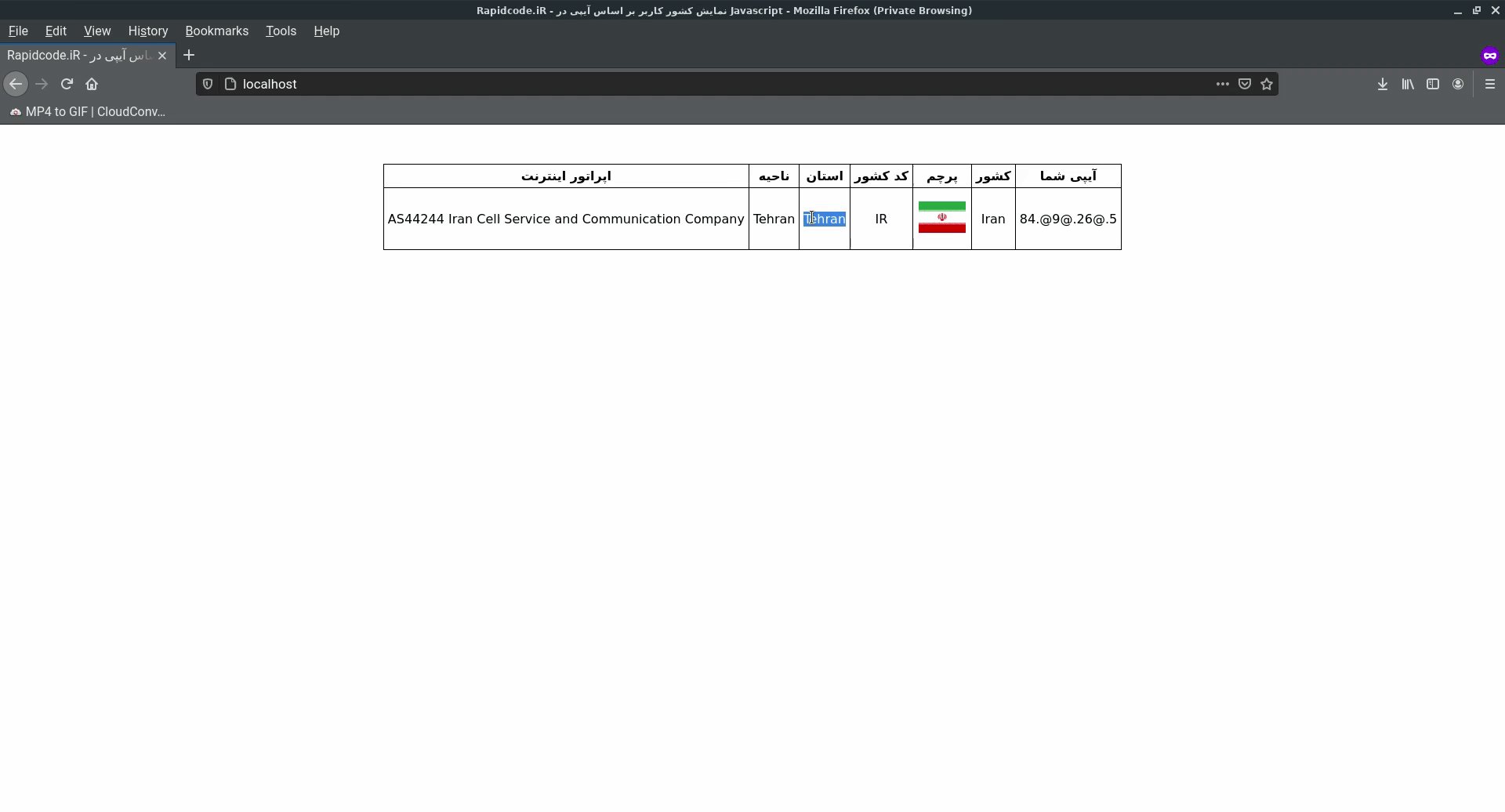
const countryData = [data.query , data.country , `<img id="country-flag" src="https://flagicons.lipis.dev/flags/4x3/${data.countryCode.toLowerCase()}.svg">` , data.countryCode , data.regionName , data.city , data.as]
const tdTableElement = document.querySelectorAll('.check-ip-wrapper table td');
let counter = 0;
for(const element of tdTableElement){
element.innerHTML = countryData[counter];
counter++;
}
}
else if(this.status < 200 && this.readyState == this.DONE){
window.alert("خطای شبکه");
console.error("ERR");
}
}
xhr.send();
});
توجه داشته باشید که برخی از وبسایت های استفاده شده در این آموزش با گذر زمان نحوه ارائه اطلاعات شان می تواند متفاوت شود .
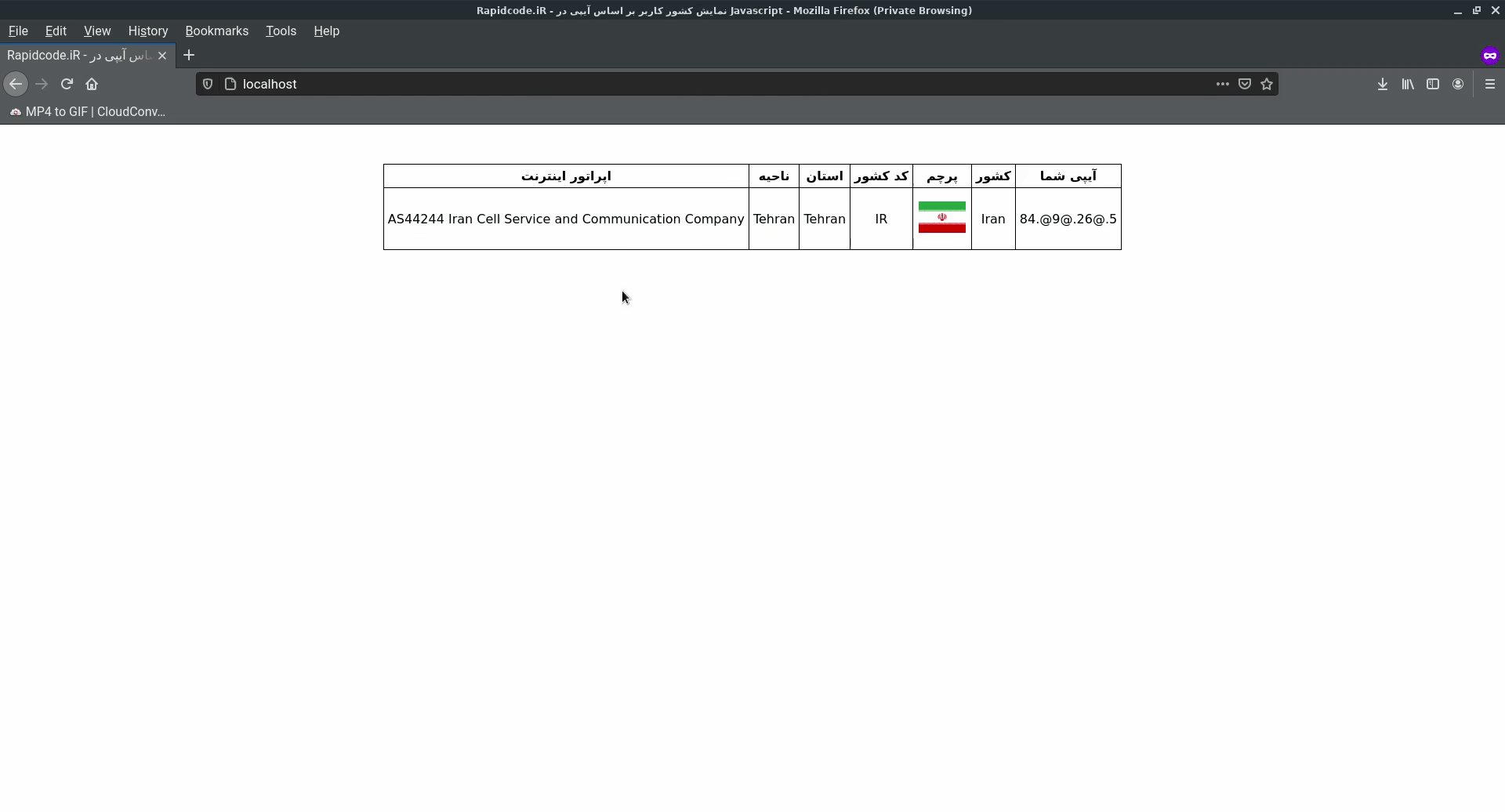
تست برنامه ( دمو )

لیست نظرات
یکی دیگه سورس روی هاست کلا کار نمی کنه و خطای شبکه میده
احتمالا به این دلیل این خطا دریافت می کنید که از https دارید درخواست می فرستید اگر از http درخواست بفرستید حل میشه .
سلام وقت بخیر دوتا سوال داشتم، اول اینکه چرا پرچم کشور رو نمایش نمیده دوم اینکه اگر بخوام اطلاعاتی که میده رو روی یه فایل ذخیره کنم، مثلا این سورس رو توی هاست بارگزاری می کنم، بعد هر کی به سایت سر زد این مشخصات رو بگیره و توی یه فایل تکست به ترتیب ذخیره کنه؟ ممنون
درود ،
جواب 1 : کد تصحیح شد الان جواب میده
جواب 2 : آموزش ساخت آمار بازدید
سلام وقت بخیر مرسی از پست خوبتون. میخواستم بدونم، چطوری میشه براساس آیپی کاربر. در ورود وب سایتی، نیم بها بودن یا نبودن اینترنت رو به کاربر اعلام کنه.؟ مثله سایت آپارات . که مشخص میکنه استفاده از این سایت با اینترنت نیم بهاس یا تمام بها.
سلام ، سایت فناوری اطلاعات باید وبسایت رو ثبت کنید پس از بررسی لیستی از isp هایی که امکان استفاده از ترافیک نیم بها را دارند رو ارائه می دهند .
سلام وب سایت در ساترا هم ثبت شده.. اما مسئله اینه که، چه اسکریپتی برای وب سایت باید نوشته بشه. که ip کاربر بگیره و بهش اعلام کنه استفاده شما از این وب سایت با تعرفه نیم بها یا تمام بها هست.
سلام ، شما باید ببینید که ساترا لیست از اپراتور هایی که می توانند از اینترنت نیم بها استفاده کنند رو به شما باید بده پس از دریافت لیست با استفاده از http://ip-api.com/ اطلاعات آیپی کاربر رو می گیرید و isp که سایت به شما می ده رو با لیست ساترا مقایسه می کنید و در صورتی که در لیست بود به کاربر اعلام می کنید نیم بها هست ترافیک
سلام بر مدیر گرامی لطفاً کد تشخیص نوع و مدل دستگاه را با استفاده از JavaScript در سایت بزارید
درود می تونید از platform.js استفاده کنید .
آپدیت: آموزش تشخیص مرورگر و سیستم عامل
آفرین آقا حسین دمت گرم کد واقعا خوب بود
سلام خسته نباشید چطوری میتونیم کاری کنیم که بدون زدن دکمه همین که صفحه فراخونی شدش نمایش بده ؟
درود کد زیر رو می تونید استفاده کنید :
سورس