آموزش ساخت شمارشگر معکوس در جاوا اسکریپت

آموزش ساخت شمارشگر معکوس javascript – احتمالا در خیلی از فروشگاه های اینترنتی شاهد Countdown یا شمارشگر معکوس بوده اید که برای فروش دسته ای از محصولات خاص در نظر گرفته شده است .
با کمک کتابخانه flipdown خیلی راحت می توانید شمارشگر معکوس به وبسایت تان اضافه کنید .
کد HTML شمارشگر
حتما به المنت مورد نظر خود کلاس flipdown اضافه کنید .
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>Rapidcode.iR - آموزش ساخت Countdown در جاوا اسکریپت</title>
<link rel="stylesheet" href="static/css/lib/flipdown.min.css">
<link rel="stylesheet" href="static/css/main.css">
</head>
<body>
<div class="container">
<a id="introduce" href="https://rapidcode.ir" target="_blank">رپید کد • کتابخانه مجازی برنامه نویسان</a>
<div id="timer" class="flipdown"></div>
</div>
<script src="static/js/lib/flipdown.min.js"></script>
<script src="static/js/app.js"></script>
</body>
</html>
فایل main.css استایل شمارشگر
.container{
margin: 0 auto;
width: 80%;
text-align: center;
direction: rtl;
}
#introduce{
display: block;
width: 100%;
font-size: 35px;
font-weight: bold;
color: white;
padding-bottom: 5px;
background-color: #4CAF50;
text-decoration: none;
margin-bottom: 15px;
}
/* Style Page */
.flipdown{
display: inline-block;
}
فایل app.js برای تنظیم شمارشگر
document.addEventListener('DOMContentLoaded', () => {
var deadlineTimeUnix = (new Date().getTime() / 1000) + (86400 * 3) + 1; // برای سه روز بعد
const flipdown = new FlipDown(deadlineTimeUnix,"timer", {
theme: "dark", // می توان بر روی light هم تنظیم کرد
}).start();
console.warn("شمارشگر آغاز شد");
flipdown.ifEnded(function(){
console.warn("شمارشگر به پایان رسید");
});
});
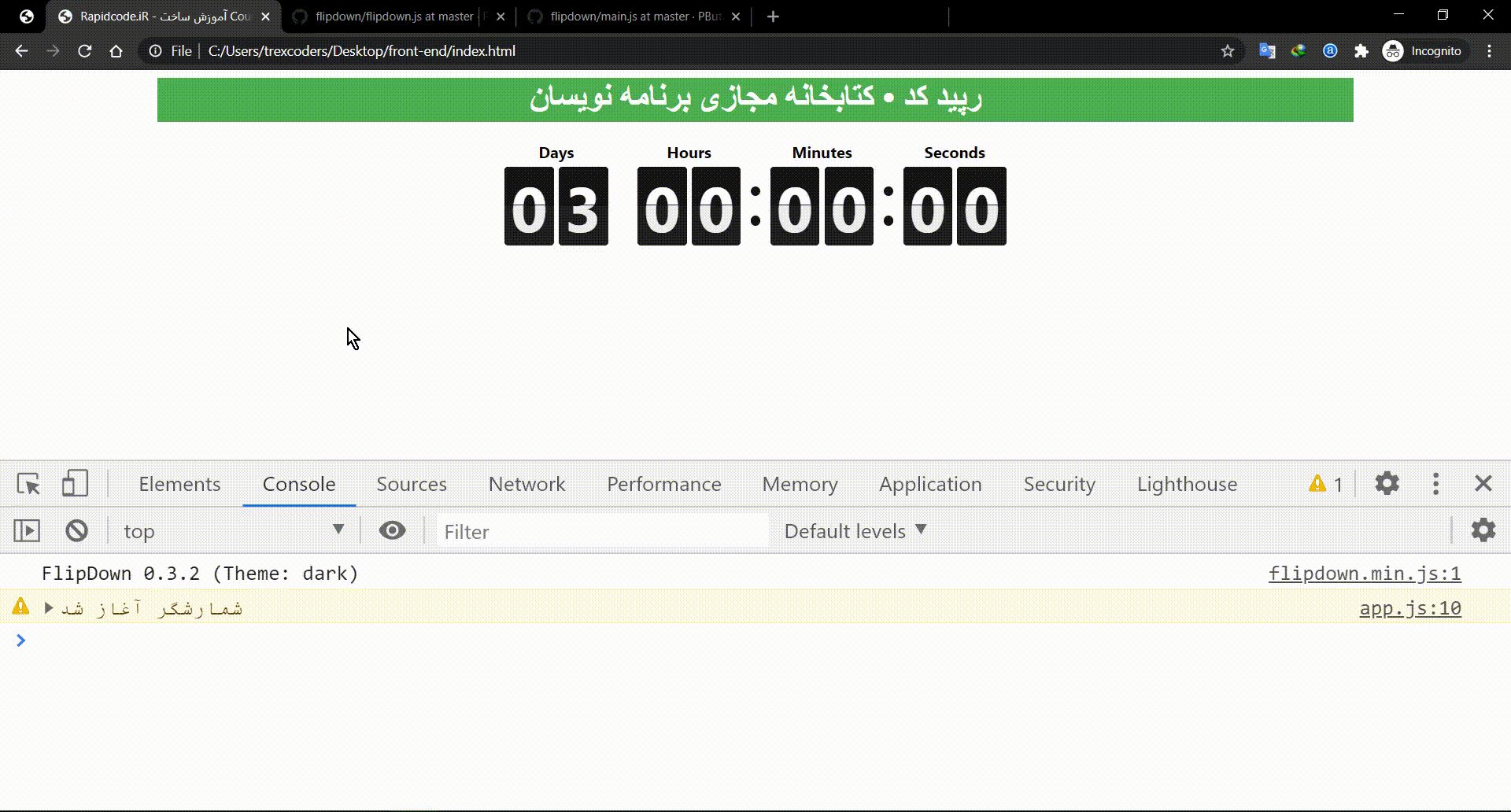
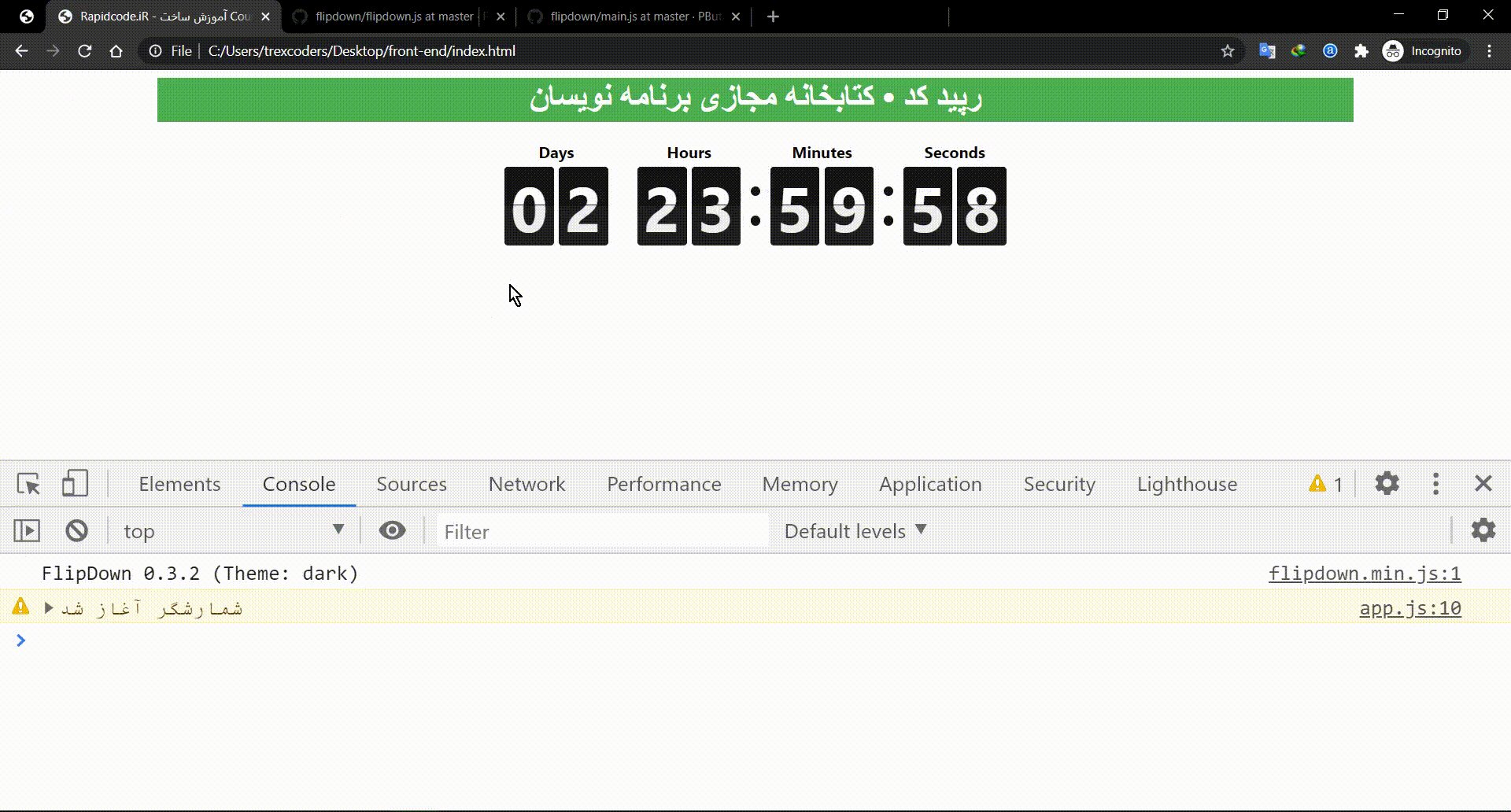
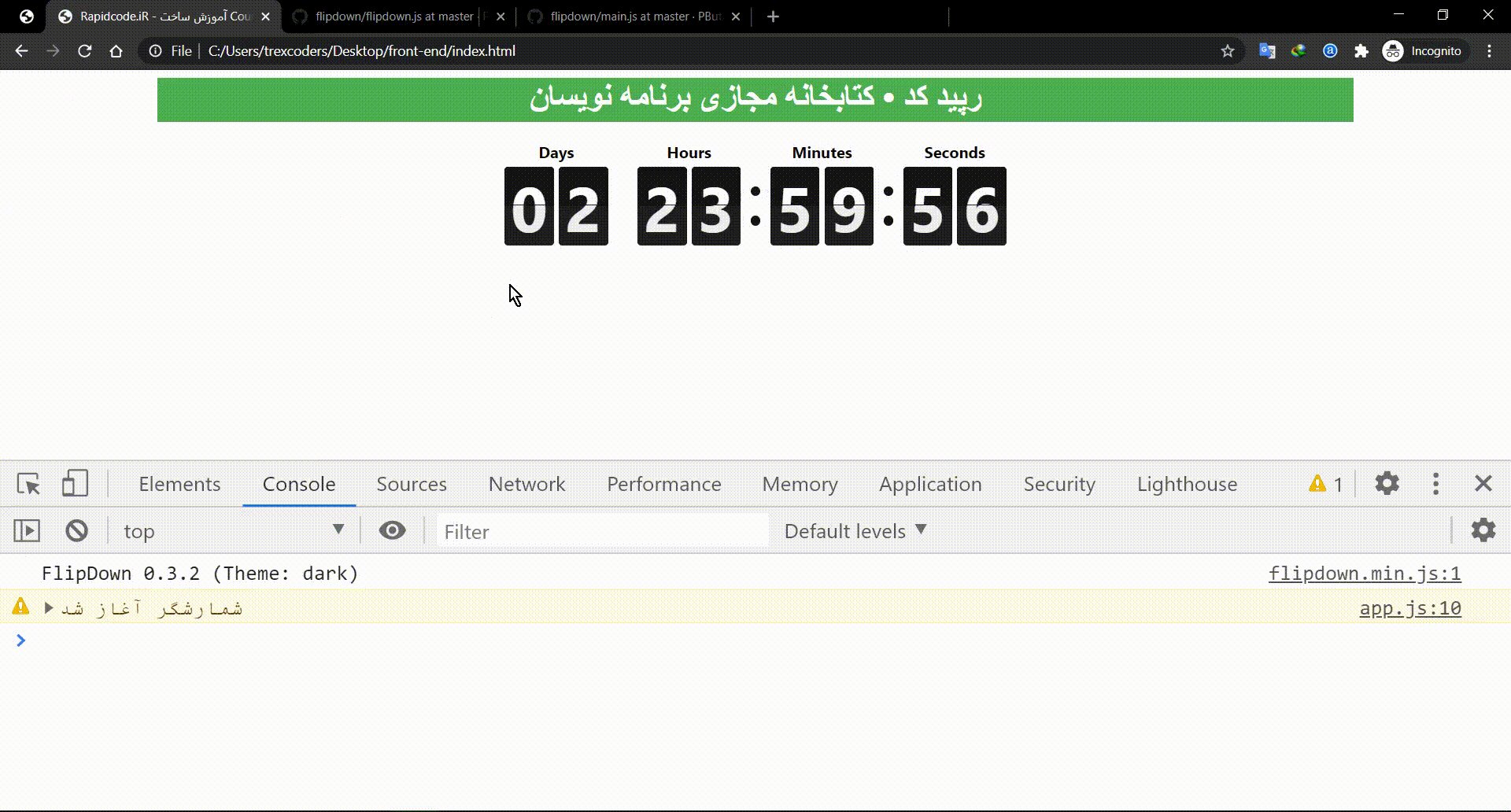
تست برنامه شمارشگر معکوس

ارسال نظر