آموزش ساخت مقایسه تصاویر (قبل و بعد) با جاوا اسکریپت

آموزش ساخت مقایسه تصاویر جاوا اسکریپت – حتما در خیلی از پست ها دیده اید که 2 تصویر را گذاشته و آن را مقایسه می کنند مثل قبل و بعد از باشگاه بدنسازی .
در این آموزش قصد داریم با کمک کتابخانه imatch.js این ویژگی را پیاده سازی کنیم .
ساختار html برنامه
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>Rapidcode.iR - سورس کد</title>
<link rel="stylesheet" href="static/css/main.css">
<script src="static/js/lib/imatch.min.js"></script>
</head>
<body>
<div class="container">
<a id="introduce" href="https://rapidcode.ir" target="_blank">رپید کد • کتابخانه مجازی برنامه نویسان</a>
<div class="img-container">
<img data-caption="بعد" src="static/img/before.jpg" alt="image One">
<img data-caption="قبل" src="static/img/after.jpg" alt="image Two">
</div>
</div>
<input hidden type="range" name="" id="range" min="0" max="100">
<script src="static/js/app.js"></script>
</body>
</html>
و در ادامه محتوای css
فایل css
.container{
direction: ltr;
}
.img-container{
width: 70%;
height: 400px;
}
.caption{
font-size: .8rem;
color: rgb(34, 34, 34);
background-color: rgba(228, 228, 228, 0.787);
padding: 5px;
border-radius: 3px;
font-weight:bold;
}
.line{
background-color:rgba(0, 0, 0, 0.12) !important;
}
.dot{
background-color: tomato !important;
}
در پایان فایل app.js برای آماده سازی مقایسه تصاویر
فایل app.js آماده سازی iMatch
window.onload = function () {
var slider = new iMatch('.img-container')
slider.compare({
direction: 'HORIZONTAL',
animation: true,
lineClassName: 'line',
arrowClassName: 'dot'
})
}
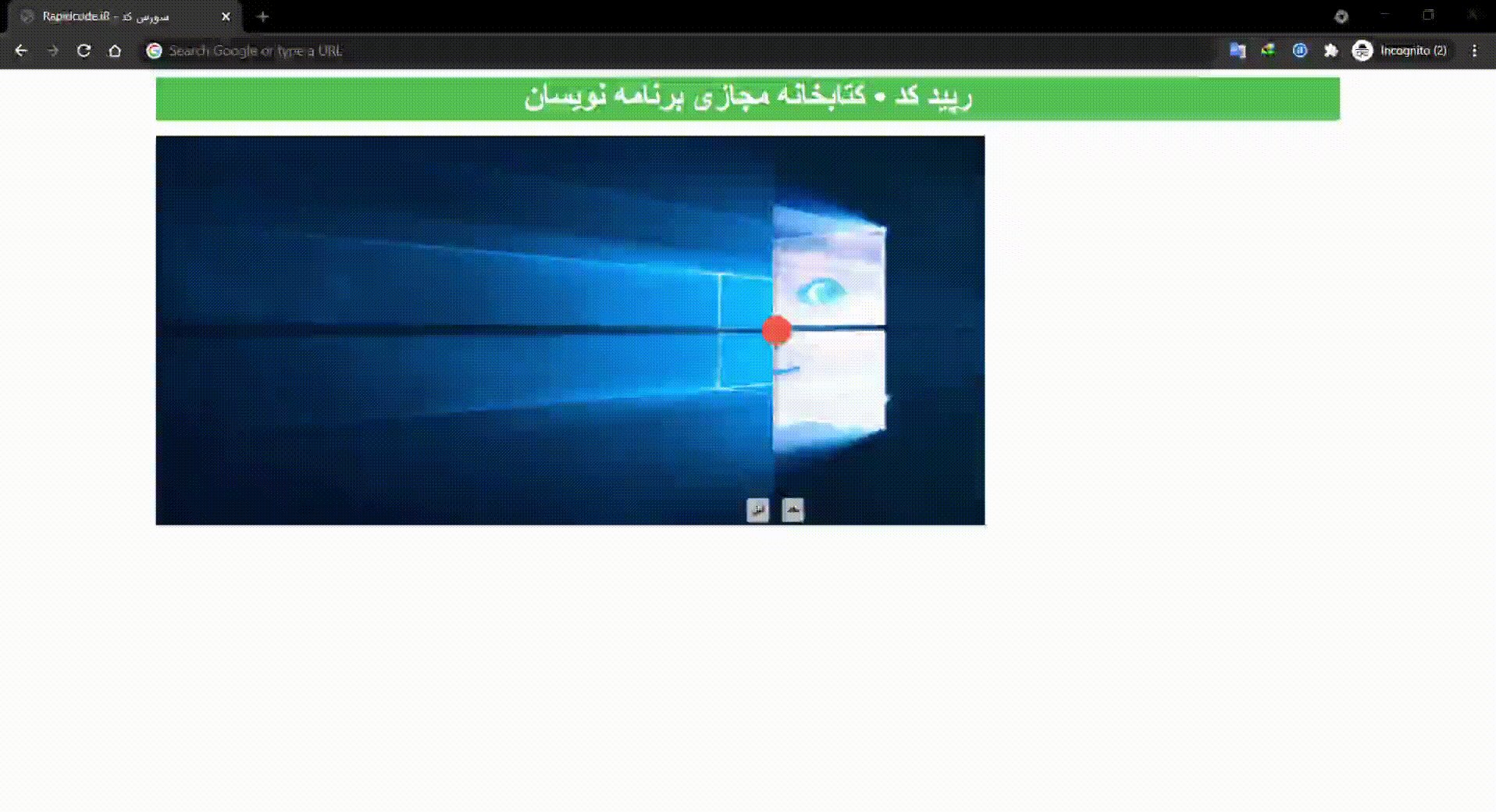
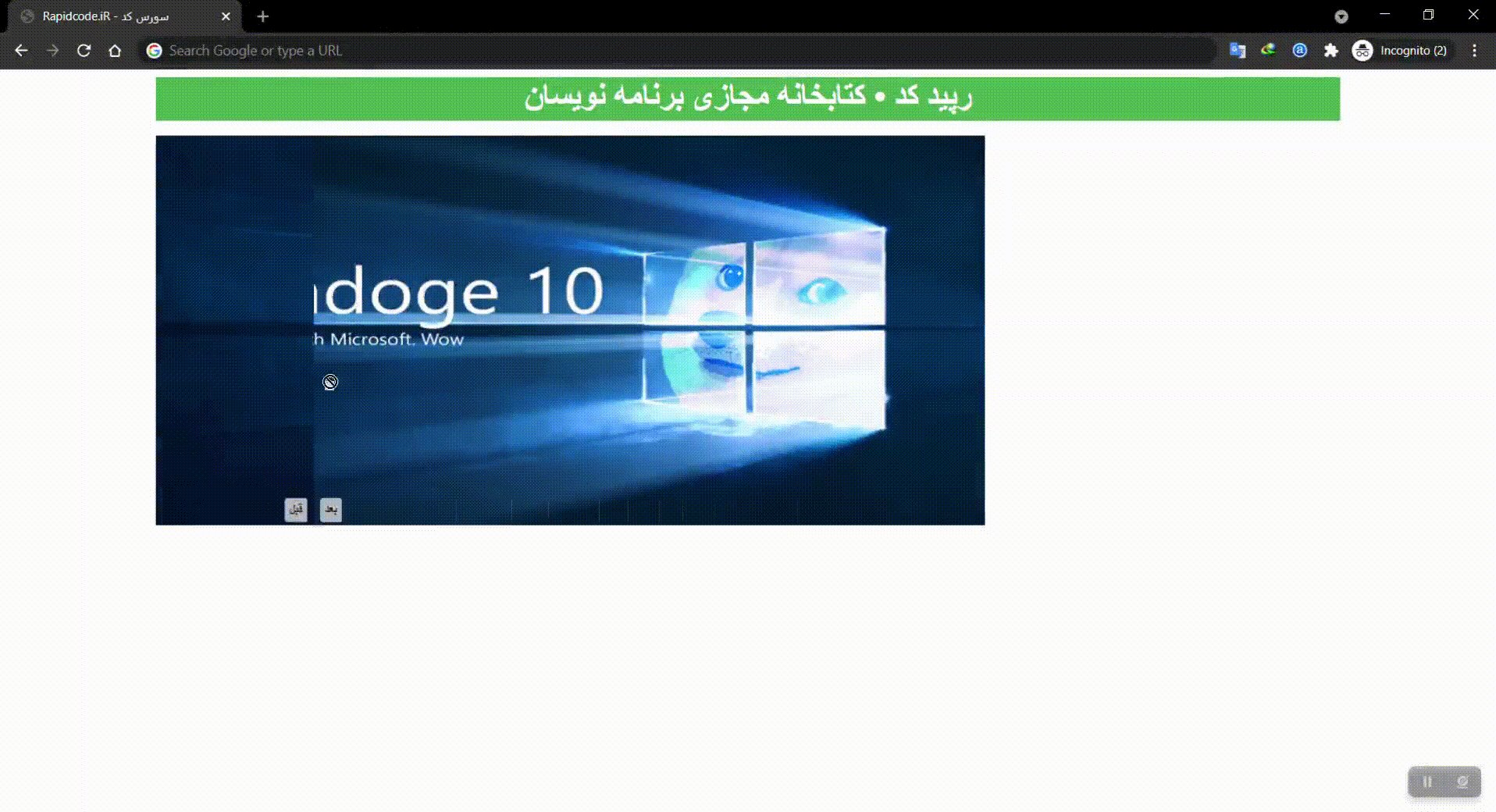
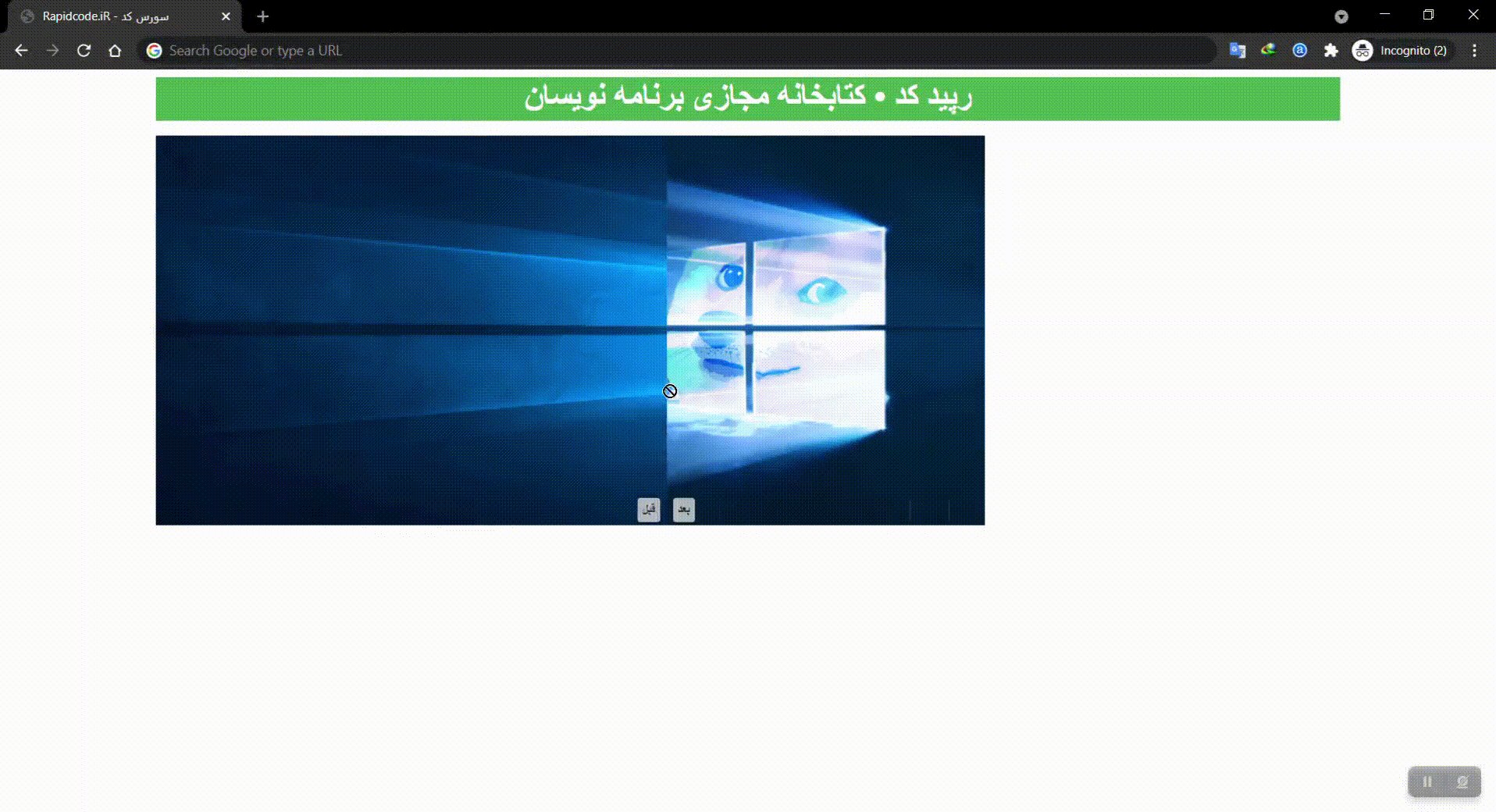
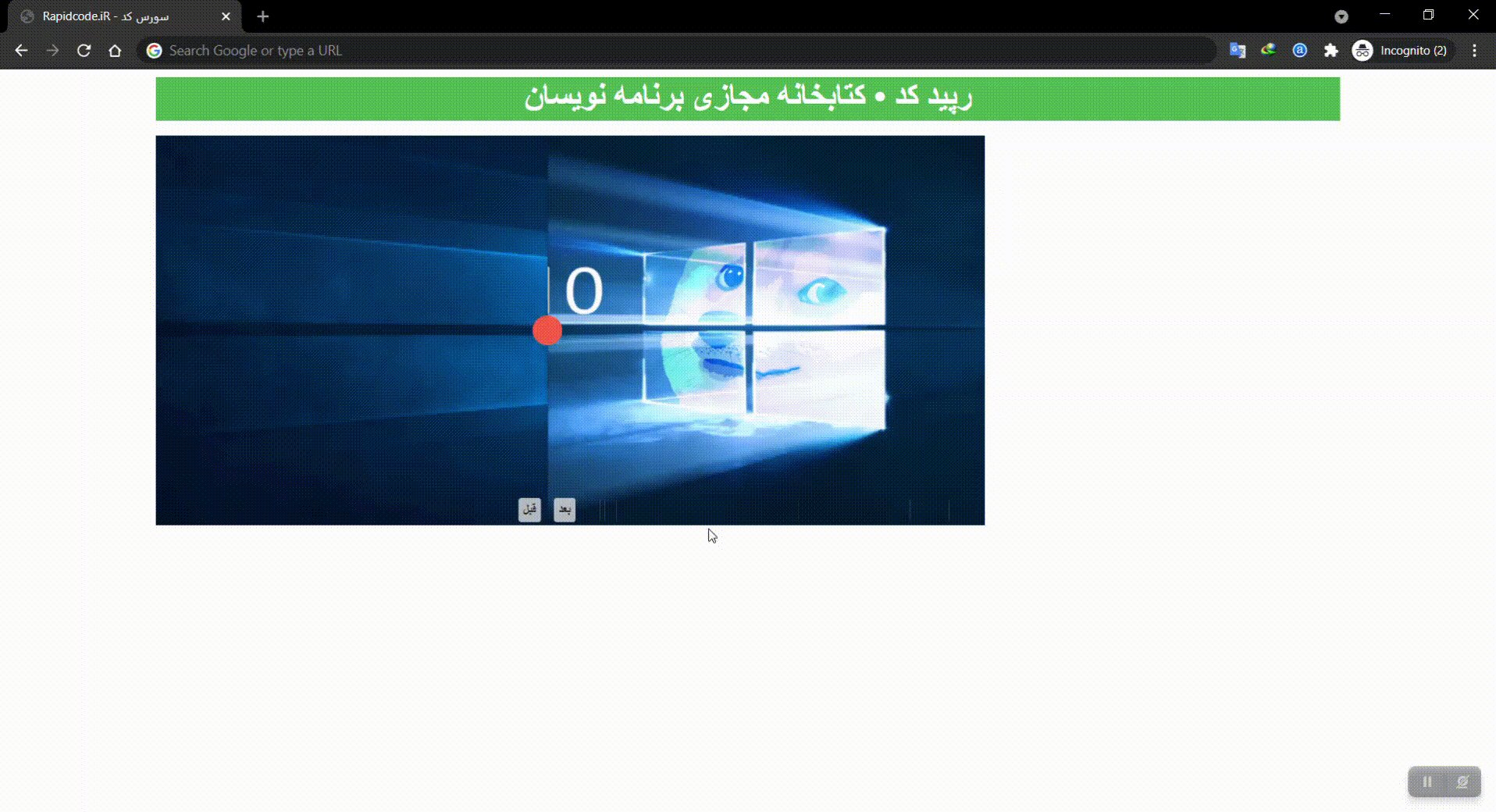
دموی برنامه مقایسه تصاویر با imatch

ارسال نظر