آموزش ساخت tooltip (جایگزین title) با Cooltipz

ساخت tooltip با Cooltipz – به طور پیشفرض با کمک ویژگی title می توانیم tooltip نمایش دهیم اما اگر بخواهیم یک تولتیپ زیبا و شخصی سازی شده نمایش دهیم بهتر است از کتابخانه Cooltipz.css استفاده کنیم .
تنظیم دکمه ها در html
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>Rapidcode.iR - سورس کد</title>
<link rel="stylesheet" href="static/css/lib/cooltipz.min.css">
<link rel="stylesheet" href="static/css/main.css">
</head>
<body>
<div class="container">
<a id="introduce" href="https://rapidcode.ir" target="_blank">رپید کد • کتابخانه مجازی برنامه نویسان</a>
<button aria-label="راست" data-cooltipz-dir="right">Right</button>
<button aria-label="راست پایین" data-cooltipz-dir="bottom-right">Right - Bottom</button>
<button aria-label="راست بالا" data-cooltipz-dir="top-right">Right - Top</button>
<button aria-label="بالا" data-cooltipz-dir="top">top</button>
<button aria-label="چپ بالا" data-cooltipz-dir="top-left">Left - Top</button>
<button aria-label="چپ پایین" data-cooltipz-dir="bottom-left">Left - Bottom</button>
<button aria-label="چپ" data-cooltipz-dir="left">left</button>
<button aria-label="پایین" data-cooltipz-dir="bottom">bottom</button>
<hr>
<button aria-label="برنامه نویسی یک چیز دیگه است 😎" data-cooltipz-dir="top" data-cooltipz-size="small">کوچک</button>
<button aria-label="برنامه نویسی یک چیز دیگه است 😎" data-cooltipz-dir="top" data-cooltipz-size="medium">متوسط</button>
<button aria-label="برنامه نویسی یک چیز دیگه است 😎" data-cooltipz-dir="top" data-cooltipz-size="large">بزرگ</button>
<button aria-label="برنامه نویسی یک چیز دیگه است 😎" data-cooltipz-dir="top" data-cooltipz-size="fit">فیت</button>
</div>
</body>
</html>
استایل دکمه برای زیبا تر شدن آن
فایل main.css
button{
padding: 10px 50px;
background-color: rgb(10, 255, 222);
color: darkblue;
border: none;
border-radius: 4px;
font-weight: bold;
cursor: pointer;
margin: 5px;
}
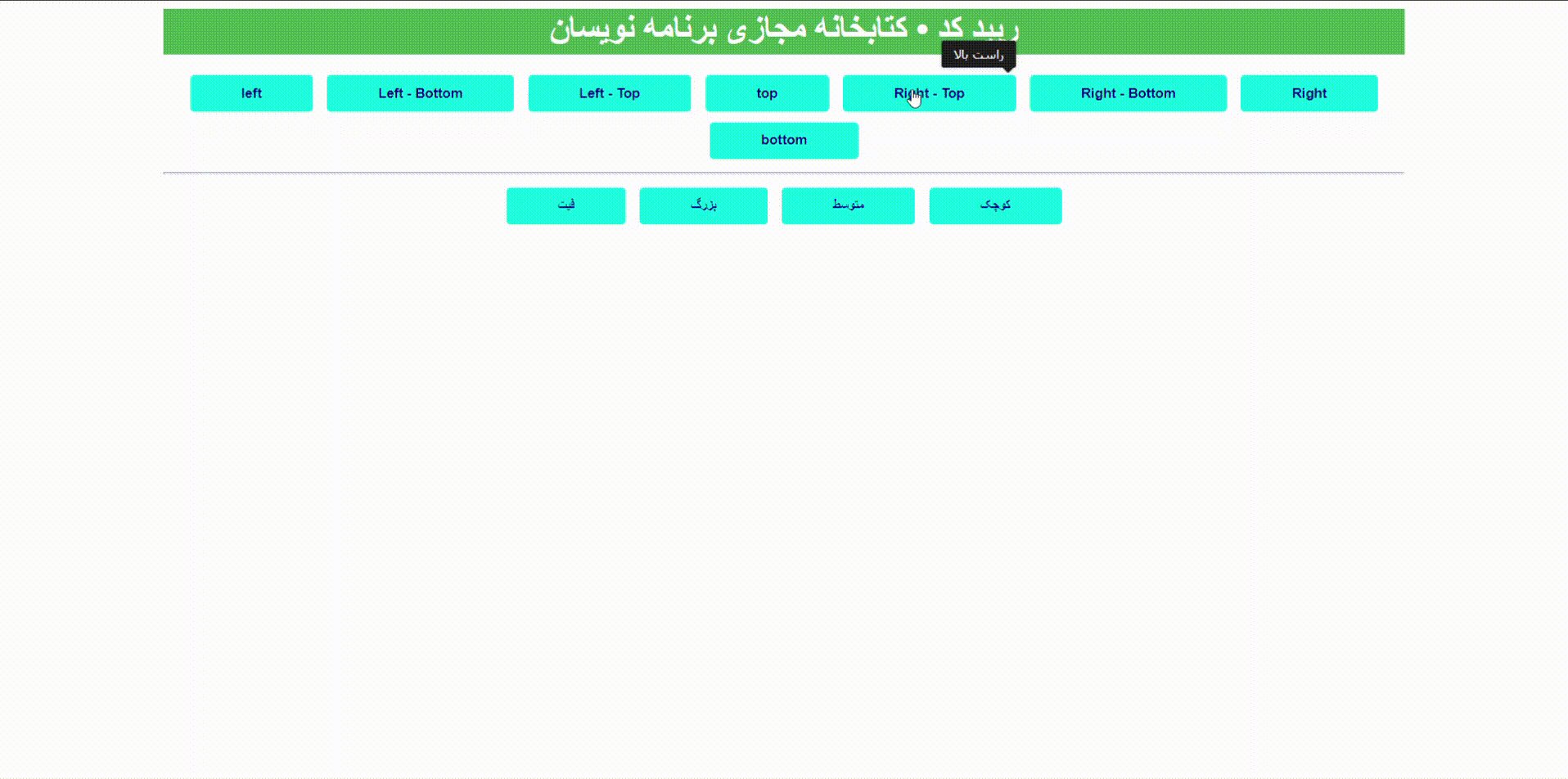
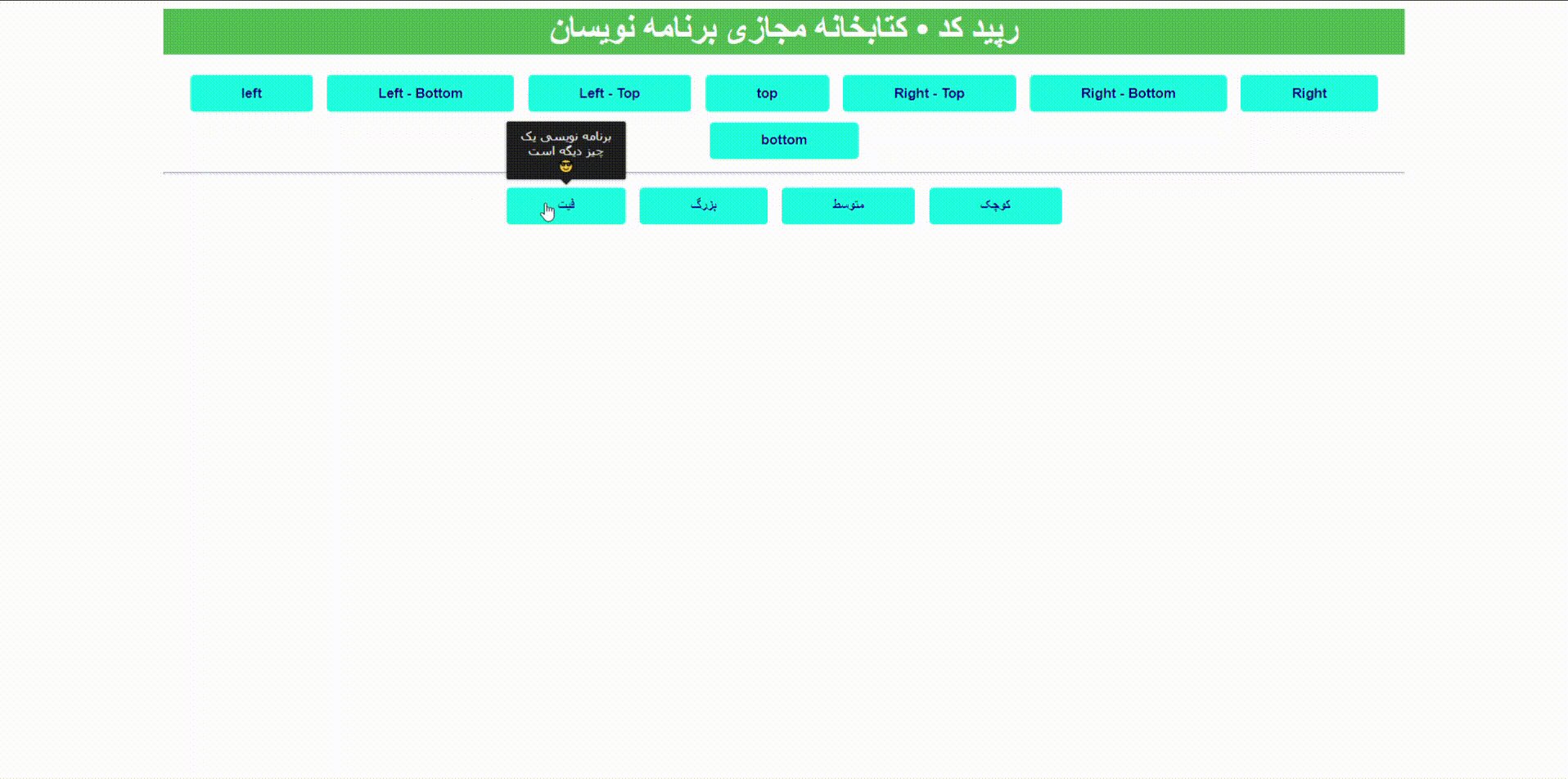
دموی tooltip

ارسال نظر