آموزش ساخت بارگذاری صفحه preloader با javascript

ساخت بارگذاری صفحه preloader با javascript – این ویژگی باعث زیباتر شدن و حرفه ای تر به نظر آمدن وب پیج می شود و همچنین UX برنامه را هم کیفیت بالایی می بخشد .
لودینگ پیج های مختلفی وجود دارد برخی ها از svg استفاده می کنند برخی ها از المنت های html و برخی ها هم مثل ما از gif برای لودینگ استفاده می کنند .
فایل index.html
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>Rapidcode.iR - سورس کد</title>
<link rel="stylesheet" href="static/css/main.css">
</head>
<body>
<div class="container">
<div class="" id="preloader-container">
<img id="preloader" src="static/img/loader.gif" alt="">
</div>
<a id="introduce" href="https://rapidcode.ir" target="_blank">رپید کد • کتابخانه مجازی برنامه نویسان</a>
<article>
<img id="thumbnail" src="https://cdn.wallpapersafari.com/48/74/9QobI1.jpg"
alt="">
<h1>آموزش ساخت پنل کاربری در php ثبت نام ، ورود ، فراموشی رمز عبور ، تایید ایمیل کاربر</h1>
آموزش ساخت پنل کاربری در php که شامل ثبت نام کاربر، ورود کاربر ، فراموشی رمز عبور، تایید کاربر بر اساس ایمیل
است را با هم خواهیم ساخت .
این پروژه ی آموزشی شامل 8 بخش می باشد که به ترتیب :
1- ثبت نام کاربر با PHP و Mysql
2- تایید کاربر بر اساس ایمیل با PHP و Mysql
3- فرم لاگین (login) کاربر با PHP و Mysql
4- ساخت صفحه پروفایل کاربر و ویرایش آن با PHP و Mysql
5- دریافت گراواتار کاربر با PHP
6- گزارش گیری کاربران با PHP و Mysql
7- ساخت سیستم بازیابی رمزعبور کاربر با PHP و Mysql
8- کدنویسی خروج از حساب کاربری (Log-out) در PHP
برای درک بهتر می توانید لینک دانلود پروژه کامل پنل کاربری را دریافت کنید .
دقت داشته باشید که برای استفاده از حداکثر کارایی برنامه با PHP 7 + اجرا کرده و بر روی هاست و دامنه اجرا شود تا برای ارسال ایمیل با مشکل مواجه نشوید .
0- محدودیت دسترسی کاربران
در ابتدا 2 حالت وجود دارد
حالت اول کاربر وارد حساب کاربری خود شده باشد files_can_load_in_login
حالت دوم کاربر به صورت میهمان وارد files_can_load_in_guest
صفحات را با استفاده از action که در url داده می شود بارگذاری می کنیم
همچنین باید برای اولین که برنامه بارگذاری می شود table های مورد نظر را وارد دیتابیس کند از طریق فایل install.php
</article>
</div>
<script src="static/js/app.js"></script>
</body>
</html>
بهتر است با event به نام onload آشنا شوید زمانی اجرا می شود که صفحه به طور کامل بارگذاری شده باشد .
فایل app.js
const preloaderContainerDOM = document.getElementById("preloader-container");
preloaderContainerDOM.innerHTML += ("<h1>در حال بارگذاری</h1>");
window.onload = function(){
preloaderContainerDOM.style.display = "none";
}
فایل main.css برای ظاهر برنامه
فایل main.css
article #thumbnail{
width: 300px;
}
#preloader-container{
width: 100%;
height: 100%;
background-color: white;
position: fixed;
top: 0;
left: 0;
z-index: 50;
overflow: hidden;
}
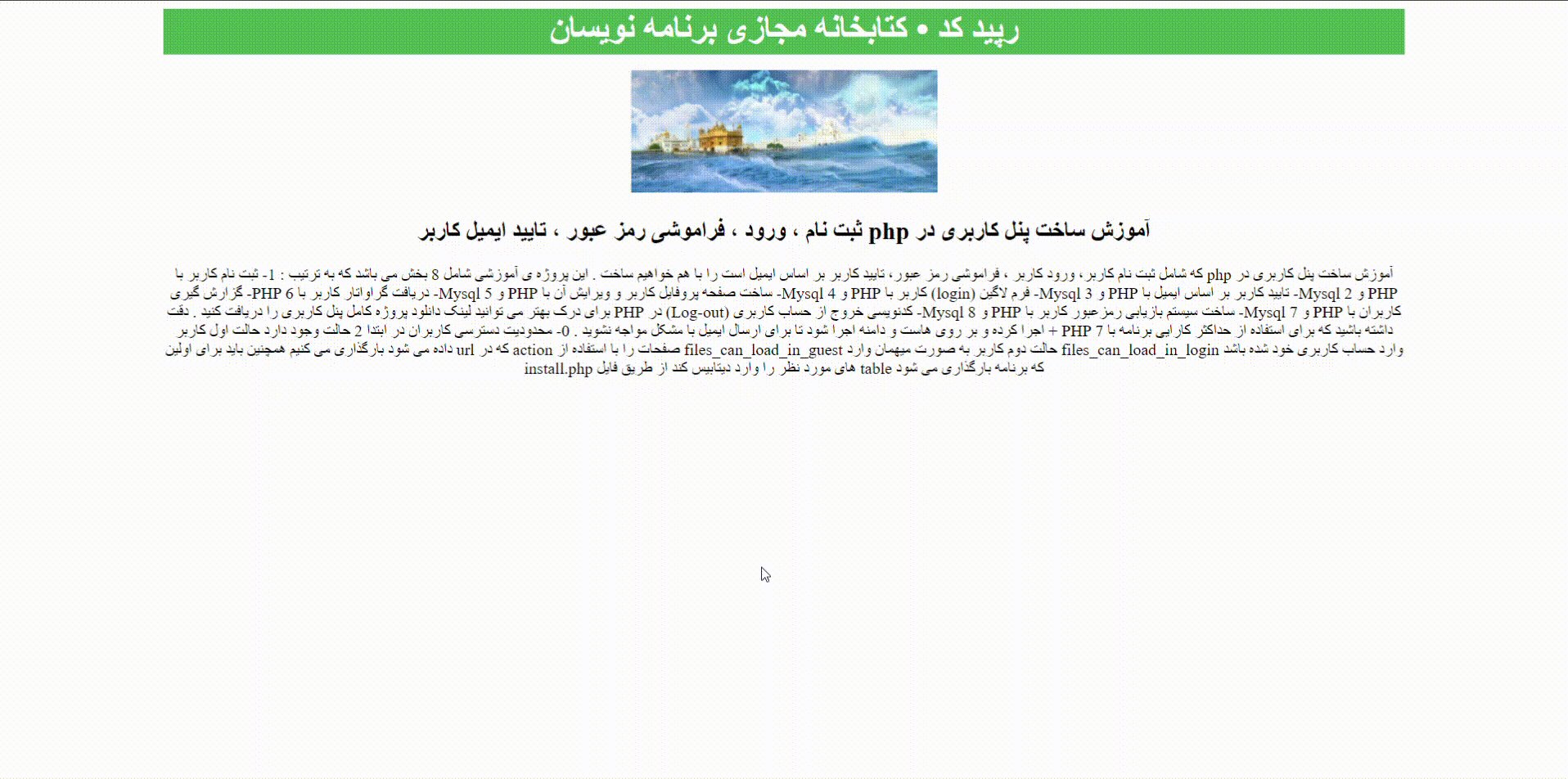
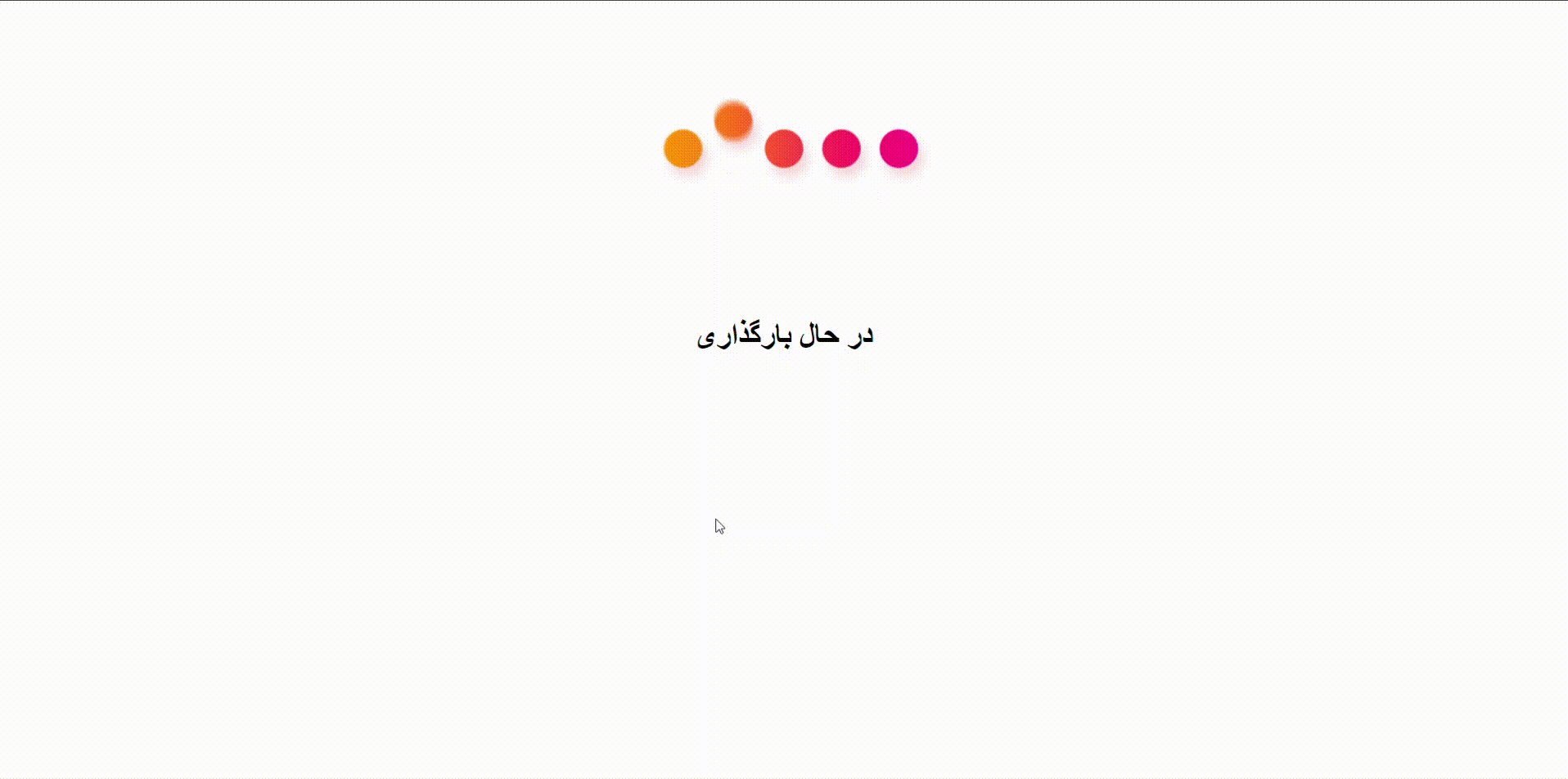
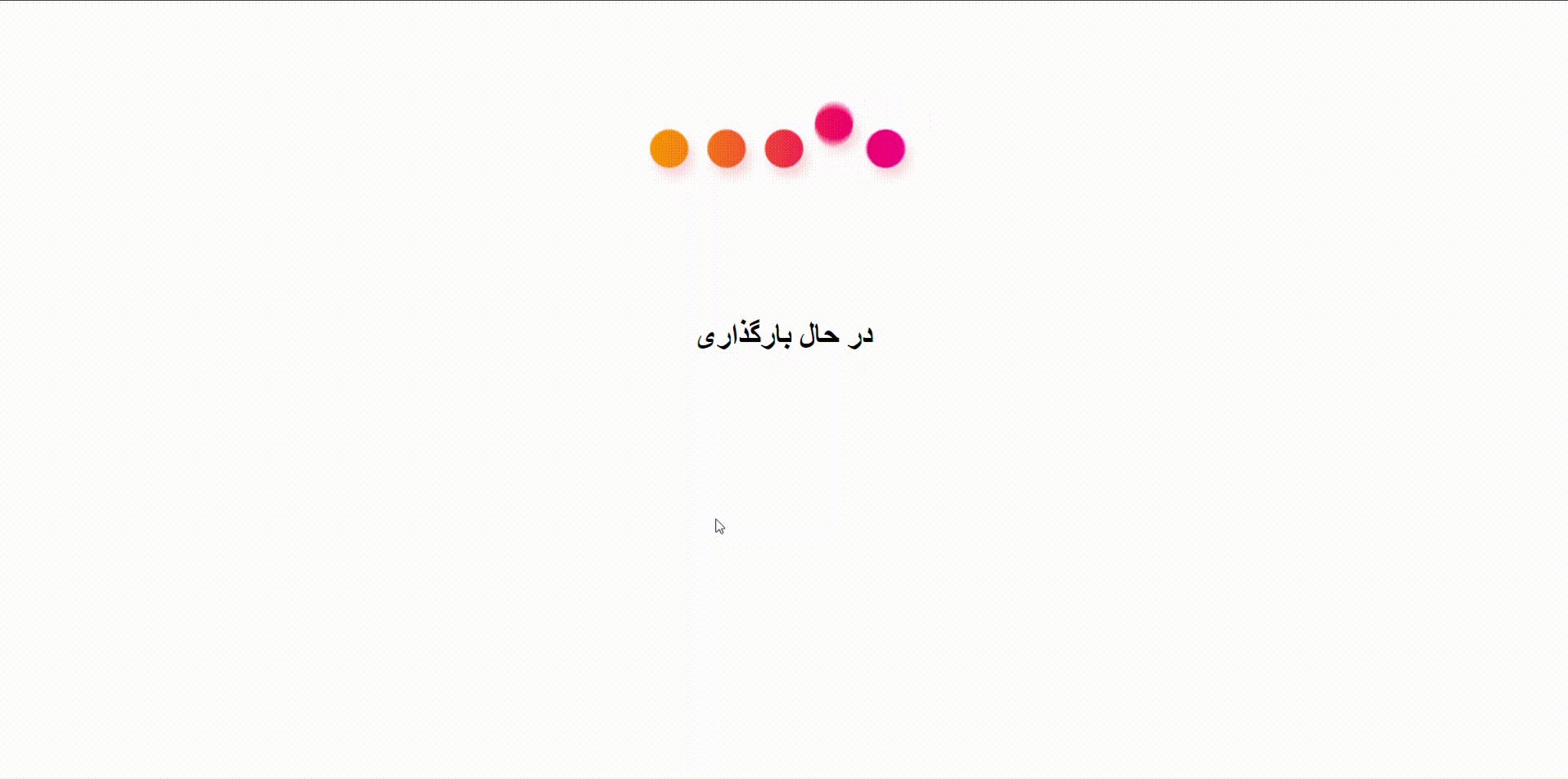
خروجی برنامه ( نتیجه )

لیست نظرات
عالی مثله گل قالی
ممنونم
آقا سلام دمت گرم خیلی خوب بود کلی گشتم تا این آموزش رو پیدا کردم همه دنبال پلاگین و افزونه هستن کسی به این سادگی توضیح نداده بود موفق باشید زندگی با وب