افزودن ویژگی color picker انتخاب رنگ با JavaScript

color picker با JavaScript – با استفاده از کتابخانه jscolor می توانید یک انتخاب کننده رنگ با فرمت های مختلفی مثل : rgb , rgba , hex و … داشته باشید .
به راحتی می توانید از این کتابخانه استفاده کنید کافی است از data-jscolor برای تگ html خود استفاده کنید تا دیالوگ رنگ ظاهر شود .
فایل index.html
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>Rapidcode.iR - سورس کد</title>
<link rel="stylesheet" href="static/css/main.css">
</head>
<body>
<div class="container">
<a id="introduce" href="https://rapidcode.ir" target="_blank">رپید کد • کتابخانه مجازی برنامه نویسان</a>
<input data-jscolor="{}" type="text" id="colorpck" value="rgba(65,105,225,1)">
<div id="preview">آستالاویستا</div>
</div>
<script src="static/js/lib/jscolor.min.js"></script>
<script src="static/js/app.js"></script>
</body>
</html>
یک استایل کوچک در main.css
#preview{
width: 350px;
height: 150px;
background-color: royalblue;
margin: 115px auto;
}
فایل app.js برای تنظیم کتابخانه jscolor
jscolor.presets.default = {
width: 141,
position: 'right',
previewPosition: 'right',
previewSize: 90,
onInput : function(){
document.getElementById("preview").style.backgroundColor = this.toRGBAString();
}
};
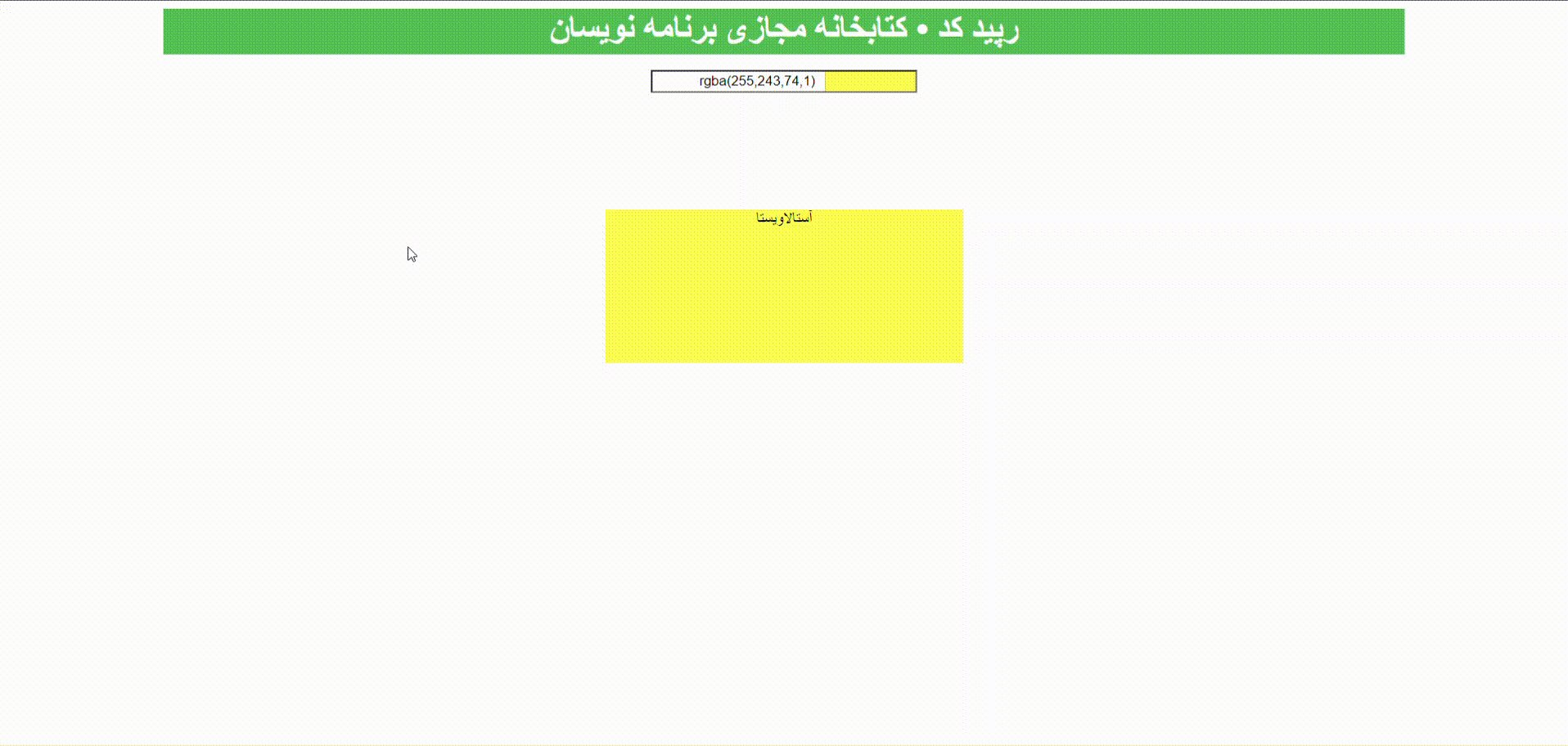
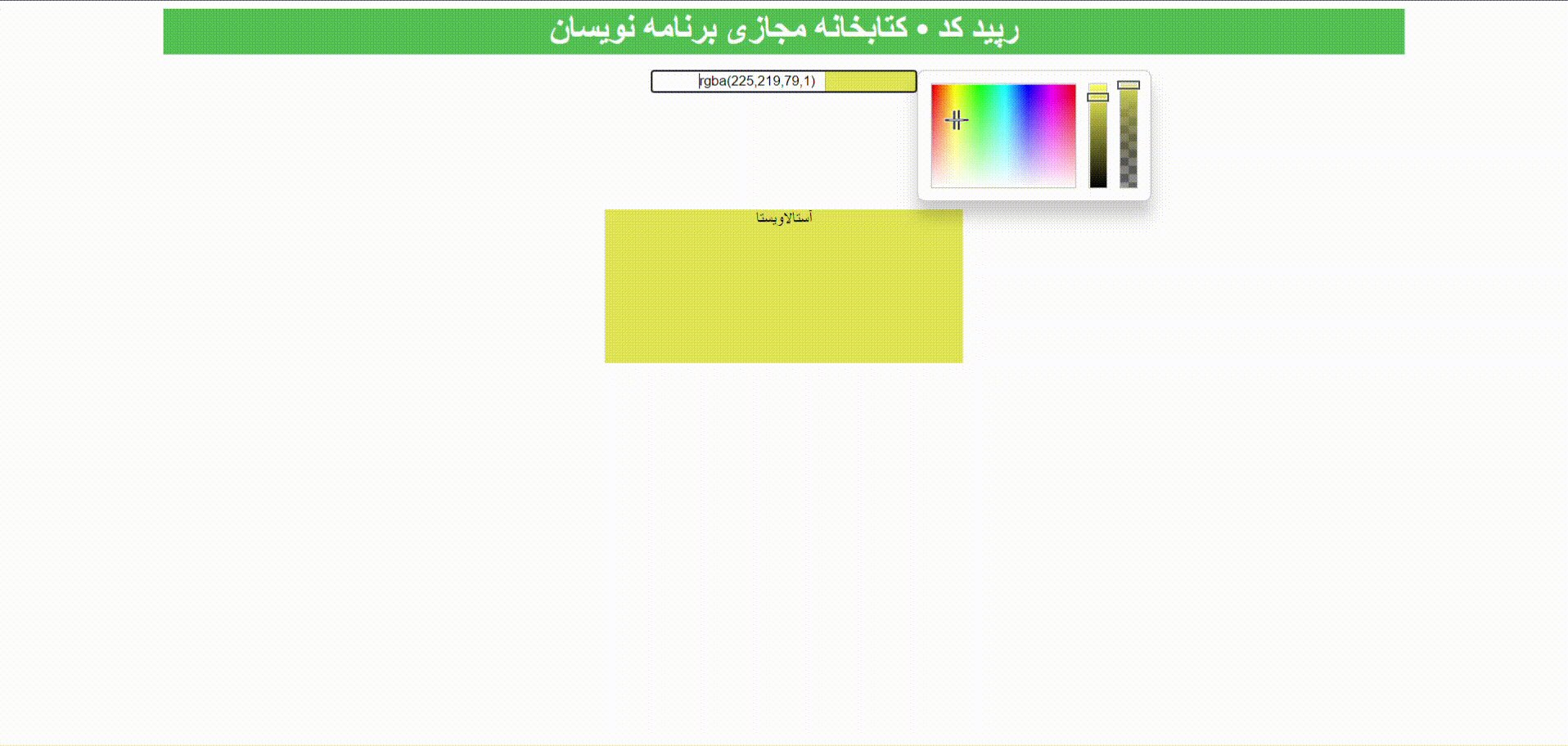
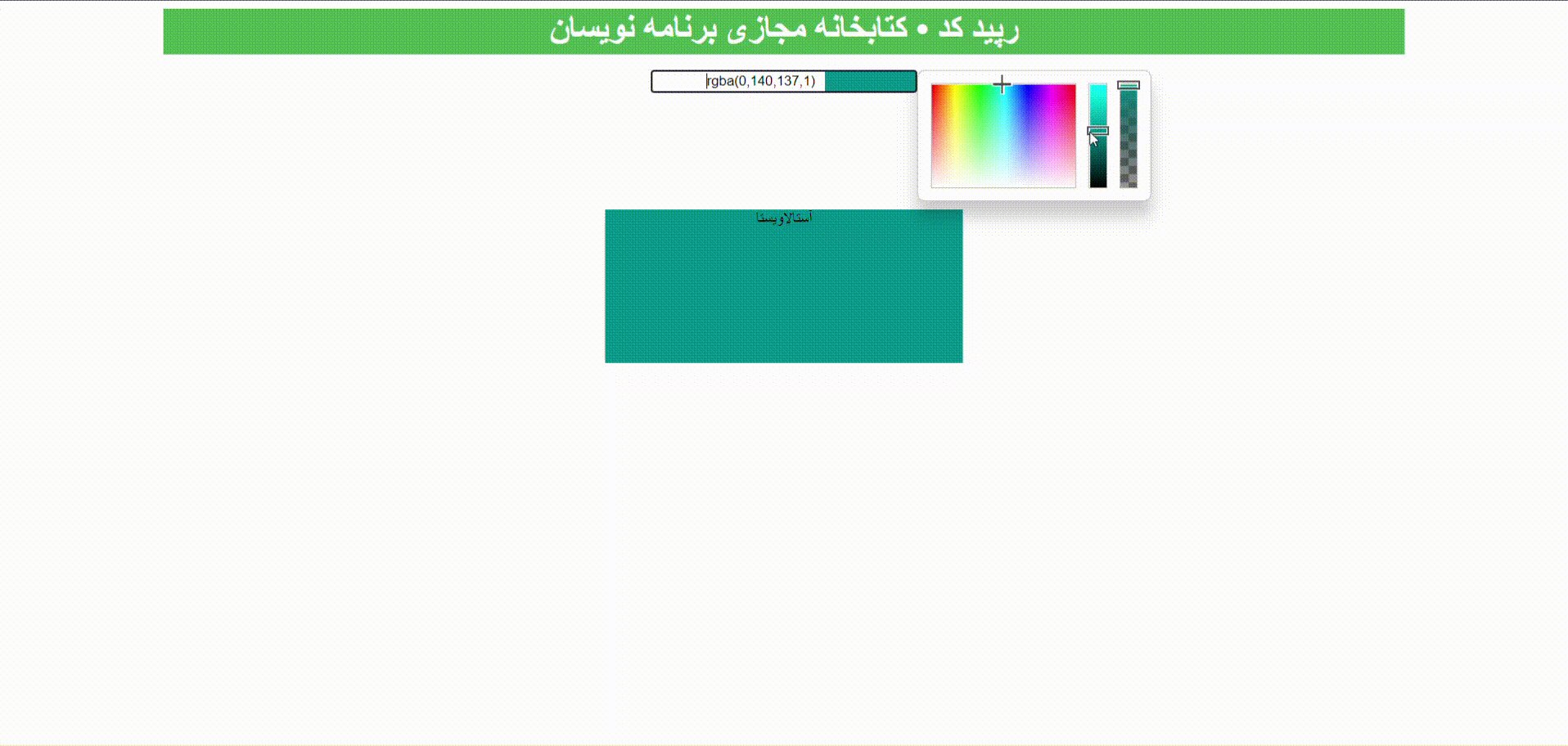
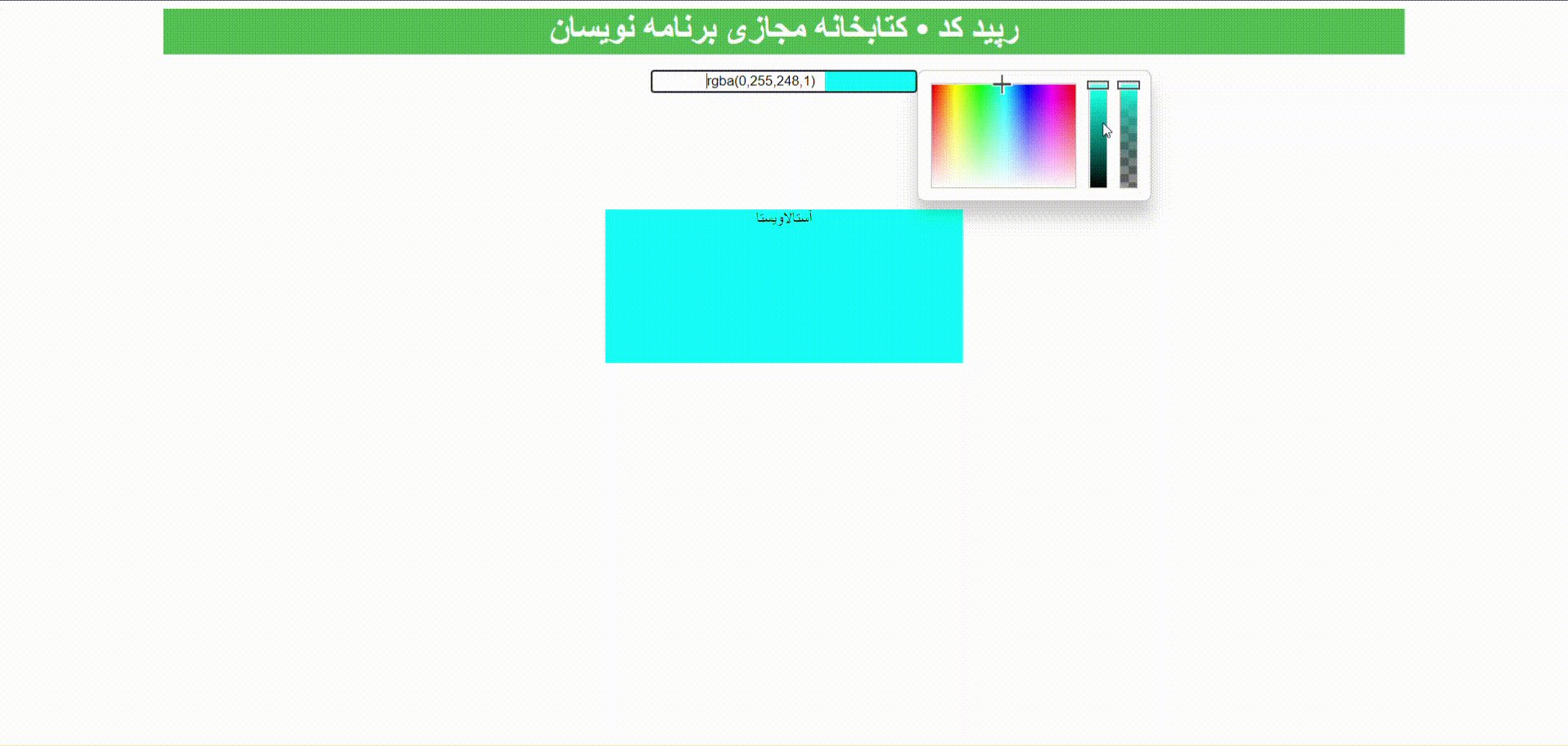
خروجی برنامه ( نتیجه )

لیست نظرات
سلام دمت گرم فقط چجوری باید وقتی صفحه رفرش میشه پس زمینه عوض نشود؟
اگر به خط 14 بالا توجه کنید colorpck مقدار rgba همون مقدار اولیه برای پس زمینه هست هر مقدار کد رنگی که بخواین می تونید اونجا تنظیم کنید .