آموزش ساخت سخنان انگیزشی روزانه + ساعت و تاریخ با js

ساخت سخنان انگیزشی روزانه با js – برخی از وبسایت ها قصد دارند که سخنی از بزرگان یا افراد موفق را به صورت روزانه نمایش دهند .
در این آموزش قصد داریم علاوه بر نقل قول های روزانه ساعت و تاریخ را نمایش دهیم همچنین یک خلاقیت جالبی که به خرج خواهیم داد استفاده از آیکون روز یا شب در برنامه است که در زمان روشنایی بخش روز فعال و در زمانی که هوا تاریک است شب را نمایش می دهد .
صفحه اصلی برنامه index.html
قبل از هر کاری کتابخانه تبدیل تاریخ میلادی به شمسی farvardin.js را دانلود کرده و همانند زیر ضمیمه کنید .
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>Rapidcode.iR - سورس کد</title>
<link rel="stylesheet" href="static/css/main.css">
</head>
<body>
<div class="container">
<a id="introduce" href="https://rapidcode.ir" target="_blank">رپید کد • کتابخانه مجازی برنامه نویسان</a>
<div class="day-quote">
<div class="dan-status">
<img class="dan" id="day" src="static/img/dan-status.svg" alt="status">
<div class="dan-cover"></div>
</div>
<div class="date-details">
<div class="dt time"><strong>ساعت : </strong><span id="val">x1</span></div><br>
<div class="dt date"><strong>تاریخ : </strong><span id="val">x2</span></div><br>
<div class="dt quote"><strong>نقل قول : </strong><p id="val">x3</p><a id="val2" href="#">x4</a></div>
</div>
<div class="clearfix"></div>
</div>
</div>
<script src="static/js/lib/farvardin.min.js"></script>
<script src="static/js/app.js"></script>
</body>
</html>
فایل api-date.php جهت دریافت اطلاعات زمان و تاریخ
<?php
header("Content-Type: application/json");
date_default_timezone_set("Asia/Tehran");
$timestamp = time();
$latitude = 35.69;
$longitude = 51.42;
$date_details = date_sun_info($timestamp , $latitude ,$longitude );
$sunrise_ts = $date_details['sunrise'];
$sunset_ts = $date_details['sunset'];
$statusDay = "night";
if($sunrise_ts <= $timestamp && $timestamp < $sunset_ts) $statusDay = "day";
$dateJsonList = [
"timestamp" => $timestamp,
"date" => date("Y-m-d"),
"time" => date("H:i:s"),
"statusDay" => $statusDay
];
die(json_encode($dateJsonList));
?>
فایل main.css
استایل برنامه در اسکریپت زیر :
.clearfix , .clearfix::after , .clearfix::before{
content: "";
clear: both;
}
.day-quote{
padding: 5px;
background-color: mediumspringgreen;
color: #000;
border-radius: 0 0 14px 39px;
}
.dan-status{
width: 150px;
height: 150px;
overflow: hidden;
float: right;
position: relative;
}
.dan-status .dan{
width: 100%;
transition: 0.3s all;
}
.dan-status .dan#day{
transform: rotate(0deg);
}
.dan-status .dan#night{
transform: rotate(180deg);
}
.dan-status .dan-cover{
position: absolute;
top: 41%;
width: 100%;
height: 53%;
background-color: #8bc34a6b;
border-radius: 0 0 100px 100px;
}
.date-details{
padding: 40px 15px;
}
.dt{
display: inline-block;
}
.dt.quote{
margin-top: 15px;
}
.dt.date span{
float: left;
}
.dt.quote p{
display: block;
margin: 10px 0 0 0 !important;
}
.dt.quote a{
float: left;
text-decoration: none;
background-color: #ff9800;
color: black;
border: none;
padding: 5px;
font-weight: bold;
border-radius: 8px;
margin-top: 15px;
}
فایل app.js
در کد زیر به 2 تا از endpoint ها درخواست مان را می فرستیم :
1- همان فایل api-date.php است
2- آدرس https://api.rapidcode.ir/quote/ که نقل قول ها را دریافت می کنیم .
const randomInt = Math.floor(Math.random() * 100) + 1;
const quoteURL = "https://api.rapidcode.ir/quote/";
const dateURL = location.href + "api-date.php";
let secondsInterval = null;
let timestamp = 0;
let timeCheckSeconds = 0;
let everySecondsApiCheck = 10;
funcSendGetData(quoteURL , {"lid" : randomInt} , function(res){
if(res.status == 1){
const data = res.content;
document.querySelector(".dt.quote #val").textContent = data.Quote;
document.querySelector(".dt.quote #val2").textContent = data.Author;
}
});
funcSendGetData(dateURL , {} , funcDateUpdate);
function funcSendGetData(url, dataLists , customFunc) {
const xhr = new XMLHttpRequest();
xhr.responseType = "json";
const queryString = new URLSearchParams;
if (dataLists && typeof dataLists == "object") {
for(const dataList in dataLists) queryString.append(dataList , dataLists[dataList]);
} else dataLists = "";
xhr.open("GET", url + "?" + queryString.toString());
xhr.setRequestHeader("Content-Type" , "application/json");
xhr.onreadystatechange = function (e) {
if (this.status === 200 && this.readyState == this.DONE) {
const res = this.response;
customFunc(res);
} else if (this.status < 200 && this.readyState == this.DONE) {
window.alert("خطای شبکه");
console.error("ERR");
}
}
xhr.send();
}
function funcDateUpdate(res){
document.querySelector(".dt.time #val").textContent = res.time;
timestamp = res.timestamp;
const date = new Date(timestamp * 1000);
document.querySelector(".dt.date #val").textContent = farvardin.gregorianToSolar(date.getFullYear() , (date.getMonth() + 1) , (date.getDay()+1) , "string")
document.querySelector(".dan").id = res.statusDay;
clearInterval(secondsInterval);
secondsInterval = setInterval(function(){
if(everySecondsApiCheck<=timeCheckSeconds){
timeCheckSeconds = 0;
funcSendGetData(dateURL , {} , funcDateUpdate);
}
timestamp++;
const miliSeconds = timestamp * 1000;
const date = new Date(miliSeconds);
const Hours = (date.getHours() < 10 ? "0" : "") + date.getHours();
const Minutes = (date.getMinutes() < 10 ? "0" : "") + date.getMinutes();
const seconds = (date.getSeconds() < 10 ? "0" : "") + date.getSeconds();
document.querySelector(".dt.time #val").textContent = Hours + ":" + Minutes + ":" + seconds;
timeCheckSeconds++;
} , 1000)
}
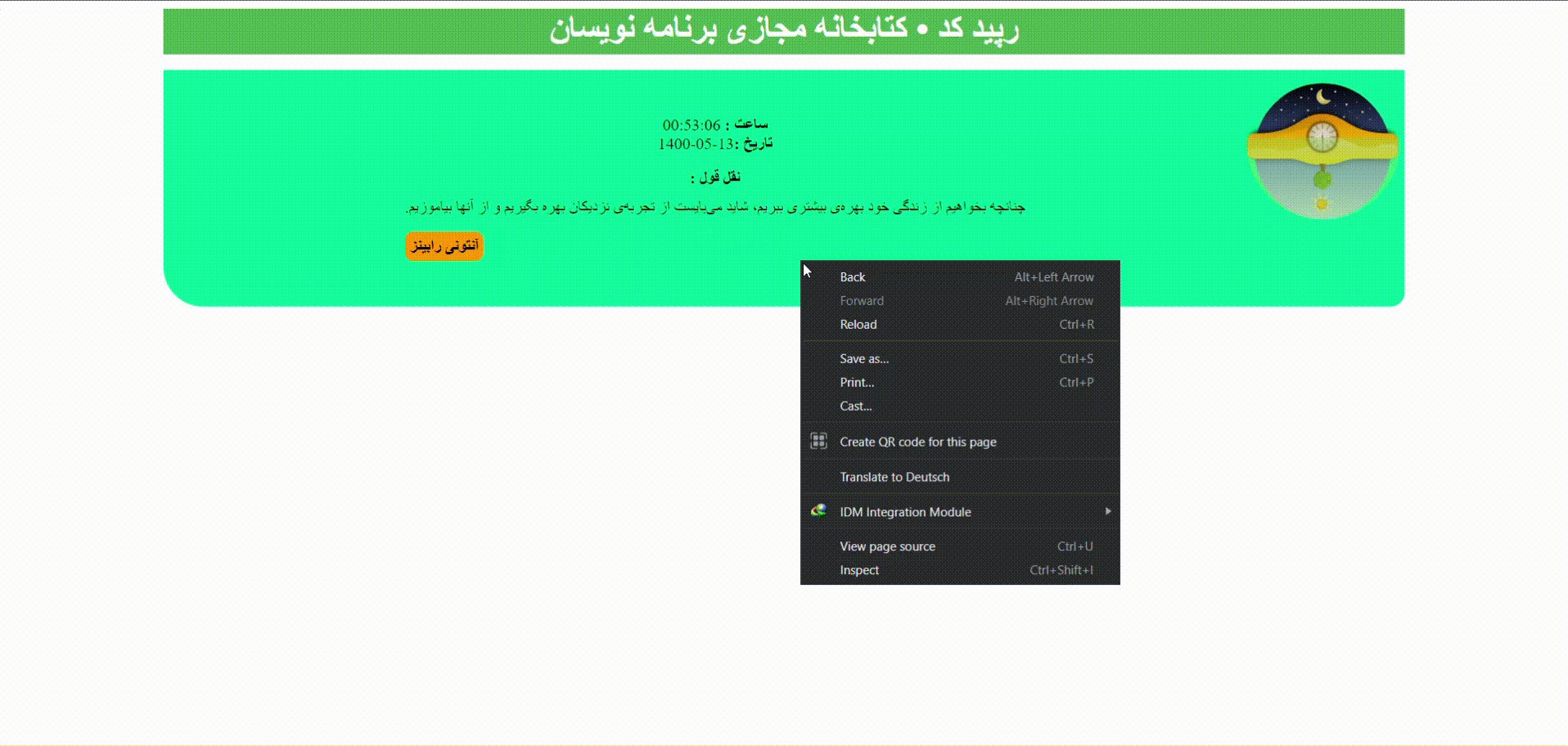
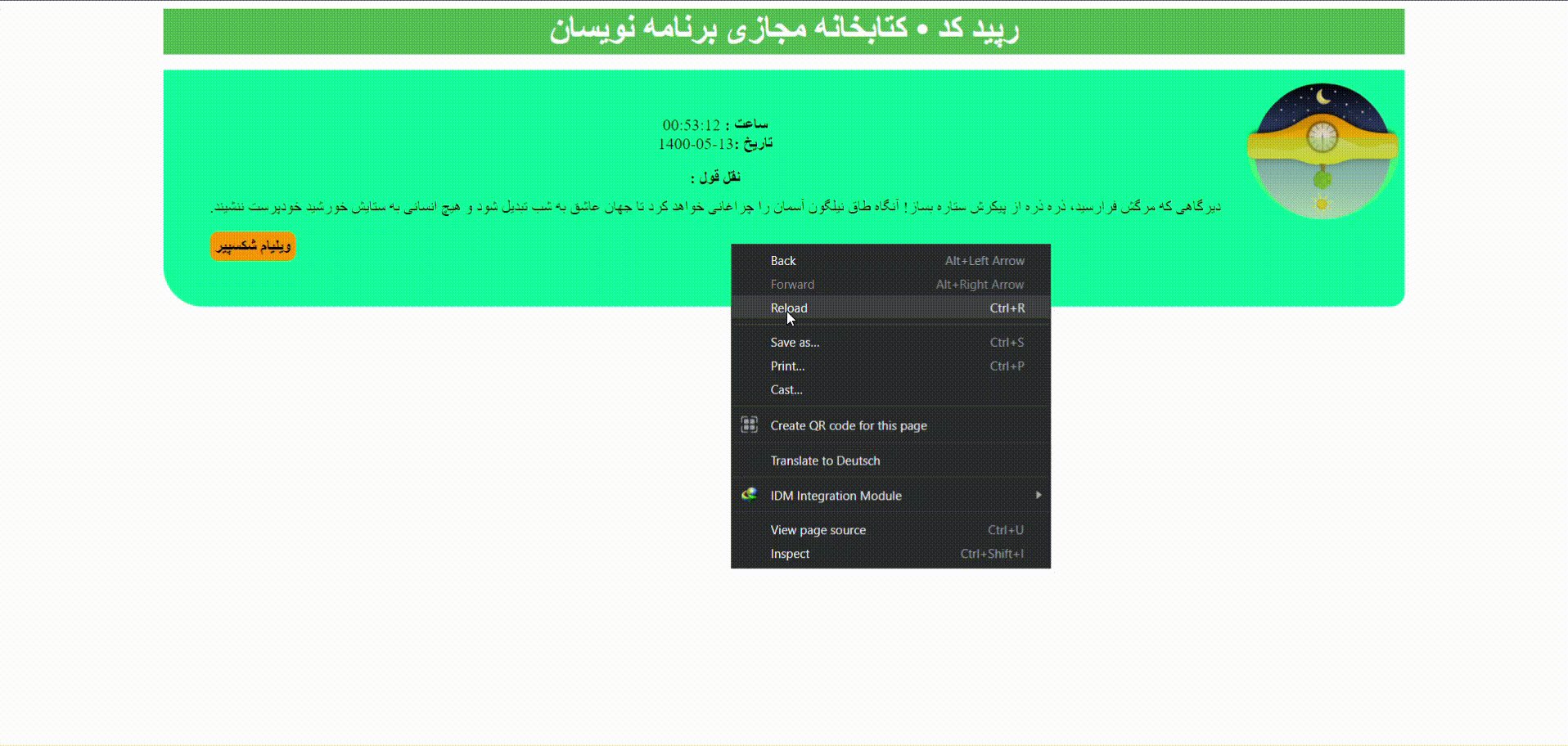
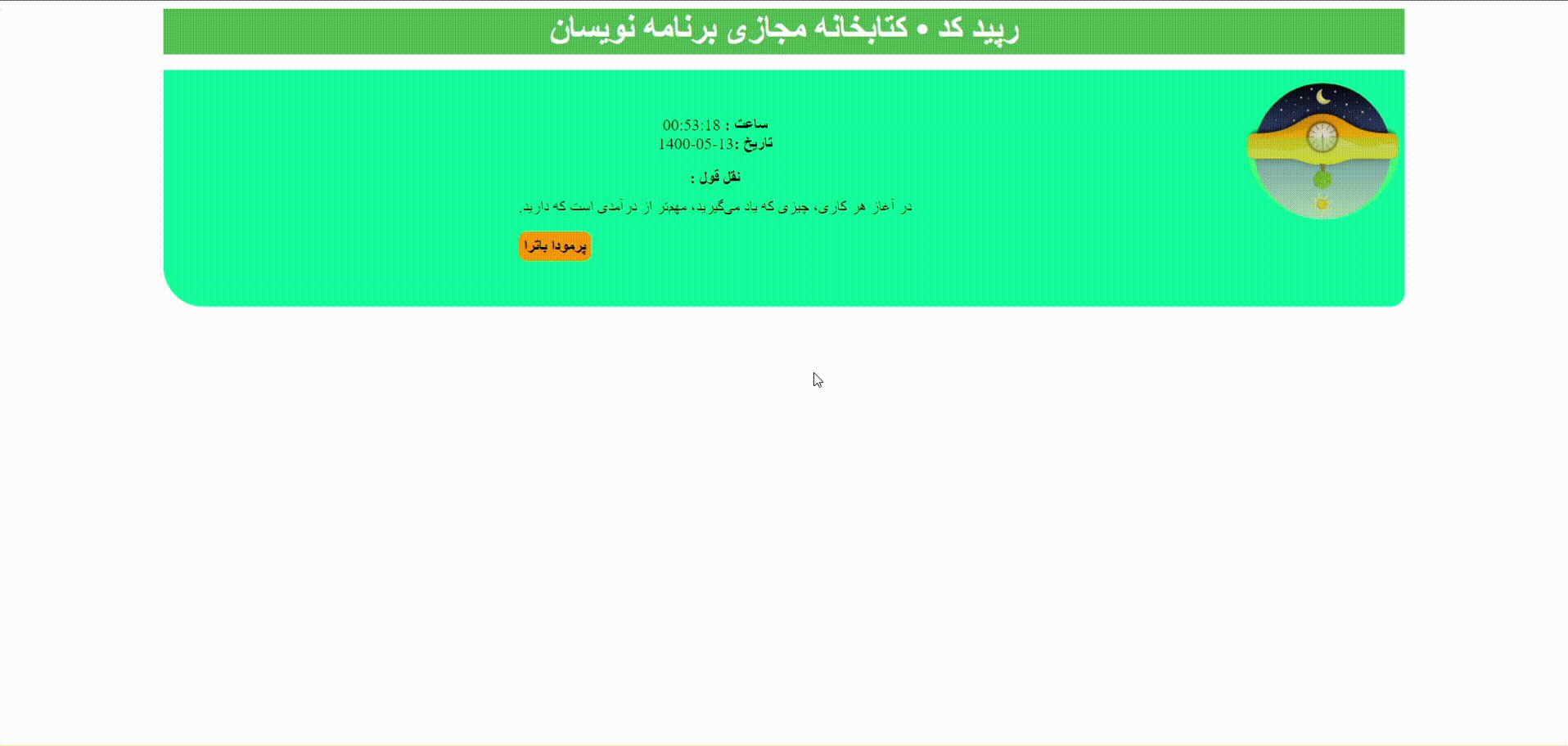
خروجی برنامه نقل قول روزانه

ارسال نظر