چگونه با javascript ساعت آنالوگ اضافه کنیم ؟

ساعت آنالوگ javascript – یکی از پروژه های جالبی بود که خیلی وقت پیش قصد انجام آن را داشتم و با استفاده از کتابخانه ی CanvasClock می توانید یک ساعت آنالوگ با شکل و ظاهر های های مختلفی انتخاب کنید .
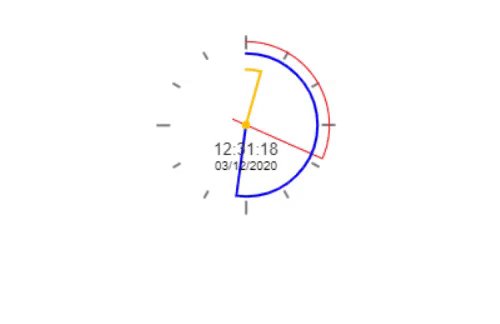
ساعت آنالوگی که قرار است آن را نمایش دهیم از ظاهر جذاب و شیکی برخوردار است ،
همچنین این کتابخانه هیچ وابستگی ندارد و تنها خود آن کافی است .
کار با کتابخانه CanvasClock
CanvasClock را اضافه کنید .
<script src="lib/canvas.clock.js"></script>
اکنون المنت canvas را اضافه کنید .
در صورت نیاز می توانید طول و ارتفاع را تغییر دهید برای کارایی بهتر ( طول ، عرض ) یکی باشد .
<canvas id="analog" width="200px" height="200px"></canvas>
حال ویژگی های ساعت آنالوگ را به صورت یک آبجکت ذخیره می کنیم :
const analog ={
"indicate": true, // اینکه تقسیم کننده به صورت 5 تایی نمایش داده شود
"indicate_color": "gray", // رنگ تقسیم کننده
"dial1_color": "red", // رنگ عقربه ثانیه
"dial2_color": "blue", // رنگ عقربه دقیقه
"dial3_color": "#FFC107", // رنگ عقربه ساعت
"time_add": 1, // فرمت نمایش زمان
"time_24h": true, // اینکه ساعت را به صورت 24 ساعته نمایش دهد
"date_add":2, // فرمت نمایش تاریخ
"date_add_color": "black", // رنگ نوشته تاریخ
};
دسترسی به تگ canvas بر اساس آیدی که اختصاص دادیم یعنی analog و سپس ساخت بردار برای آن
const c = document.getElementById('analog');
const ctxAnalog = c.getContext('2d');
در پایان نمایش ساعت با تابع clock_follow ، دقت داشته باشید ورودی اول مقداری که برای طول ، عرض canvas در نظر گرفتید و دوم بردار ها یعنی ctxAnalog و سوم یعنی ویژگی های ساعت آنالوگ
clock_follow(200,ctxAnalog,analog);
دموی پروژه ساعت آنالوگ :

ارسال نظر