نمایش زنده تایپ کاربر در جاوا اسکریپت

نمایش زنده تایپ کاربر – در جاوا اسکریپت با رویداد keyup می توانیم به صورت زنده هر آنچه که کاربر تایپ می کند را به صورت زنده نمایش دهیم .
2 المنت اصلی این پروژه دارد :
- تگ input که کاربر در آن تایپ می کند
- تگ p که ورودی های کاربر را به صورت زنده نمایش می دهیم
ابتدا در فایل index.html تگ های زیر را اضافه کنید .
فایل index.html
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>Rapidcode.iR - سورس کد</title>
<link rel="stylesheet" href="static/css/main.css">
</head>
<body>
<div class="container">
<a id="introduce" href="https://rapidcode.ir" target="_blank">رپید کد • کتابخانه مجازی برنامه نویسان</a>
<h1>موارد تایپ شده توسط کاربر</h1>
<p id="live-user-typing"></p>
<textarea id="text-to-show" cols="30" rows="10" placeholder="در اینجا تایپ کنید"></textarea>
</div>
<script src="static/js/app.js"></script>
</body>
</html>
اسکریپت app.js
const liveUserTypingDOM = document.getElementById("live-user-typing");
const typeToShowDOM = document.getElementById("text-to-show");
typeToShowDOM.addEventListener("keyup" , function(event){
liveUserTypingDOM.textContent = typeToShowDOM.value;
});
فایل main.css
#live-user-typing{
font-weight: bold;
background-color: #03a9f4;
color: white;
padding: 55px 15px;
}
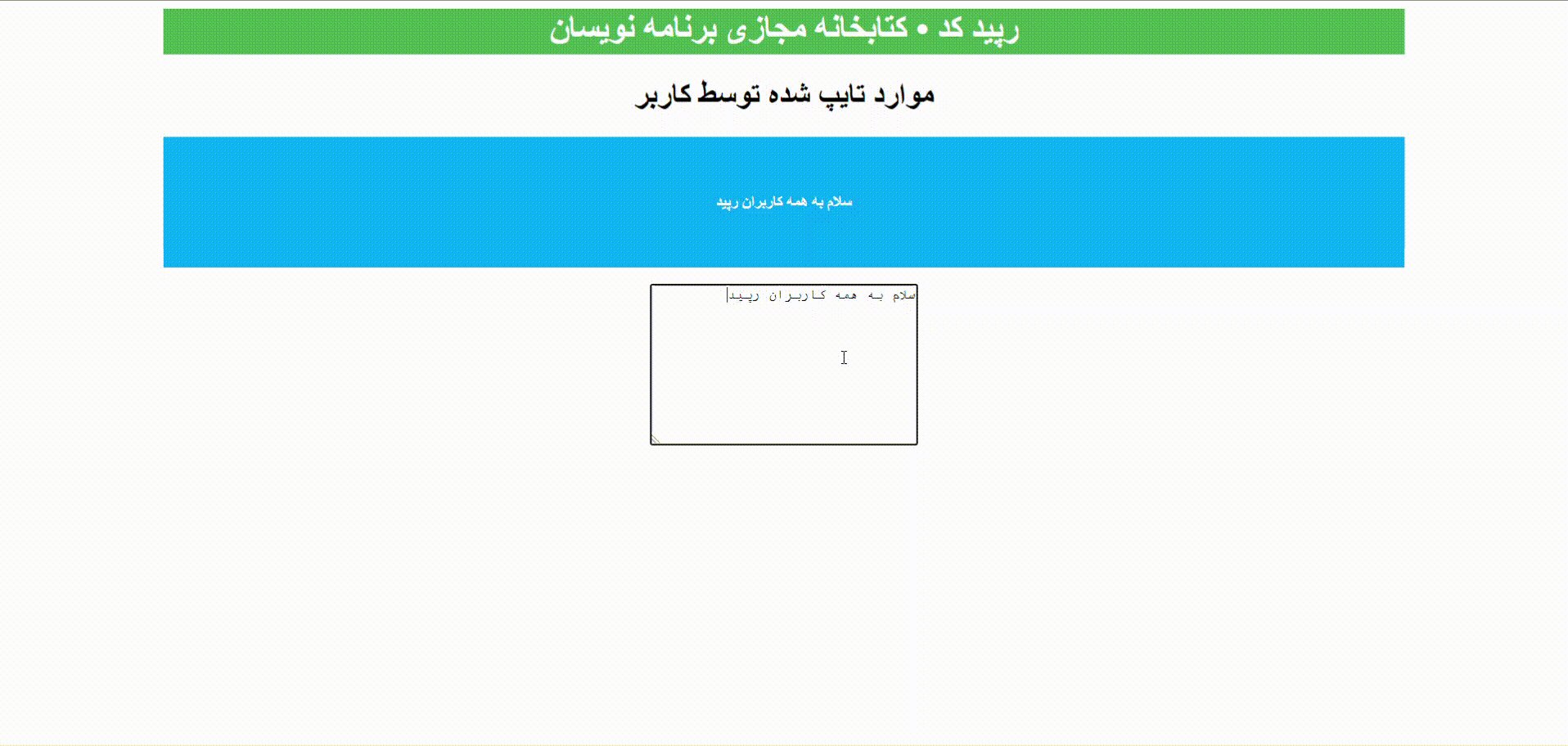
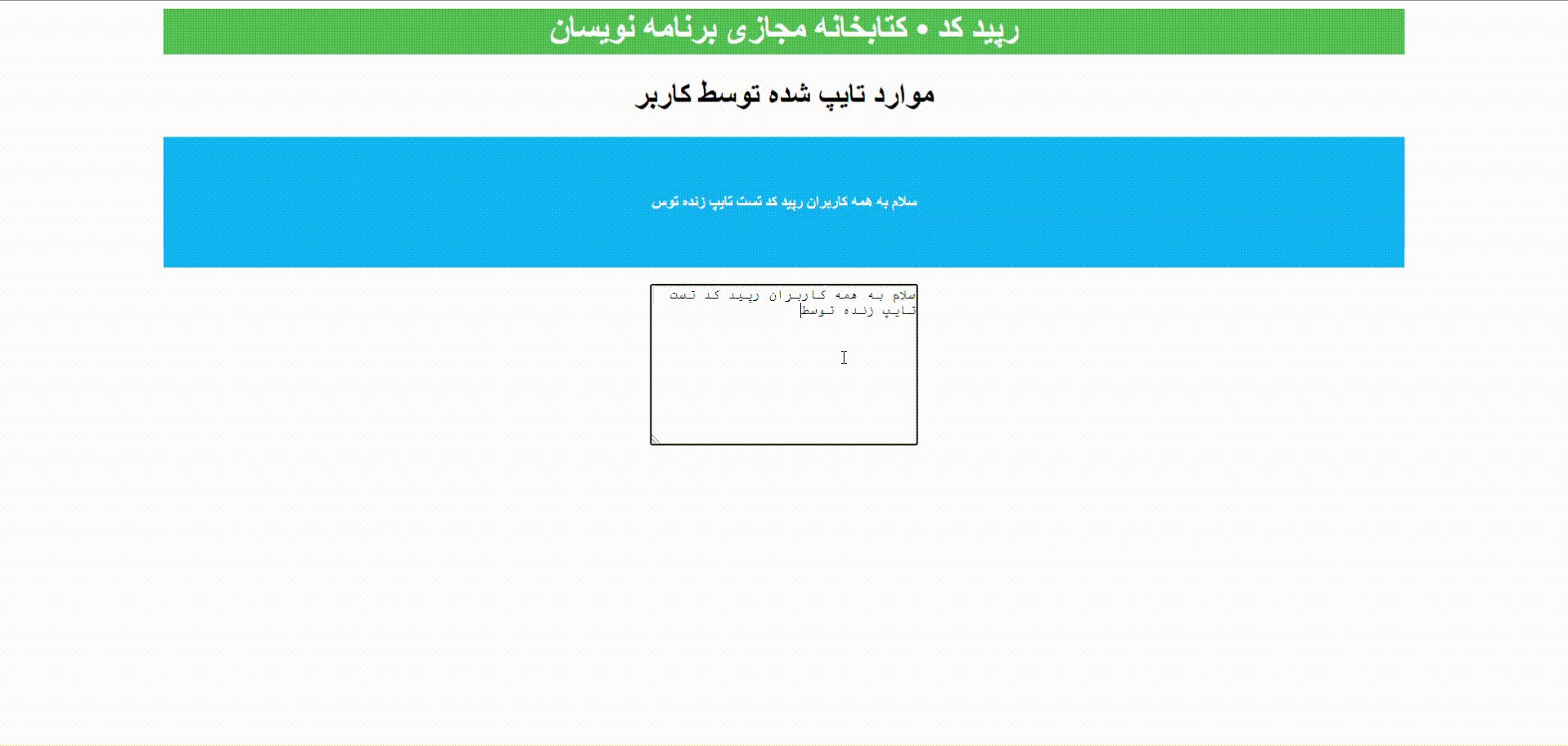
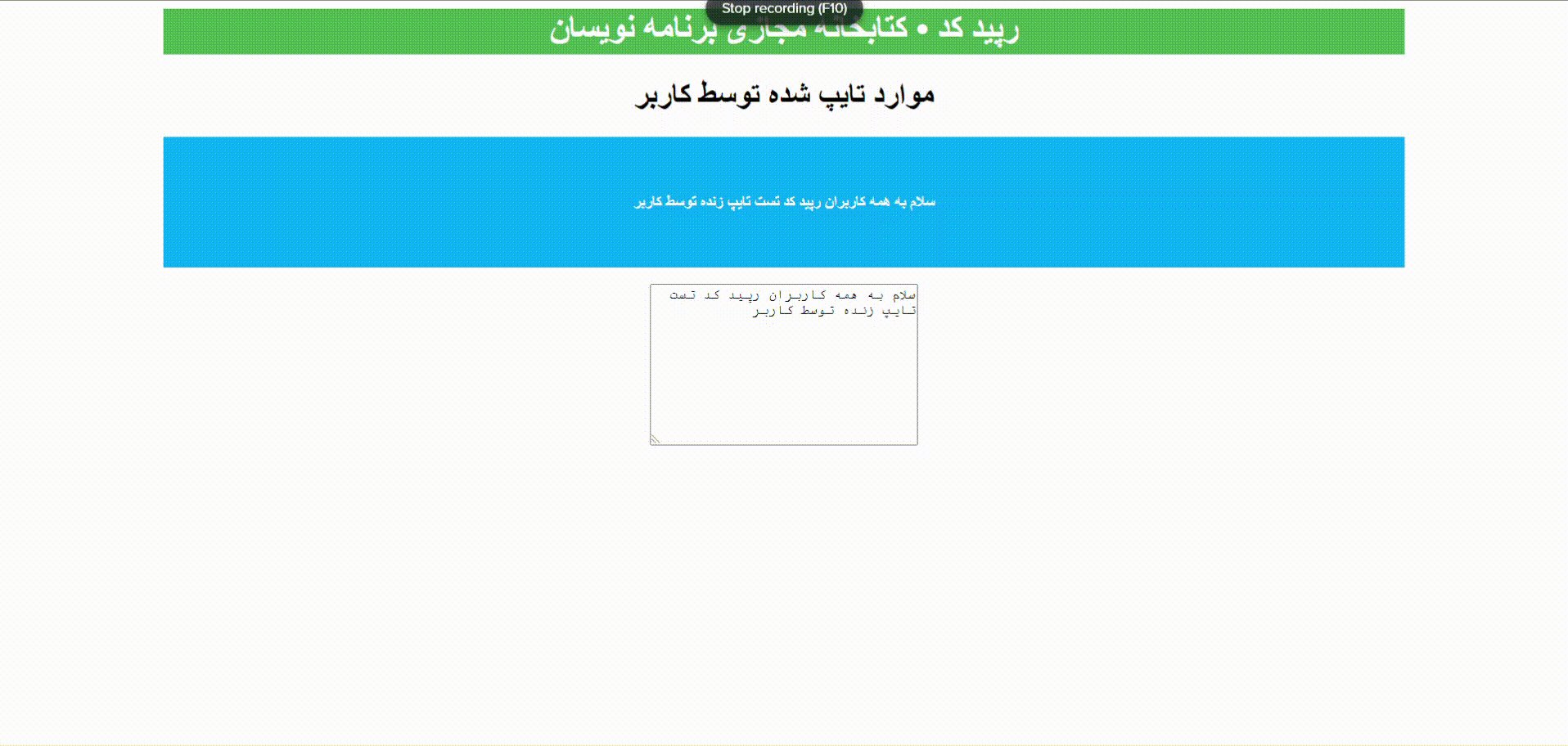
دموی برنامه

ارسال نظر