کار با فایل ها در جاوا اسکریپت ( پیش نمایش تصویر بدون آپلود )

فایل ها در جاوا اسکریپت – در این آموزش یاد می گیریم که با FileReader ها کار کنیم . جهت خواندن محتوا فایل ها می باشد و در جاوا اسکریپت مدرن بسیار کاربردی است .
کلاس FileReader دارای event ها و متود های مختلفی می باشد که در این آموزش با آن ها کار می کنیم رویداد change برای زمانی که داده ای بارگذاری می شود و متود readAsDataURL که داده را به URL تبدیل می کند .
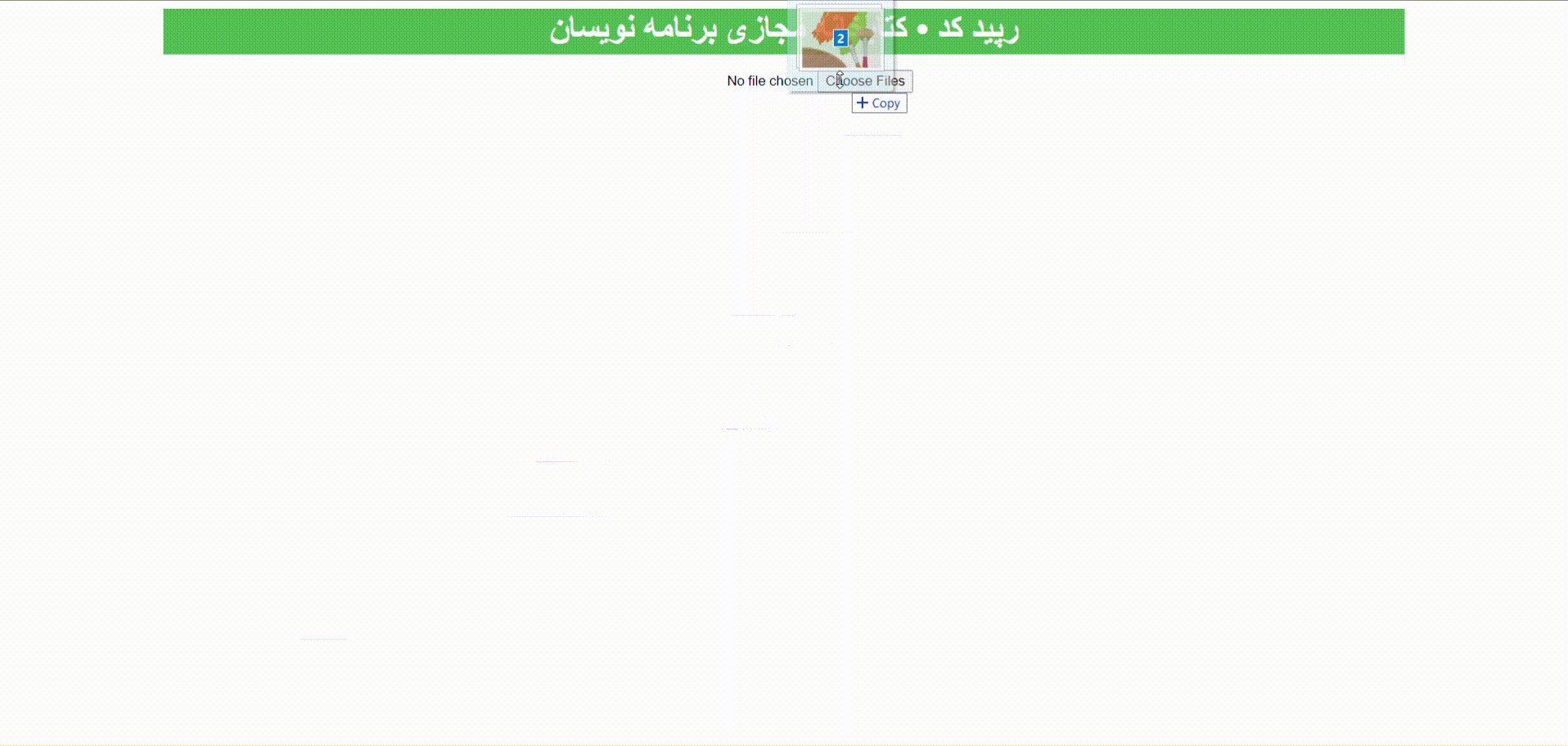
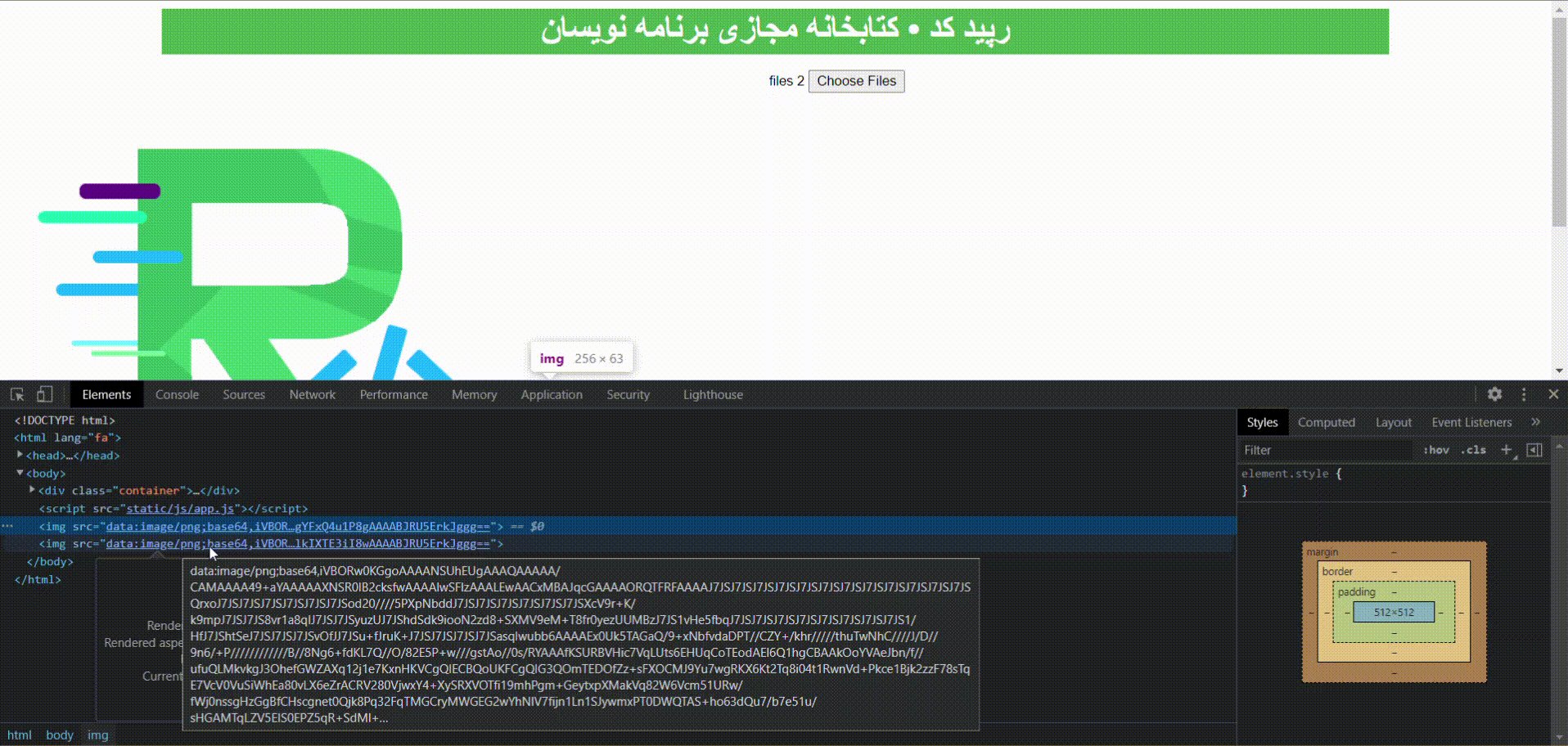
دمو برنامه

فایل index.html
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>Rapidcode.iR - سورس کد</title>
<link rel="stylesheet" href="static/css/main.css">
</head>
<body>
<div class="container">
<a id="introduce" href="https://rapidcode.ir" target="_blank">رپید کد • کتابخانه مجازی برنامه نویسان</a>
<input type="file" id="file" multiple>
</div>
<script src="static/js/app.js"></script>
</body>
</html>
اسکریپت app.js
const freader = new FileReader();
const body = document.getElementsByTagName("body")[0];
const fileInpDOM = document.getElementById("file");
fileInpDOM.addEventListener("change" , getMetaFile);
function loadFileReader(files , index){
const file = files[index];
if(!file) return false;
freader.readAsDataURL(file);
freader.onload = function(event){
const result = event.target.result;
const img = document.createElement("img");
img.src = result;
body.appendChild(img);
index++;
loadFileReader(files , index);
}
}
function getMetaFile(event){
const files = Array.from(event.target.files);
var i=0;
loadFileReader(files,i);
}
ارسال نظر