ساخت اسلایدر و carousel با جاوا اسکریپت (شیک و حرفه ای) + سورس + ویدیو

اسلایدر carousel با جاوا اسکریپت – در این آموزش قصد داریم که slider و carousel را با جاوا اسکریپت به 2 روش بسازیم .
دو روش :
1- ساخت اسلایدر و کروسل با جاوا اسکریپت و جی کوئری
لینک یوتیوب .
فایل index.html
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>Rapidcode.iR - سورس کد</title>
<link rel="stylesheet" href="static/css/main.css">
</head>
<body>
<div class="container">
<a id="introduce" href="https://rapidcode.ir" target="_blank">رپید کد • کتابخانه مجازی برنامه نویسان</a>
<div class="rpd-slider" data-base-width="250">
<div class="main-wrapper">
<ul class="rpd-slider-wrapper">
<li><a href="javascript:void(0)"><img src="static/img/1.png" alt="dragon"></a></li>
<li><a href="javascript:void(0)"><img src="static/img/2.png" alt="archer"></a></li>
<li><a href="javascript:void(0)"><img src="static/img/3.png" alt="x"></a></li>
<li><a href="javascript:void(0)"><img src="static/img/4.png" alt="y"></a></li>
<li><a href="javascript:void(0)"><img src="static/img/5.png" alt="z"></a></li>
<li><a href="javascript:void(0)"><img src="static/img/6.png" alt="q"></a></li>
<li><a href="javascript:void(0)"><img src="static/img/7.png" alt="r"></a></li>
</ul>
<nav class="rpd-slider-navs">
<div class="nav-element previous" data-step="previous">ᐊ</div>
<div class="nav-element next" data-step="next">ᐅ</div>
</nav>
</div>
</div>
<div class="rpd-slider" data-base-width="720">
<div class="main-wrapper">
<ul class="rpd-slider-wrapper">
<li>
<div class="wrapper-element">
<img src="static/img/a.jpg" alt="car">
<div class="wrapper-element-content">
<h3>مرسدس بنز</h3>
<p>یک ماشین گران قیمت اما شیک</p>
</div>
</div>
</li>
<li><a href="javascript:void(0)"><img src="static/img/b.jpg" alt="car"></a></li>
<li>
<div class="wrapper-element">
<img src="static/img/c.jpg" alt="car">
<div class="wrapper-element-content">
<h3>بیابان</h3>
<p>جایی آرام و همچنان دارای حیات و اکو سیستمی منظم</p>
</div>
</div>
</li>
</ul>
<nav class="rpd-slider-navs">
<div class="nav-element previous" data-step="previous">ᐊ</div>
<div class="nav-element next" data-step="next">ᐅ</div>
</nav>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
<script src="static/js/app.js"></script>
</body>
</html>
استایل main.css
.container {
margin: 0 auto;
width: 80%;
text-align: center;
direction: rtl;
}
#introduce {
display: block;
width: 100%;
font-size: 35px;
font-weight: bold;
color: white;
padding-bottom: 5px;
background-color: #4CAF50;
text-decoration: none;
margin-bottom: 15px;
}
/* Page Style */
.rpd-slider {
direction: ltr;
}
.main-wrapper {
margin: auto;
padding: 0 50px;
position: relative;
}
.rpd-slider ul {
list-style: none;
display: flex;
overflow: hidden;
padding: 0;
margin: 0 auto;
position: relative;
z-index: 10;
}
.rpd-slider ul .slide-child-element {
flex-shrink: 0;
position: relative;
transition: 0.5s all;
transform: scale(0.75);
}
.rpd-slider ul .slide-child-element.active-complete{
transform: scale(1);
}
.rpd-slider ul .slide-child-element:not(.active-complete)::after{
position: absolute;
backdrop-filter: blur(8px);
width: 100%;
height: 100%;
left: 0;
top: 0;
content: "";
}
.rpd-slider ul .slide-child-element img{
width: 100%;
}
.rpd-slider .rpd-slider-navs {
position: absolute;
z-index: 5;
width: 100%;
height: 100%;
font-size: 2rem;
color: rgb(13, 225, 211);
top: 0;
left: 0;
}
.rpd-slider .rpd-slider-navs .nav-element.disabled {
opacity: 0.5;
}
.rpd-slider .rpd-slider-navs .nav-element {
position: absolute;
cursor: pointer;
top: calc((100% - 42px) / 2);
}
.rpd-slider .rpd-slider-navs .nav-element.previous {
left: 10px;
right: auto;
}
.rpd-slider .rpd-slider-navs .nav-element.next {
right: 10px;
left: auto;
}
.wrapper-element{
position: relative;
color: white;
text-shadow: 0 0 5px #009688;
}
.wrapper-element .wrapper-element-content{
position: absolute;
bottom: 10px;
right: 15px;
text-align: right;
width: 100%;
}
[data-index="2"] .wrapper-element .wrapper-element-content h3{
font-size: 3rem;
position: relative;
text-align: center;
margin: 0;
top: -130px;
background-color: rgba(0, 0, 0, 0.4);
backdrop-filter: blur(3px);
}
کنترل اسلایدر با app.js
در app.js بخش مهم برنامه است که با آن اسلایدر را مدیریت و برنامه ریزی می کنیم ابتدا تمامی المان هایی که با کلاس rpd-slider را در یک html collection جمع آوری کرده و یک در داخل حلقه می اندازیم و برای جهت های چپ و راست هر المان rpd-slider ایونت محنصری با تابع navigationHandler ثبت می کنیم .
در تابع navigationHandler این که آیا جهت چپ یا راست کلیک شده است را با اتریبیوت data-step تشخیص می دهیم .
برای اینکه یک انیمیشن نرم زیبا داشته باشیم از interval استفاده می کنیم و البته باید دقت کافی هنگام استفاده از این تابع داشته باشیم . به این دلیل که interval تکه کد های داده شده را در هر MilliSeconds مرتبا اجرا می کند و عدم کنترل آن باعث پردازش بیشتر بر روی دستگاه کاربر می شود و امکان کارکرد کند برنامه را هم خواهد داشت . که البته در این آموزش آن را به خوبی کنترل کرده ایم .
همچنین از scrollLeft برای کنترل اسکرول x استفاده می کنیم .
$(document).ready(function () {
function navigationHandler() {
const thisElement = $(this);
const navs = thisElement.parent().find(".nav-element");
if (thisElement.hasClass("disabled")) {
return;
}
var enableNavAllElement = function () {
navs.removeClass("disabled");
}
var disableNavCurrentElement = function () {
enableNavAllElement();
thisElement.addClass("disabled");
}
const thisElementMainParent = thisElement.parents(".rpd-slider");
const thisElementSliderWrapper = thisElementMainParent.find(".rpd-slider-wrapper");
const thisElementSliderChildren = $(thisElementSliderWrapper.children());
const step = thisElement.attr("data-step");
let currentScrollLeft = thisElementSliderWrapper.scrollLeft();
let rateScrollLeft = parseInt(thisElementMainParent.attr("data-base-width"));
let animation_rateScrollLeft = 5;
const childrenCount = thisElementSliderChildren.length;
const oldActiveChild = thisElementSliderWrapper.find(".active-child").first();
let currentChildIndex = parseInt(oldActiveChild.attr("data-index"));
for (const element of thisElementSliderChildren) {
$(element).removeClass("active-child").removeClass("active-complete");
}
if (step == "previous") {
rateScrollLeft = rateScrollLeft * -1;
animation_rateScrollLeft = animation_rateScrollLeft * -1;
currentChildIndex--;
} else if (step == "next") {
rateScrollLeft = rateScrollLeft * 1;
animation_rateScrollLeft = animation_rateScrollLeft * 1;
currentChildIndex++;
}
let isDisableState = false;
if (currentChildIndex == 0 || currentChildIndex == (childrenCount - 1)) {
disableNavCurrentElement();
isDisableState = true;
}
if (currentChildIndex < 0 || (childrenCount - 1) < currentChildIndex) {
return;
}
if (!isDisableState)
enableNavAllElement();
const currentActiveChild = $(thisElementSliderChildren[currentChildIndex]);
currentActiveChild.addClass("active-child");
let finalScrollLeft = (currentScrollLeft) + (rateScrollLeft);
var interval = setInterval(() => {
var clearIntervalAction = false;
currentScrollLeft = thisElementSliderWrapper.scrollLeft();
let currentScrollLeft_toBe = (currentScrollLeft) + (animation_rateScrollLeft);
if ((finalScrollLeft < currentScrollLeft_toBe && step == "next") || currentScrollLeft_toBe < finalScrollLeft && step == "previous") {
currentScrollLeft_toBe = finalScrollLeft;
const beforeChildScrollX = currentActiveChild.prev().attr('data-scroll-x');
if (beforeChildScrollX) {
currentScrollLeft_toBe = parseInt(beforeChildScrollX) + Math.abs(rateScrollLeft);
}
if (!currentActiveChild.attr("data-scroll-x"))
currentActiveChild.attr("data-scroll-x", currentScrollLeft_toBe);
clearIntervalAction = true;
}
thisElementSliderWrapper.scrollLeft(currentScrollLeft_toBe);
currentScrollLeft = thisElementSliderWrapper.scrollLeft();
if (window['currentScrollLeftSilder'] == currentScrollLeft) {
if (!window['duplicateScrollLeftSilder']) {
window['duplicateScrollLeftSilder'] = 0;
}
window['duplicateScrollLeftSilder'] += 1;
if (3 <= window['duplicateScrollLeftSilder']) {
clearIntervalAction = true;
window['duplicateScrollLeftSilder'] = 0;
}
}
window['currentScrollLeftSilder'] = currentScrollLeft;
if (clearIntervalAction || finalScrollLeft == currentScrollLeft) {
if (clearIntervalAction) thisElementSliderWrapper.scrollLeft(currentScrollLeft_toBe);
currentActiveChild.addClass("active-complete")
clearInterval(interval);
}
}, 1);
}
const slidersList = $(".rpd-slider");
for (let elementMain of slidersList) {
elementMain = $(elementMain);
const sliderMain = elementMain;
const sliderWrapper = sliderMain.find(".rpd-slider-wrapper");
const sliderChildren = $(sliderWrapper.children());
const navs = sliderMain.find(".rpd-slider-navs .nav-element");
const baseWidthSlider = parseInt(sliderMain.attr("data-base-width"));
navs.on("click", navigationHandler);
if (sliderChildren.length) {
$(sliderChildren[0]).addClass("active-child active-complete");
var i = 0;
for (const element of sliderChildren) {
$(element).attr("data-index", i).addClass("slide-child-element").css("width" , baseWidthSlider + "px");
i++;
}
}
sliderMain.find(".main-wrapper").css("max-width", (baseWidthSlider + 50) + "px");
sliderWrapper.css("max-width", (baseWidthSlider) + "px");
sliderMain.find(".nav-element.previous").addClass("disabled");
}
});
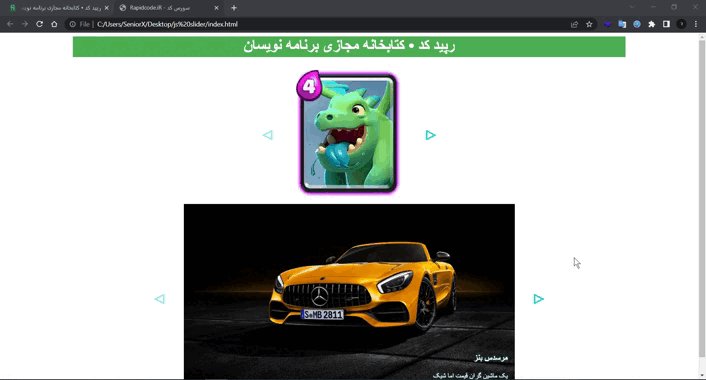
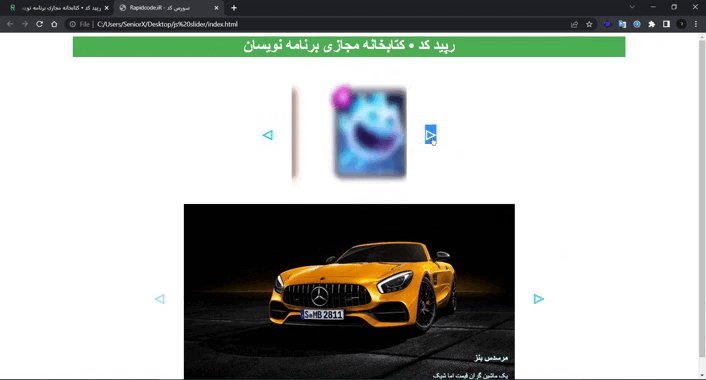
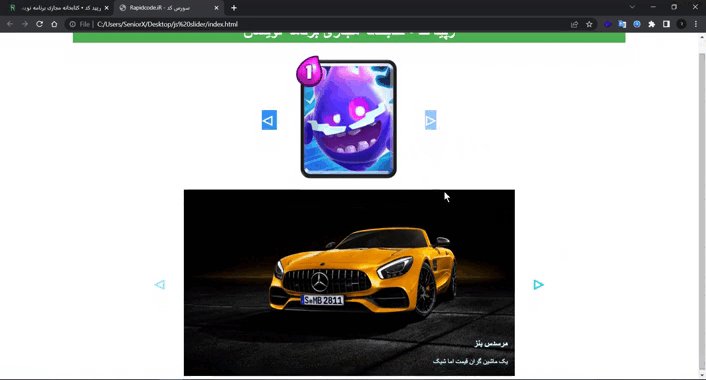
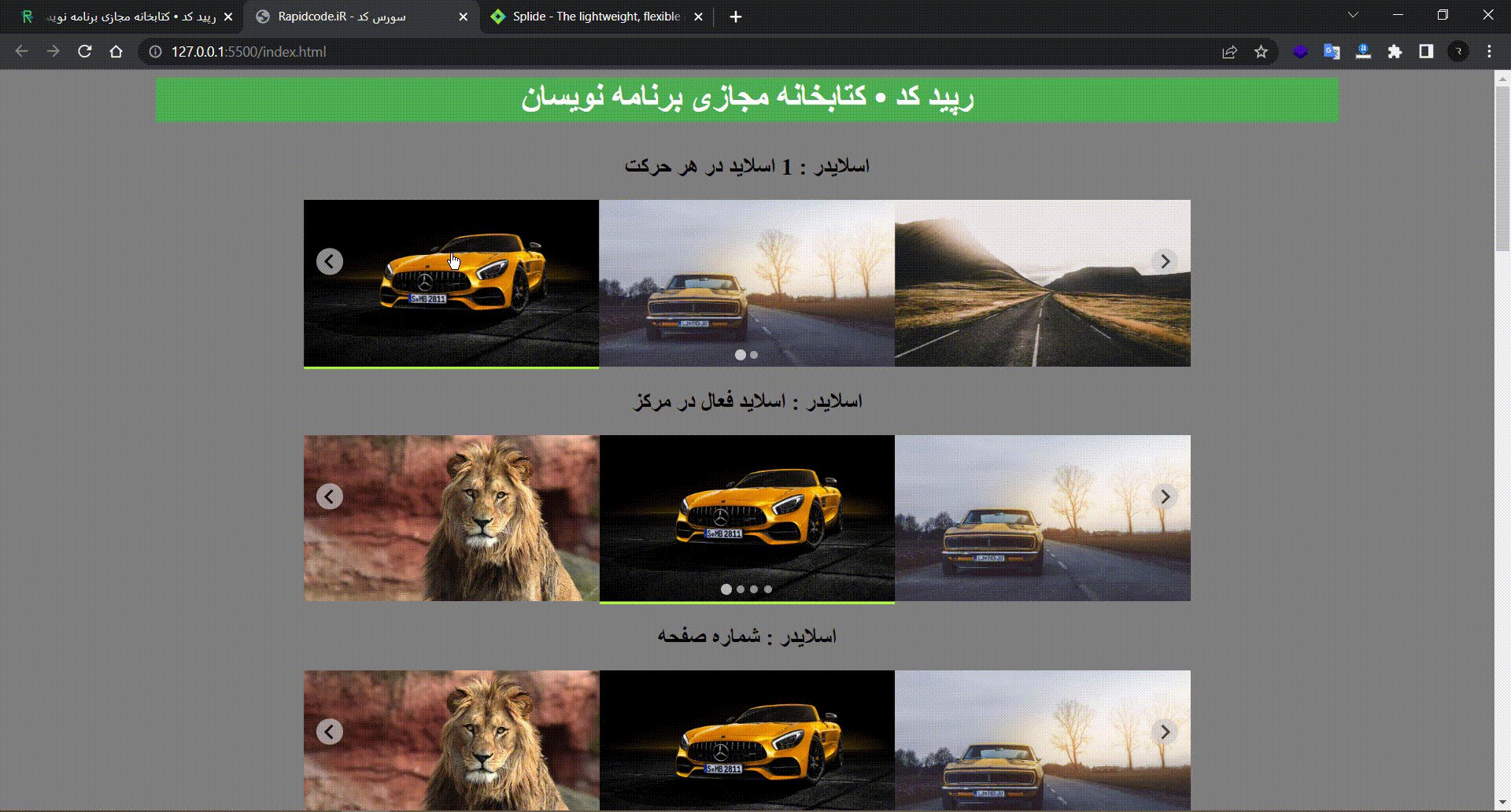
دموی اسلایدر

2- ساخت slider و carousel با کتابخانه splide.js
لینک یوتیوب .
کتابخانه Splide.js کلی قابلیت برای شخصی سازی اسلایدر به ما می دهد از جمله Responsive نقطه قوت خوبی محسوب می شود .
ساختار اچ تی ام ال
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>Rapidcode.iR - سورس کد</title>
<link rel="stylesheet" href="static/css/lib/splide.min.css">
<link rel="stylesheet" href="static/css/main.css">
</head>
<body>
<div class="container">
<a id="introduce" href="https://rapidcode.ir" target="_blank">رپید کد • کتابخانه مجازی برنامه نویسان</a>
<div class="wrapper-center">
<div class="wrapper">
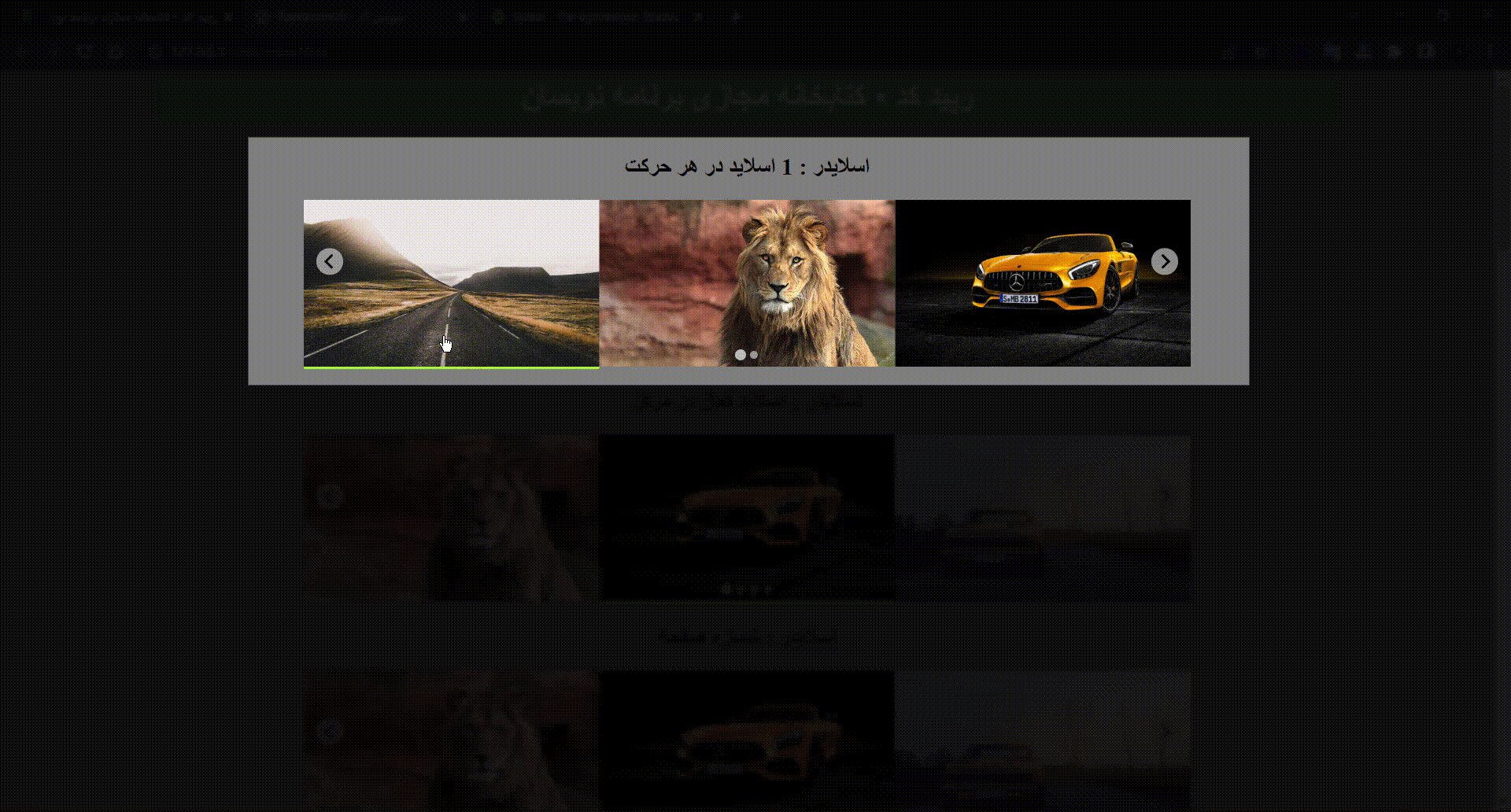
<section class="splide splide-1" aria-labelledby="carousel-heading" dir="ltr">
<h2 id="carousel-heading">اسلایدر : <b>1 اسلاید در هر حرکت</b></h2>
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide custom-effect"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/a.jpg"></a></li>
<li class="splide__slide custom-effect"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/b.jpg"></a></li>
<li class="splide__slide custom-effect"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/c.jpg"></a></li>
<li class="splide__slide custom-effect"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/d.jpg"></a></li>
</ul>
</div>
</section>
</div>
<div class="wrapper">
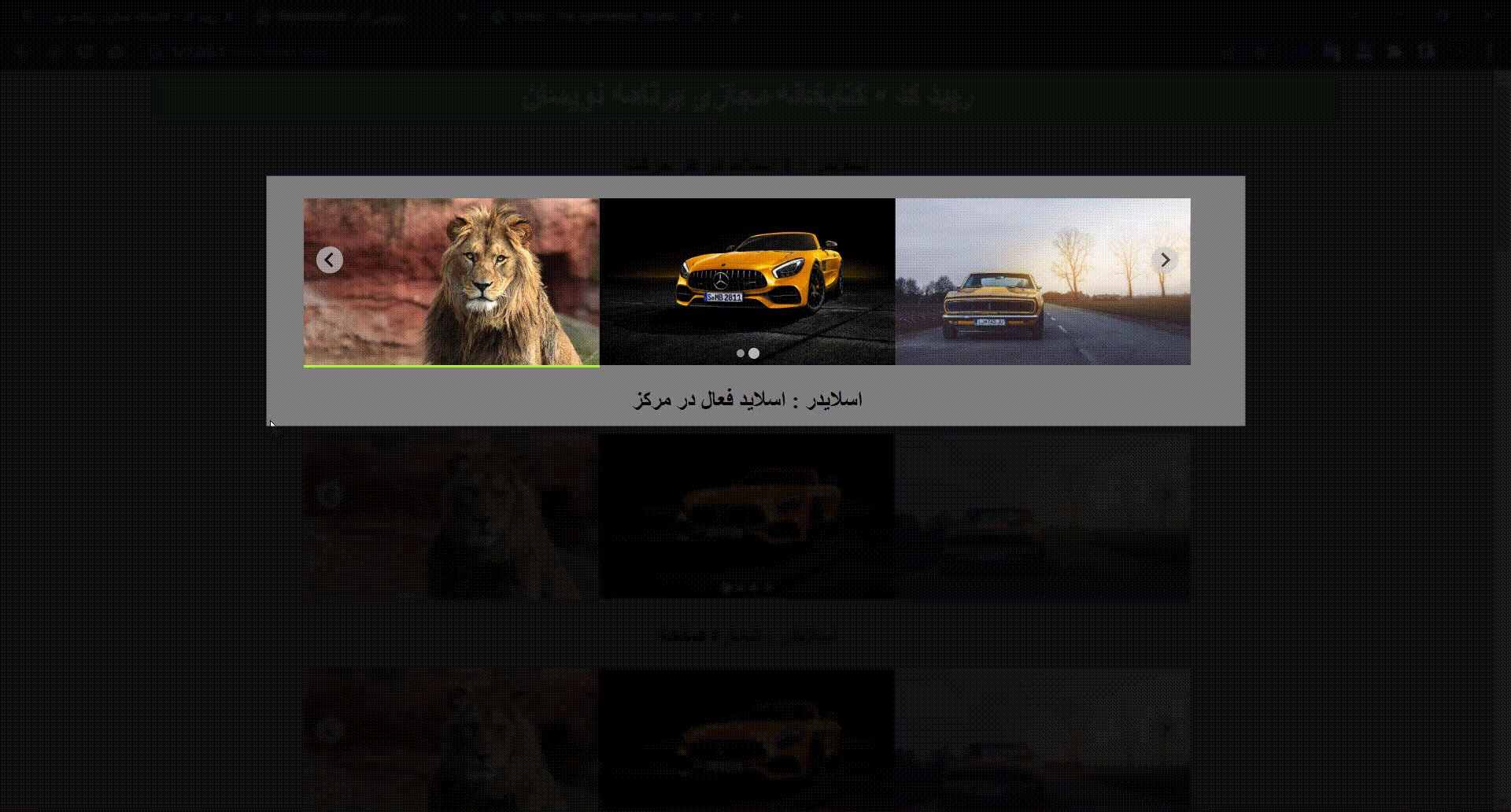
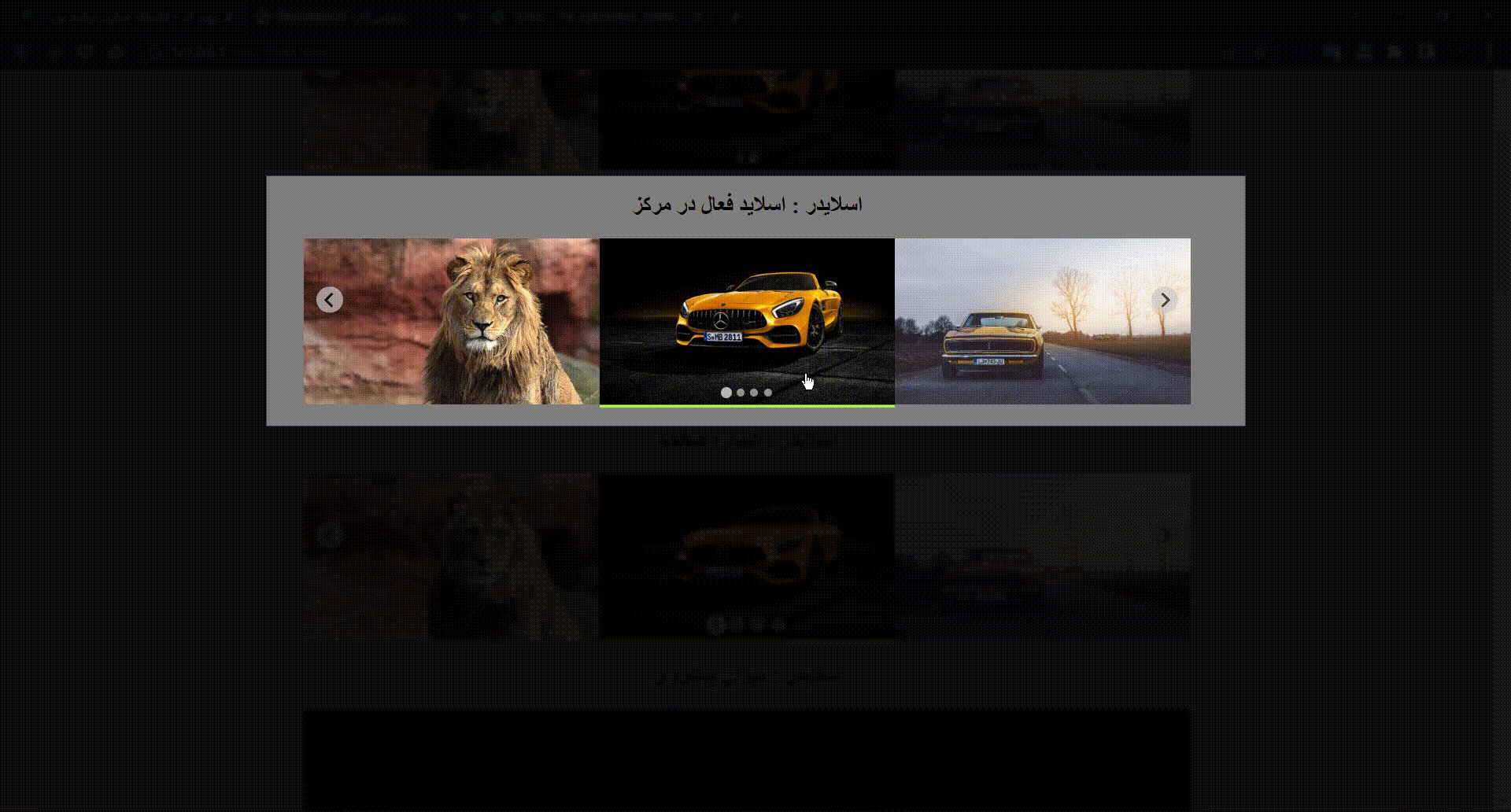
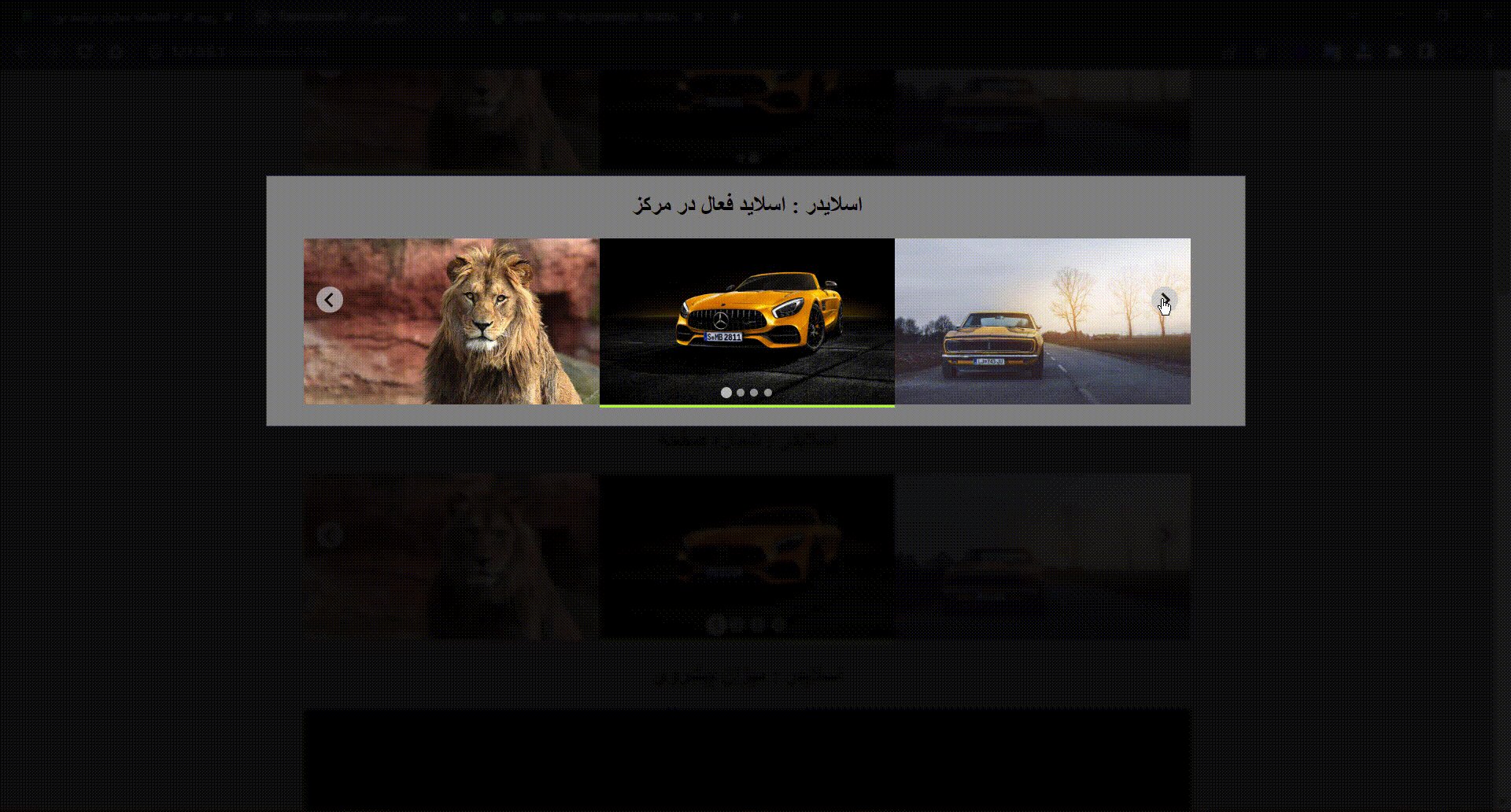
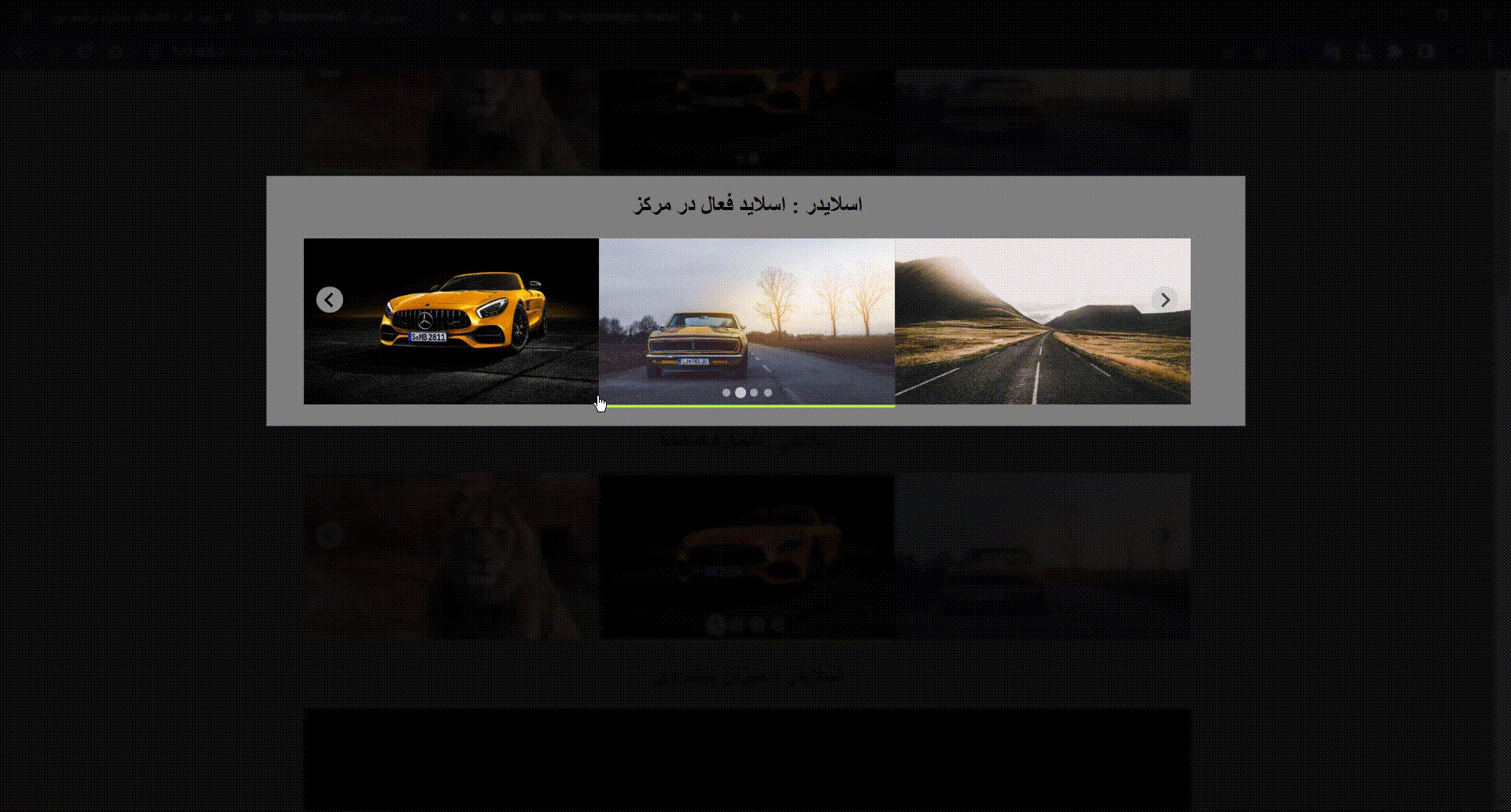
<section class="splide splide-2" aria-labelledby="carousel-heading" dir="ltr">
<h2 id="carousel-heading">اسلایدر : <b>اسلاید فعال در مرکز</b></h2>
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide custom-effect"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/a.jpg"></a></li>
<li class="splide__slide custom-effect"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/b.jpg"></a></li>
<li class="splide__slide custom-effect"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/c.jpg"></a></li>
<li class="splide__slide custom-effect"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/d.jpg"></a></li>
</ul>
</div>
</section>
</div>
<div class="wrapper">
<section class="splide splide-3" aria-labelledby="carousel-heading" dir="ltr">
<h2 id="carousel-heading">اسلایدر : <b>شماره صفحه</b></h2>
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide custom-effect"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/a.jpg"></a></li>
<li class="splide__slide custom-effect"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/b.jpg"></a></li>
<li class="splide__slide custom-effect"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/c.jpg"></a></li>
<li class="splide__slide custom-effect"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/d.jpg"></a></li>
</ul>
</div>
</section>
</div>
<div class="wrapper">
<section class="splide splide-4" aria-labelledby="carousel-heading" dir="ltr">
<h2 id="carousel-heading">اسلایدر : <b>میزان پیشروی</b></h2>
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/a.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/b.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/c.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/d.jpg"></a></li>
</ul>
</div>
<div class="my-slider-progress">
<div class="my-slider-progress-bar"></div>
</div>
</section>
</div>
<div class="wrapper">
<section class="splide splide-5" aria-labelledby="carousel-heading" dir="ltr">
<h2 style="text-align: right;" id="carousel-heading">اسلایدر : <b>جهت عمودی</b></h2>
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide custom-effect"><h3>اسلاید 1</h3></li>
<li class="splide__slide custom-effect"><h3>اسلاید 2</h3></li>
<li class="splide__slide custom-effect"><h3>اسلاید 3</h3></li>
<li class="splide__slide custom-effect"><h3>اسلاید 4</h3></li>
</ul>
</div>
</section>
</div>
<div class="wrapper">
<section class="splide splide-6" aria-labelledby="carousel-heading" dir="ltr">
<h2 id="carousel-heading">اسلایدر : <b>اجرای خودکار</b></h2>
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/a.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/b.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/c.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/d.jpg"></a></li>
</ul>
</div>
</section>
</div>
<div class="wrapper">
<section class="splide splide-7" aria-labelledby="carousel-heading" dir="ltr">
<h2 id="carousel-heading">اسلایدر : <b>اسکرول خودکار </b><font style="color:red">نیازمند اکتنشن</font></h2>
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/a.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/b.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/c.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/d.jpg"></a></li>
</ul>
</div>
</section>
</div>
<div class="wrapper">
<section class="splide splide-8" aria-labelledby="carousel-heading" dir="ltr">
<h2 id="carousel-heading"><b>FADE IN </b><b>افکت پنهان / پدیدار شدن</b></h2>
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/a.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/b.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/c.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/d.jpg"></a></li>
</ul>
</div>
</section>
</div>
<div class="wrapper">
<section class="splide splide-9-main" aria-labelledby="carousel-heading" dir="ltr">
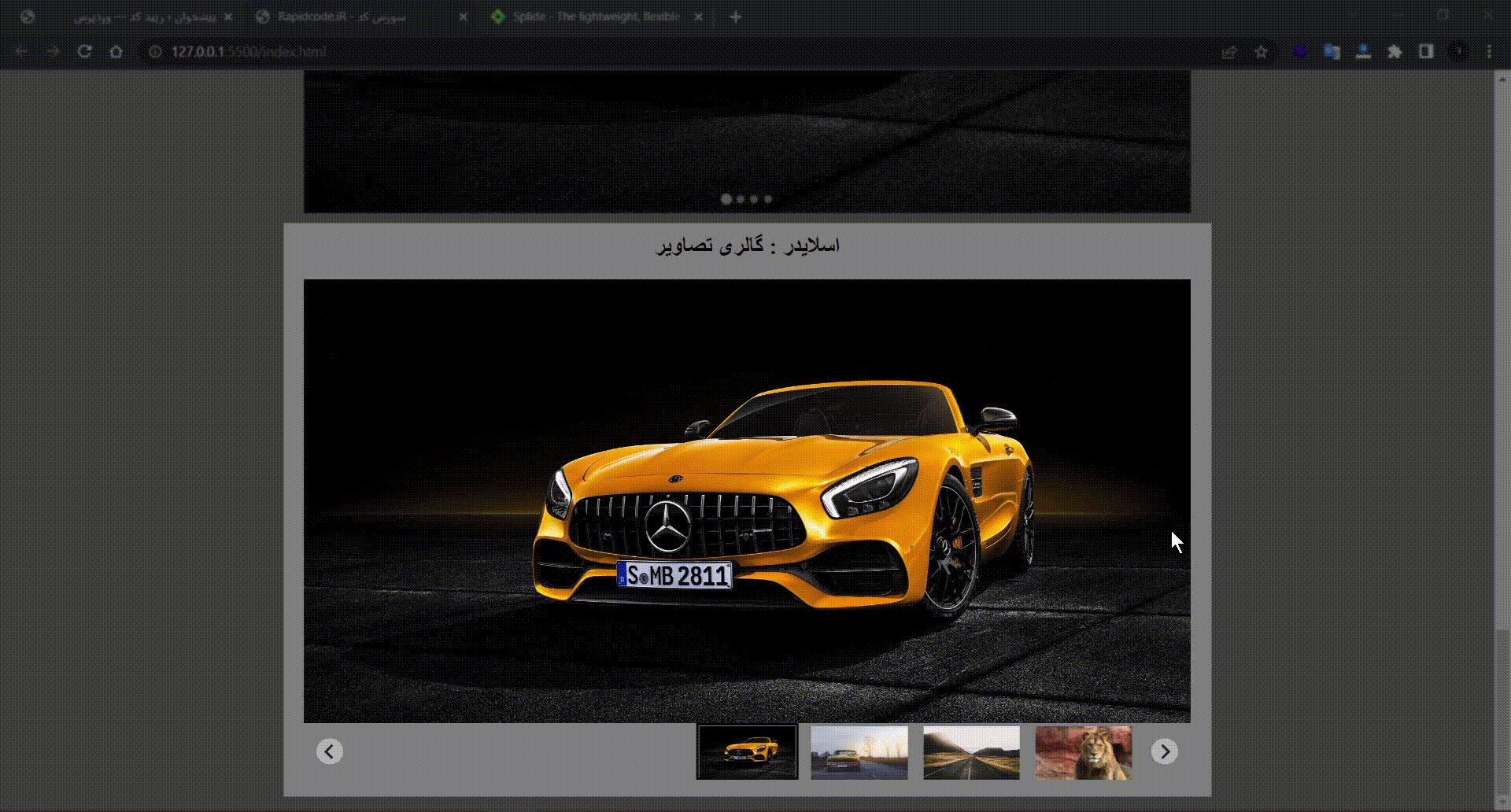
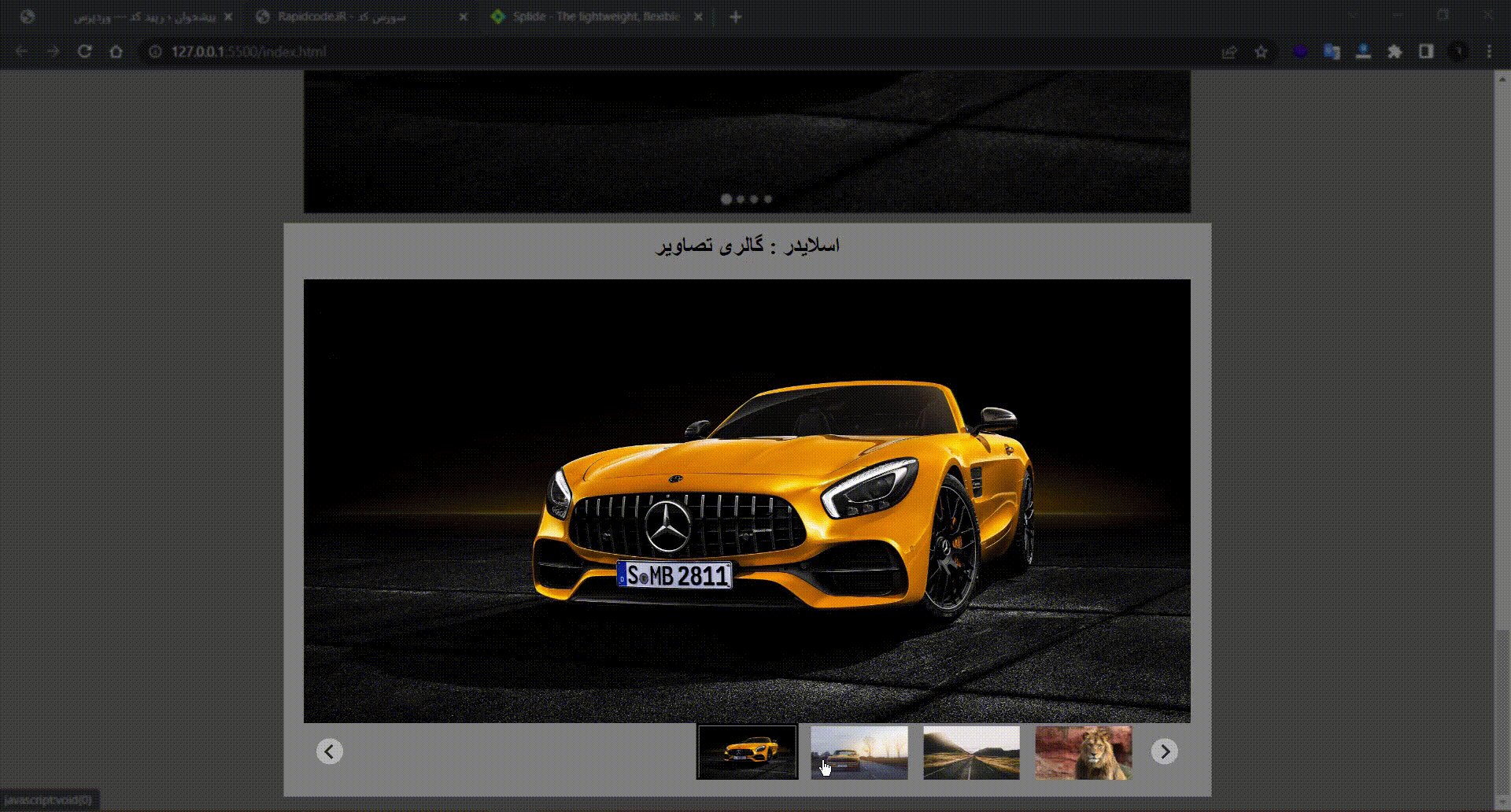
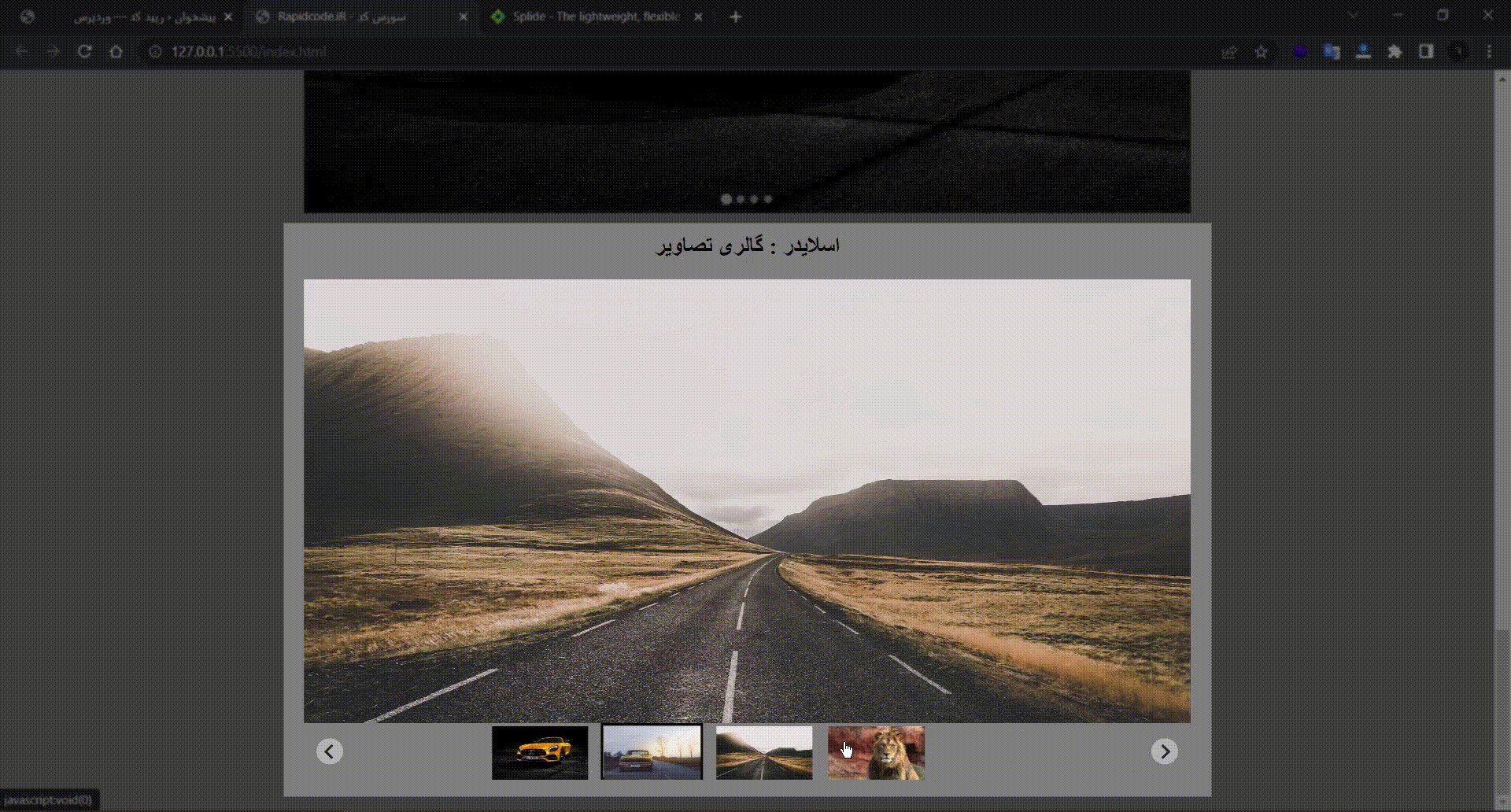
<h2 id="carousel-heading">اسلایدر : <b>گالری تصاویر</b></h2>
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/a.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/b.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/c.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/d.jpg"></a></li>
</ul>
</div>
</section>
<section class="splide splide-9-thumbnail" aria-labelledby="carousel-heading" dir="ltr">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/a.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/b.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/c.jpg"></a></li>
<li class="splide__slide"><a class="d-block" href="javascript:void(0)"><img
class="width-full" src="static/img/d.jpg"></a></li>
</ul>
</div>
</section>
</div>
</div>
</div>
<script src="static/js/lib/splide.min.js"></script>
<script src="static/js/lib/splide-extension-auto-scroll.min.js"></script>
<script src="static/js/app.js"></script>
</body>
</html>
کمی چاشنی css برای ظاهری جذاب تر
.container {
margin: 0 auto;
width: 80%;
text-align: center;
direction: rtl;
}
#introduce {
display: block;
width: 100%;
font-size: 35px;
font-weight: bold;
color: white;
padding-bottom: 5px;
background-color: #4CAF50;
text-decoration: none;
margin-bottom: 15px;
}
body{
background-color: gray;
}
/* Page Style */
.d-block {
display: block;
}
.width-full {
width: 100%;
}
.splide {
margin: auto;
}
.splide__slide.custom-effect {
transition: 0.3s all;
border-bottom: 3px solid transparent;
}
.splide__slide.custom-effect.is-active {
border-bottom-color: greenyellow;
}
.wrapper-center {
width: 75%;
margin: 2rem auto;
}
/*
Pagination
*/
.splide-3 .splide__pagination {
counter-reset: pagination-num;
}
.splide-3 .splide__pagination__page:before {
counter-increment: pagination-num;
content: counter(pagination-num);
}
.splide-3 .splide__pagination__page {
width: 15px;
height: 15px;
}
/*
Progress
*/
.my-slider-progress {
background: #ccc;
}
.my-slider-progress-bar {
background: greenyellow;
height: 5px;
transition: width 400ms ease;
width: 0;
}
و مهم تر از همه اسکریپت app.js
document.addEventListener('DOMContentLoaded', function () {
// 1 Slide Per Move
var splide1 = new Splide('.splide-1', {
type: 'loop',
perPage: 3,
perMove: 1,
});
splide1.mount();
// Focus Center
var splide2 = new Splide('.splide-2', {
type: 'loop',
perPage: 3,
focus: 'center',
});
splide2.mount();
// Custom Pagination
var splide3 = new Splide('.splide-3', {
type: 'loop',
perPage: 3,
focus: 'center',
});
splide3.mount();
// Carousel Progress
var splide4 = new Splide('.splide-4');
var bar = splide4.root.querySelector('.my-slider-progress-bar');
// Updates the bar width whenever the carousel moves:
splide4.on('mounted move', function () {
var end = splide4.Components.Controller.getEnd() + 1;
var rate = Math.min((splide4.index + 1) / end, 1);
bar.style.width = String(100 * rate) + '%';
});
splide4.mount();
// Mouse Wheel
var splide5 = new Splide('.splide-5', {
direction: 'ttb',
height: '10rem',
wheel: true,
});
splide5.mount();
// Autoplay
var splide6 = new Splide('.splide-6', {
type: 'loop',
perPage: 3,
autoplay: true,
interval: 3000
});
splide6.mount();
// Auto Scroll* -> extension required
var splide7 = new Splide('.splide-7', {
type: 'loop',
drag: 'free',
focus: 'center',
perPage: 3,
autoScroll: {
speed: 1,
},
});
const splide7_extension = {AutoScroll : window.splide.Extensions.AutoScroll};
splide7.mount(splide7_extension);
// Fade Transition
var splide8 = new Splide('.splide-8', {
type: 'fade',
rewind: true,
});
splide8.mount();
// Thumbnails
var splide9 = new Splide('.splide-9-main', {
type: 'fade',
heightRatio: 0.5,
pagination: false,
arrows: false,
cover: true,
});
var splide9Thumbnail = new Splide('.splide-9-thumbnail', {
rewind: true,
fixedWidth: 104,
fixedHeight: 58,
isNavigation: true,
gap: 10,
focus: 'center',
pagination: false,
cover: true,
dragMinThreshold: {
mouse: 4,
touch: 10,
},
breakpoints: {
640: {
fixedWidth: 66,
fixedHeight: 38,
},
},
});
splide9.sync(splide9Thumbnail);
splide9.mount();
splide9Thumbnail.mount();
});
دموی Slider های ساخته شده با splide.js
9 اسلایدر مختلف :
1- نوع 1 Slide Per Move

2- نوع Focus Center

3- نوع Custom Pagination

4- نوع Carousel Progress

5- نوع Mouse Wheel

6- نوع Autoplay

7- نوع Auto Scroll

8- نوع Fade Transition

9- نوع Thumbnails

ارسال نظر