استفاده از تقویم فارسی date picker در سایت با javascript

تقویم فارسی date picker – تقویم فارسی این امکان را می دهد که یک تاریخ شمسی مشخص را انتخاب کنیم .
نمونه آن انتخاب تاریخ در سایت های فروش بلیط و تور که تاریخی را برای حرکت از کاربر دریافت می کند .
با استفاده از کتابخانه persian-datepicker که 2 dependency دارد یعنی :
1- jQuery
2- persian-date
تقویم فارسی را خواهیم ساخت .
index.html برای ساختار تقویم فارسی
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>Rapidcode.iR - سورس کد</title>
<link rel="stylesheet" href="static/css/lib/persian-datepicker.min.css">
</head>
<body>
<div class="container">
<a id="introduce" href="https://rapidcode.ir" target="_blank">رپید کد • کتابخانه مجازی برنامه نویسان</a>
<label for="persianDatapicker">تقویم فارسی : </label>
<input type="text" name="persianDatapicker" id="persianDatapicker">
</div>
<script src="static/js/lib/jquery-3.2.1.min.js"></script>
<script src="static/js/lib/persian-date.min.js"></script>
<script src="static/js/lib/persian-datepicker.min.js"></script>
<script src="static/js/app.js"></script>
</body>
</html>
به طور کلی کتابخانه در فایل app.js نیاز به تنظیم دارد نیازی نیست که همانند پایین تمامی قسمت های تقویم را مقدار دهی کنیم و برخی از گزینه ها همان مقدار پیشفرض کافی است اما سعی داریم که با تمامی قسمت های قابل تنظیم تقویم آشنایتان کنیم .
فایل app.js
$(document).ready(function () {
const datepickerDOM = $("#persianDatapicker");
const dateObject = datepickerDOM.persianDatepicker(
{
"inline": false,
"format": "LLLL",
"viewMode": "day",
"initialValue": true,
"minDate": false,
"maxDate": false,
"autoClose": false,
"position": "auto",
"altFormat": "lll",
"altField": "#altfieldExample",
"onlyTimePicker": false,
"onlySelectOnDate": false,
"calendarType": "persian",
"inputDelay": 800,
"observer": false,
"calendar": {
"persian": {
"locale": "fa",
"showHint": true,
"leapYearMode": "algorithmic"
},
"gregorian": {
"locale": "en",
"showHint": true
}
},
"navigator": {
"enabled": true,
"scroll": {
"enabled": true
},
"text": {
"btnNextText": "<",
"btnPrevText": ">"
}
},
"toolbox": {
"enabled": true,
"calendarSwitch": {
"enabled": true,
"format": "MMMM"
},
"todayButton": {
"enabled": true,
"text": {
"fa": "امروز",
"en": "Today"
}
},
"submitButton": {
"enabled": true,
"text": {
"fa": "تایید",
"en": "Submit"
}
},
"text": {
"btnToday": "امروز"
}
},
"timePicker": {
"enabled": true,
"step": 1,
"hour": {
"enabled": true,
"step": null
},
"minute": {
"enabled": true,
"step": null
},
"second": {
"enabled": true,
"step": null
},
"meridian": {
"enabled": false
}
},
"dayPicker": {
"enabled": true,
"titleFormat": "YYYY MMMM"
},
"monthPicker": {
"enabled": true,
"titleFormat": "YYYY"
},
"yearPicker": {
"enabled": true,
"titleFormat": "YYYY"
},
"responsive": true,
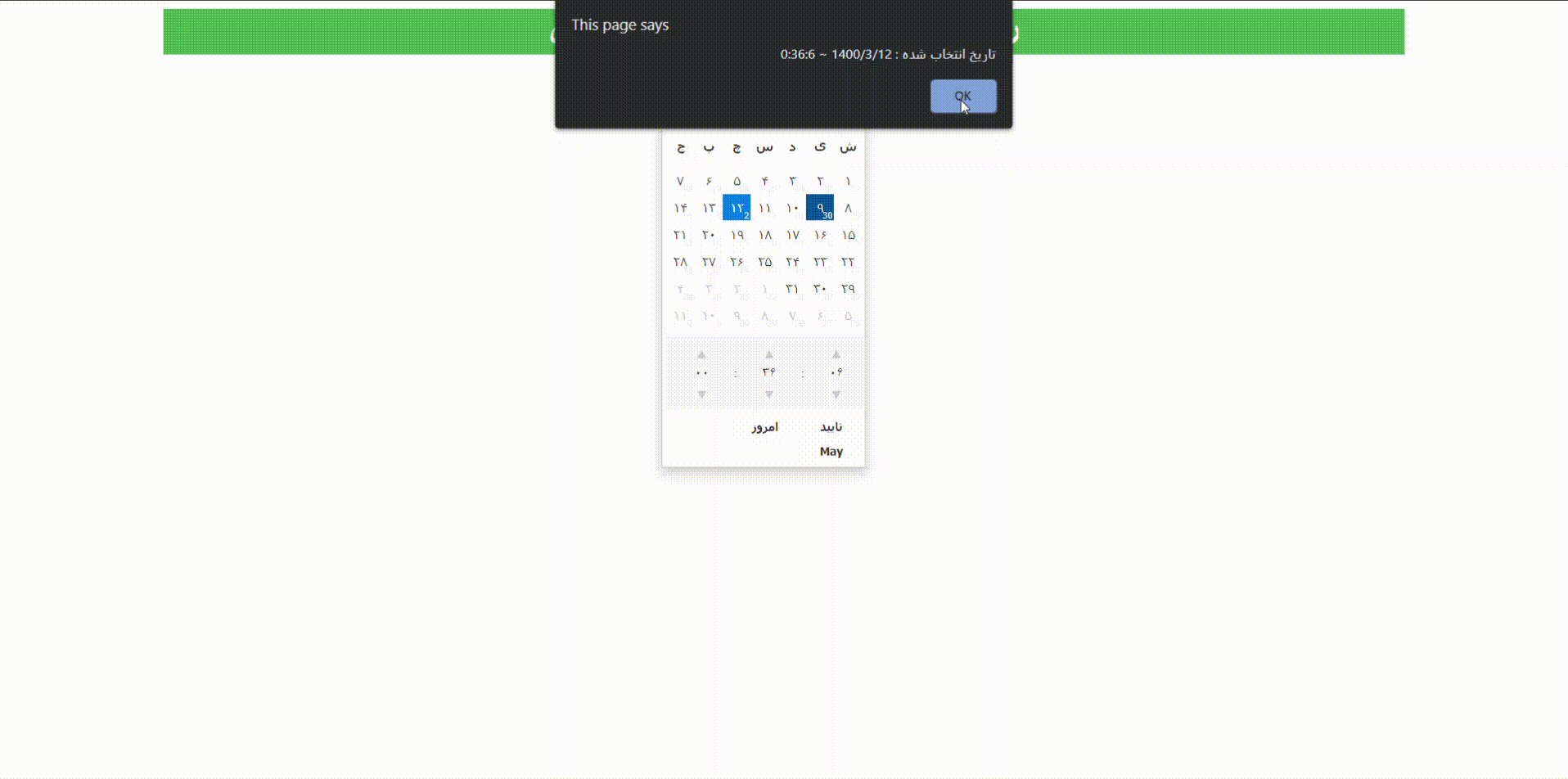
"onSelect" : function(){
alert(`تاریخ انتخاب شده : ${date.year}/${date.month}/${date.date} ~ ${date.hour}:${date.minute}:${date.second}`);
}
});
const date = dateObject.getState().view;
});
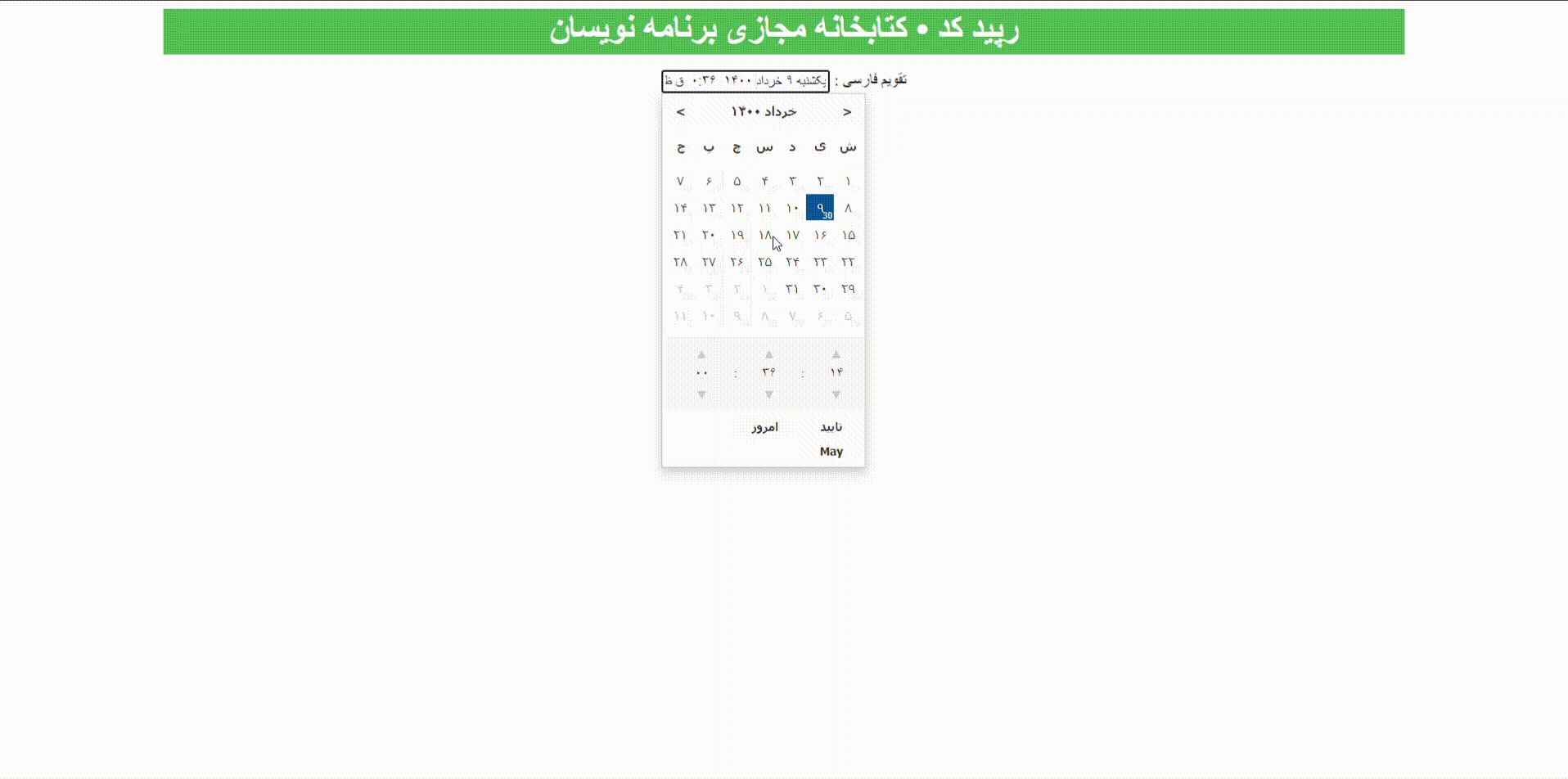
خروجی برنامه تقویم فارسی ( نتیجه )

همچنین در صورتی که قصد نمایش تقویم به همراه تمامی مناسبت ها داخل سایت تان را دارید می توانید از این آموزش .
و در صورتی که می خواهید تاریخ میلادی را به شمسی یا برعکس تبدیل کنید این آموزش به کارتان می آید .
لیست نظرات
سلام سال 1403 کبیسه است ولی نمایش نمی دهد آیا تنظیم خاصی دارد
درود ، داکیومنت رو باید بررسی کنید .
date picker فارسی برای انتخاب سال تولد (استاتیک) سورس کدی میشناسی؟
از خود این کتابخانه هم میشه استفاده کرد اما کتابخانه مناسب تر kamaDatePicker هست .
سلام ، از زحمات شما ممنونم. چطور می تونم تقویم رو به صورت inline در صفحه استفاده کنم؟ یعنی داخل صفحه به صورت پیش فرض یه جایی قرار بگیره و نیاز نباشه که جایی کلیک بشه که باز بشه
درود
{"inline": false}سلام خسته نباشید چطور میتونم تایم استمپ دریافت کنم و اینکه ساعت رو دیفالت روی 12 شب قرار بدم
درود ، برای دریافت timestamp باید
و برای اینکه زمان رو روی 12 شب به طور پیشفرض قرار بدیدو مقدار value در تگ input به شکلقرار بدید .با سلام من اسکریپت crm rise و فارسی کردم، فقط بخش date picker اون مانده ، چطور باید اون قسمت از تقویم و فارسی کنم ؟ با سپاس
درود ، باید با api این اسکریپت آشنایی خوبی داشته باشید که بتونید بدون مشکل تغییرات رو اعمال کنید .
سلام خسته نباشید. من نیاز دارم توی یک فرم از چندین تقویم استفاده کنم و فقط تقویم اولی درست کار میکنه و الباقی تقویم ها به صورت تکست باکس هستند. باید چه کاری انجام بدم؟
درود ، هر input باید id منحصر خود را داشته و سپس اقدام به نمونه سازی تقویم کنید