استفاده از تقویم فارسی date picker در سایت با javascript

تقویم فارسی date picker – تقویم فارسی این امکان را می دهد که یک تاریخ شمسی مشخص را انتخاب کنیم .
نمونه آن انتخاب تاریخ در سایت های فروش بلیط و تور که تاریخی را برای حرکت از کاربر دریافت می کند .
با استفاده از کتابخانه persian-datepicker که 2 dependency دارد یعنی :
1- jQuery
2- persian-date
تقویم فارسی را خواهیم ساخت .
index.html برای ساختار تقویم فارسی
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>Rapidcode.iR - سورس کد</title>
<link rel="stylesheet" href="static/css/lib/persian-datepicker.min.css">
</head>
<body>
<div class="container">
<a id="introduce" href="https://rapidcode.ir" target="_blank">رپید کد • کتابخانه مجازی برنامه نویسان</a>
<label for="persianDatapicker">تقویم فارسی : </label>
<input type="text" name="persianDatapicker" id="persianDatapicker">
</div>
<script src="static/js/lib/jquery-3.2.1.min.js"></script>
<script src="static/js/lib/persian-date.min.js"></script>
<script src="static/js/lib/persian-datepicker.min.js"></script>
<script src="static/js/app.js"></script>
</body>
</html>
به طور کلی کتابخانه در فایل app.js نیاز به تنظیم دارد نیازی نیست که همانند پایین تمامی قسمت های تقویم را مقدار دهی کنیم و برخی از گزینه ها همان مقدار پیشفرض کافی است اما سعی داریم که با تمامی قسمت های قابل تنظیم تقویم آشنایتان کنیم .
فایل app.js
$(document).ready(function () {
const datepickerDOM = $("#persianDatapicker");
const dateObject = datepickerDOM.persianDatepicker(
{
"inline": false,
"format": "LLLL",
"viewMode": "day",
"initialValue": true,
"minDate": false,
"maxDate": false,
"autoClose": false,
"position": "auto",
"altFormat": "lll",
"altField": "#altfieldExample",
"onlyTimePicker": false,
"onlySelectOnDate": false,
"calendarType": "persian",
"inputDelay": 800,
"observer": false,
"calendar": {
"persian": {
"locale": "fa",
"showHint": true,
"leapYearMode": "algorithmic"
},
"gregorian": {
"locale": "en",
"showHint": true
}
},
"navigator": {
"enabled": true,
"scroll": {
"enabled": true
},
"text": {
"btnNextText": "<",
"btnPrevText": ">"
}
},
"toolbox": {
"enabled": true,
"calendarSwitch": {
"enabled": true,
"format": "MMMM"
},
"todayButton": {
"enabled": true,
"text": {
"fa": "امروز",
"en": "Today"
}
},
"submitButton": {
"enabled": true,
"text": {
"fa": "تایید",
"en": "Submit"
}
},
"text": {
"btnToday": "امروز"
}
},
"timePicker": {
"enabled": true,
"step": 1,
"hour": {
"enabled": true,
"step": null
},
"minute": {
"enabled": true,
"step": null
},
"second": {
"enabled": true,
"step": null
},
"meridian": {
"enabled": false
}
},
"dayPicker": {
"enabled": true,
"titleFormat": "YYYY MMMM"
},
"monthPicker": {
"enabled": true,
"titleFormat": "YYYY"
},
"yearPicker": {
"enabled": true,
"titleFormat": "YYYY"
},
"responsive": true,
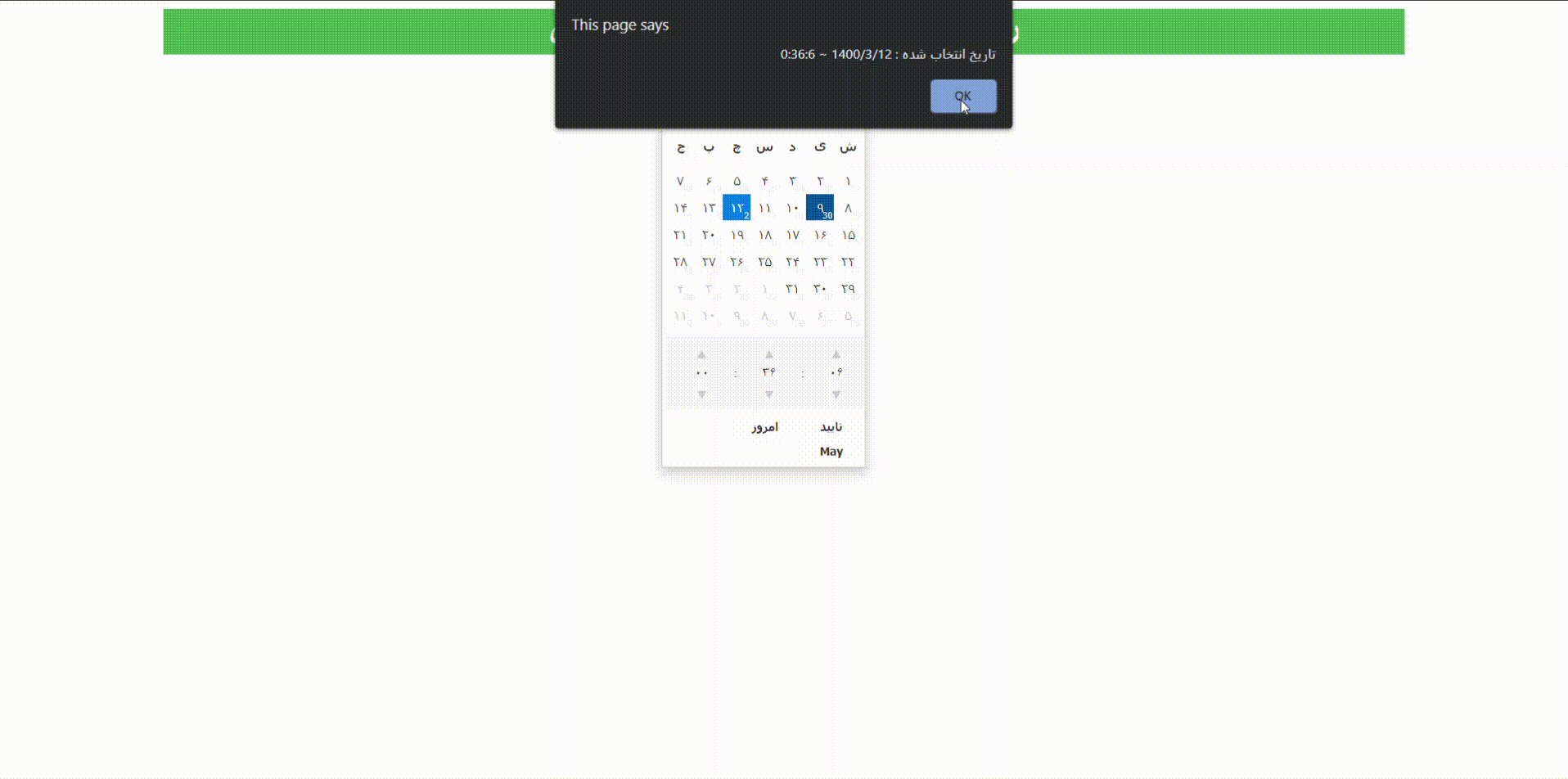
"onSelect" : function(){
alert(`تاریخ انتخاب شده : ${date.year}/${date.month}/${date.date} ~ ${date.hour}:${date.minute}:${date.second}`);
}
});
const date = dateObject.getState().view;
});
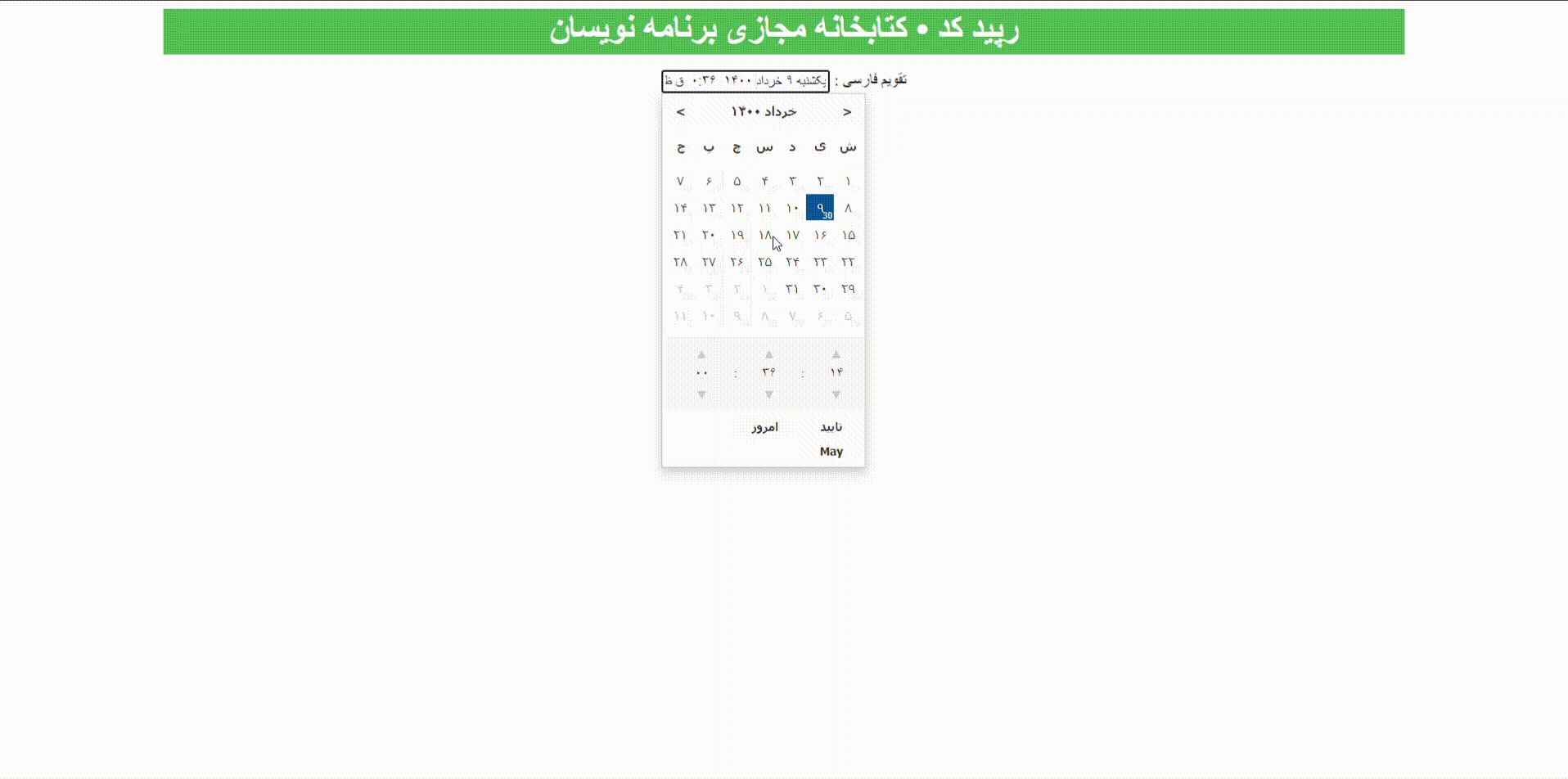
خروجی برنامه تقویم فارسی ( نتیجه )

همچنین در صورتی که قصد نمایش تقویم به همراه تمامی مناسبت ها داخل سایت تان را دارید می توانید از این آموزش .
و در صورتی که می خواهید تاریخ میلادی را به شمسی یا برعکس تبدیل کنید این آموزش به کارتان می آید .
لیست نظرات
سلام خسته نباشی میخوام وقتی توی یک اینپوت یه تاریخ رو انتخاب میکنم با استفاده از این تقویم توی یه اینپوت دیگه فقط اسم روز اون تاریخ انتخاب شده رو نمایش بده
درود ، برای فرمت های مختلف می تونید از این داکیومنت کمک بگیرید .
پیدا کردم autoClose رو باید true بذارم ممنون
ممنون یک سوال دیگه میخوام وقتی انتخاب کرد تاریخ رو پنجره بسته بشه در فانکشن onSelect باید چی بنویسم؟ تشکر
چطور فرمت تاریخ رو میتونم عوض کنم؟ مثلا اینطوری: 1402-01-23
format رو به YYYY-MM-DD تغییر بدید .
سلام خسته نباشید برای من تقویم نشون نمیده و فقط باکس input خالیه من با این خطا مواجه شدم Uncaught TypeError: datepickerDOM.persianDatepicker is not a function at HTMLDocument. (app.js:3:38) at j (jquery-3.2.1.min.js:2:29999) at k (jquery-3.2.1.min.js:2:30313) ظاهرا این خط مشکل داره const dateObject = datepickerDOM.persianDatepicker(....
درود ، بررسی شد مشکلی نداره و به درستی کار می کنه . سعی کنید در سورس تغییری ایجاد نکنید و نتیجه را مشاهده کنید .
من هیچ تغییری ندادم
بنده همون سورس رو دانلود و در مرورگر کروم اجرا کردم هیچ خطایی دریافت نکردم .
سلام وقت بخیر. آیا امکانش است که تاریخ انتخاب شده را در phpmyadmin ثبت کنیم؟
دورد ، بله اگر نوعش text یا varchar یا موارد مرتبط با string باشه .
با سلام و احترم آیا امکان انتخاب بازه زمانی برای تقویم وجود داره؟
سلام بله اینجا نمونه ش هست
سلام من خیلی تازه کارم ولی تمام کارایی که گفته شده تو توضیحات را انجام دادم ولی انگار اینپوتم یه تگ ساده تکست هستش و تقویم اصلا بالا نمیاد ایده ای دارید که بتونید کمکم کنید
سلام . پنجره console رو باز کنید بررسی کنید خطایی داره یا نه !
نه تمام فایل ها را کامل کپی کردم دایرکتوری هاشونم داخل بیس و هوم درسته یعنی همه گت ها 200 هستش ولی باز وقتی روی منطقه کلیک میکنم تقویمی نمیاره انگار تکست هستش
بررسی شد تقویم به درستی کار می کنه .
سلام وقت بخیر ممنون بابت توضیح کاملی که ارائه فرمودید. سوال داشتم آیا می شود در حالیکه دیتاپیکر تاریخ شمسی رو برای ID اصلی درج کند و همزمان در فیلد alt، برای یک ID دیگر تاریخ به صورت میلادی(معادل همان تاریخ شمسی) درج بشود؟
برای سوال اول تون شما رو به مرجع اصلی دعوت می کنم که ref اگر راه حل تون رو پیدا نکردید باید کمی مهارت به خرج بدید و با js تمامی عدد ها رو به انگلیسی تبدیل کنید که می تونید برای تبدیل عدد از این آموزش استفاده کنید . برای مورد بعدی می تونید از این کتابخانه که در خود همین date picker هست استفاده کنید مثلا تاریخ شمسی که به دست اومده رو هم با ایونت بگیرید و در یک جایی به میلادی ذخیره کنید
هزار بار ممنون بابت این همه محبت. مشکلم اینجاست که بازم هر کاری میکنم تاریخ شمسی به میلادی تبدیل نمیشه. مثل کدهای زیر رو در نظر بگیرید که قرار توی یک ID به نام شمسی، تاریخ شمسی وارد بشود و درجا پس از ورود تاریخ شمسی، تاریخ میلادی در یک ID دیگر به نام میلادی، تبدیل و درج بشود. اما بازم نمیشه... Persian Date Picker $(document).ready(function() { $("#shamsi").pDatepicker({ format: "DD MM YYYY", initialValue: false, autoClose: true }); }); document.getElementById('miladi').innerHTML = new persianDate("#shamsi").toLocale('en').toCalendar('gregorian').format('YYYY-MM-DD');
سلام وققتون بخیر اگر بخوام اعداد تقویم و فقط انگلیسی کنم دستورش چیه
در نظرات پاسخ داده شده به محمد لینک
مشکل اینجاست که درصورت تبدیل fa به en در خط 22، ماهها نیز فینگیلیشنوشته می شوند. فقط نیاز دارم اعداد انگلیسی بشوند. چون روی یک اسکریپت تحت وب که با php و Codeigniter نوشته شده از این دیتاپیکر استفاده میکنم که متاسفانه تاریخ ها به صورت Null ثبت میشوند. متوجه شدم که احتمالا به دلیل اعداد فارسی این اتفاق می افتد. چون وقتی اعداد رو کپی پیست میکنم (با اعداد انگلیسی) به درستی ثبت می شود. کد در هدر فعال هست. برای PHP myADMIN دیتابیس هم فعال هست. برای اینکه اعداد فونت ایران سنس هم فارسی بشود از font-feature-settings: "ss02"; در CSS استفاده میکنم.بنابراین عملا چه اعداد فارسی و چه انگلیسی در سایت به صورت فارسی نمایش داده می شوند. ولی در صورت کپی کردن همان اعداد در نوت پد مشخص می شود اعداد فارسی هستند یا انگلیسی. بنابراین فقط نیاز هست تا اعداد انگلیسی بشوند که به خاطر کدهی که استفاده کردم همان اعداد انگلیسی هم فارسی نشان داده می شوند. ولی مشکل اینجاست گه اعداد دیتاپیکر کاملا فارسی هستند و این مشکل ایجاد می شود. راهی هست که فقط اعداد انگلیسی بشود یا روش دیگری...؟
سلام وقتتون بخیر ، برای اینکه فقط تاریخ رو نشون بده بدون ساعت باید چیکار کرد ؟
سلام کد زیر امکان پذیره :
"timePicker" : {"enabled" : false}سلام من از این کد استفاده کردم اما فقط حالت انتخاب ساعت برداشته شد چیکار کنم که ساعت و دقیقه نمایش داده نشن تو دیتابیس
درود ، اگر منظورتون این هست که فقط ثانیه هست می تونید داده ای که بصورت 12:15:45 هست را با تابع explode از هم جدا کنید و آخرین تکه که 45 هست رو ذخیره کنید . اگر هم منظورتون فقط دریافت تاریخ هست که بصورت
باز هم از explode استفاده می کنید و فقط تکه اول که تاریخ هست رو دریافت می کنید .سلام وقت بخیر برای این که بتونم فقط زمان رو انتخاب کنم کدوم فیلد رو باید در فایل app.js تغییر بدم ؟ اگر بخوام عرض تقویم با عرض فیلد داخل فرم برابر باشه باید چه تنظیماتی رو ست کنم؟
const dateObject = datepickerDOM.persianDatepicker( { onlyTimePicker : true, format : "H:m:s" });و برای تنظیم اندازه تقویم با فیلد تنظیم خاصی نداره با css میشه تنظیم کرد .سلام خسته نباشید ببخشید برای گرفتن تایم کدی داخل فیلد alt چه فورمتی باید استفاده بشه با تشکر
میتونید از X استفاده کنید .
سلام خسته نباشید ممنون از این تقویم که قرار دادین برای تغییر اعداد در حالت فارسی به انگلیسی option خاصی داره ؟
خط 22 اسکریپت js بالا رو از fa به en تغییر بدید .
بسیار سپاس گزارم